¿Cómo insertar archivos de audio y de vídeo en Dreamweaver
Aunque puede utilizar Dreamweaver para insertar archivos de vídeo directamente en una página web, nuestro mejor consejo es utilizar uno de los servicios de video de alojamiento, tales como YouTube o Vimeo.
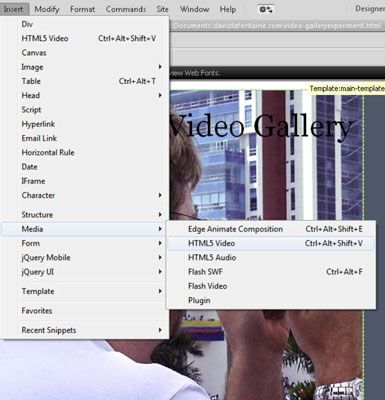
Al seleccionar los medios de comunicación en el menú Insertar, a encontrar opciones de audio y vídeo múltiple y. Si desea insertar archivos de vídeo que se encuentran en uno de los formatos más antiguos y de propiedad, como Windows Media Video (.wmv) O QuickTime (.mov), Elige la opción Plugin de la lista desplegable Papel en el menú Insertar.
Si desea utilizar los últimos formatos de vídeo utilizando la etiqueta video de HTML5, puede insertar vídeo en el MP4, formatos WebM, Ogg Theora o siguiendo estos pasos:
Haga clic donde desea que el archivo aparezca en su página web.
Seleccione Insertar-Media-HTML5 Video.
También puede hacer clic en la lista desplegable en el panel Insertar, elija los medios de comunicación, a continuación, seleccione HTML 5 video. Una pequeña caja gris que contiene un icono de la película aparece en su diseño.

Haga clic en el cuadro gris pequeño que contiene un icono de película.
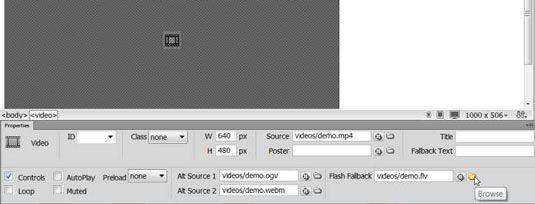
Las propiedades de vídeo se muestran en el Inspector de propiedades en la parte inferior de la pantalla.
En el campo Origen del inspector de propiedades, introduzca la URL para el archivo de vídeo o seleccione el icono Examinar y seleccione un archivo de vídeo en su disco duro.
Después de que haya seleccionado el archivo, la ruta y el nombre aparecen en la ventana Fuente.

(Opcional) Utilice el Alt Fuente 1 y Fuente 2 Alt campos para introducir la URL o buscar y seleccionar el vídeo en formatos adicionales.
Una de las complejidades de la utilización de la etiqueta video de HTML5 es que se puede utilizar con tres formatos de vídeo: MP4, Ogg Theora y WebM. Si usted quiere que su vídeo se reproduzca en todos los navegadores web más populares, es necesario incluir el video en los tres formatos.
Usted ve que los tres campos de origen se rellenan con videos de cada uno de estos formatos. Además, puede incluir un video Flash para mayores navegadores web en el campo de Flash repliegue.
Si usted piensa que es una locura tener que incrustar cuatro archivos de vídeo diferentes en cuatro formatos diferentes, usted no está solo. Esta complejidad se debe a la falta de acuerdo entre las empresas del navegador sobre qué formato es mejor para el vídeo.
Otra ventaja de usar Vimeo o YouTube, para alojar sus vídeos es que usted puede subir un video en un solo formato, y YouTube y Vimeo convertirlo y entregarlo en todos estos formatos de forma automática.
Introduzca la altura y el ancho en los campos H y W, respectivamente, del inspector de propiedades.
Al agregar audio o vídeo, Dreamweaver no determina automáticamente la altura y la anchura del archivo, por lo que es necesario agregar las dimensiones del inspector de propiedades después de insertar el archivo.
Guarde la página y haga clic en el icono de vista previa (globo) (en la parte superior del área de trabajo) para abrir la página en un navegador, para asegurar la compatibilidad.
No todos los formatos de vídeo se reproducirán en todos los navegadores. Pon a prueba tu vídeo para asegurarse de que se reproduzca al menos en el navegador que usted está apuntando como su destino principal. Si ha configurado el archivo en reproducción automática, el archivo se reproduce automáticamente cuando se carga la página en el navegador. De lo contrario, su navegador inserta un simple controlador para que pueda iniciar, pausar, adelantar y rebobinar el vídeo.





