¿Cómo encontrar el css3 para una biblioteca o generador
Hay un número de maneras de encontrar el CSS3 para una biblioteca o generador. La forma más fácil es para el desarrollador para proporcionar a usted directamente. Por ejemplo, cuando se trabaja con jQuery UI, debe incluir un enlace a la CSS en el marco de la utilización de la biblioteca.
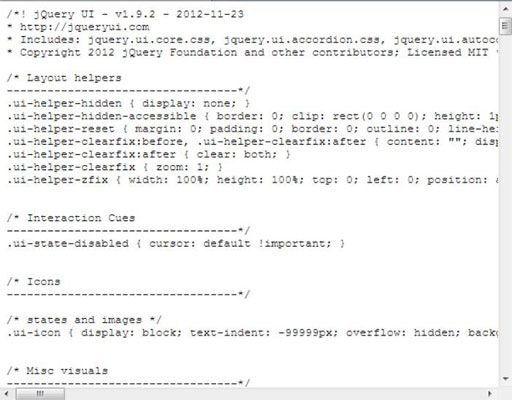
Esto significa que usted sabe donde se encuentra la CSS, y viendo la URL, se puede ver cómo funciona. A modo de ejemplo, consulte el enlace de jQuery UI:
El atributo href que apunta a la CSS para la biblioteca. Cuando se conecta esta URL en el navegador, se ve algo como esto código.

Cuando un proveedor no proporciona el enlace a usted directamente, a menudo se puede encontrar información sobre el producto en otro sitio. Hay un fuerte apoyo de una variedad de fuentes para retoques en las bibliotecas de terceros y generadores. En muchos casos, lo único que necesitas hacer es encontrar la derecha grupo de apoyo, sitio o foro (como, desbordamiento de pila).
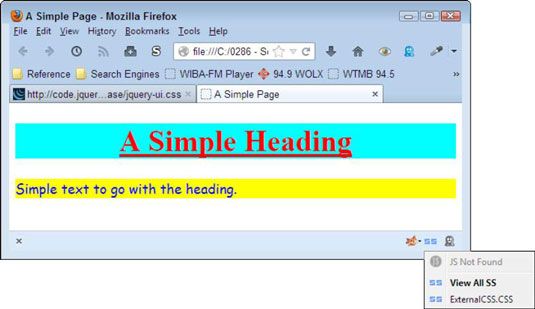
Su navegador también puede ayudar a localizar tanto el javascript y CSS usado para un producto de otro fabricante. La mayoría de los navegadores incluyen una función para ver la fuente de la página. Cuando se trabaja con Firefox, por ejemplo, derecho; clic en la página y elija Ver origen de página en el menú contextual. El visor de fuente a menudo convertir referencias a archivos externos en enlaces que puede hacer clic y ver.
Desafortunadamente, visor de fuente del navegador no puede ser a la altura de decirle todo acerca de la página. En este caso, una herramienta de terceros puede ayudar a localizar y acceder a ambos archivos CSS y javascript.
Por ejemplo, cuando se trabaja con Firefox, puede obtener una copia de JSView - un add-on que le dirá qué archivos javascript y CSS se adjuntan al archivo actual (se puede usar esta utilidad con Windows, Mac y Linux) .
Puede seleccionar el archivo que desea ver en un cuadro de lista desplegable. Esto muestra la ExternalCSS.HTML ejemplo- JSView correctamente le dice que tiene un archivo CSS adjunto, ExternalCSS.CSS.

Para ver el CSS, se selecciona la entrada de la lista. El código normalmente se abre en cualquier programa de su navegador ofrece para el código fuente de visualización. Utilizando una herramienta de terceros como esto permite localizar todos los enlaces externos de forma rápida y fiable. Además, puede abrir más de uno de los enlaces externos a la vez.
Es importante entender que las personas reales, a menudo los individuos o pequeñas empresas, crear estas bibliotecas y generadores. Si usted no puede encontrar cualquier otra fuente de información sobre la biblioteca o generador - y realmente no necesita hacer modificaciones o ajustes para algún propósito específico - intentar contactar con los fabricantes del producto que está utilizando.
Son obviamente interesada en su producto y es probable que desee escuchar sus ideas (algunas no, pero esa es la excepción, no la regla). La mejor cosa a recordar es tratar de localizar a otra fuente de información de primera y sólo entonces pedir ayuda a creador del producto. Sin embargo, no tenga miedo de ponerse en contacto con el creador del producto - lo peor que puede pasar es que la persona va a decir que no.



