Cómo ver css3 en línea
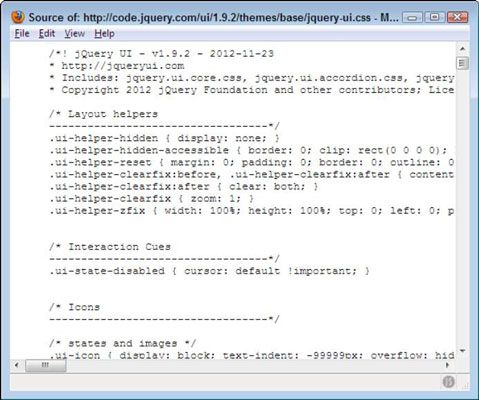
Una vez que hayas encontrado el CSS3 en línea, usted querrá verlo. Por lo menos en algunos casos, el CSS usará mucho espacio en blanco y podría incluir comentarios. Por ejemplo, al ver la versión estándar de jquery-ui.css, verá un archivo completamente comentado con mucho espacio en blanco.

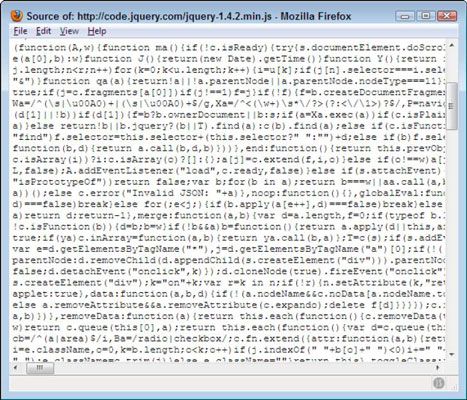
Por otro lado, tratando de ver algunos javascript o archivos CSS puede resultar casi imposible. Por ejemplo, al ver jquery-1.4.2.min.js, se ve la masa de texto indescifrable. El navegador puede leer este texto, sin ningún tipo de problema, pero cualquier desarrollador de intentar leerlo se encontrará con problemas.

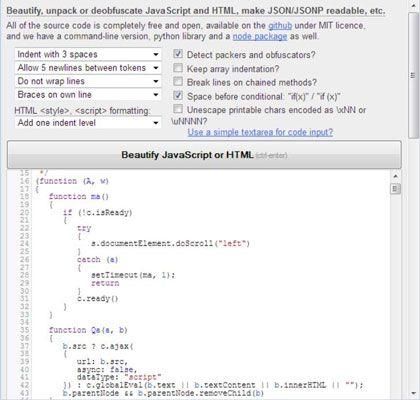
Usted podría manejar el problema en un número de maneras, pero el método más sencillo es utilizar una utilidad de terceros tales como javascript Beautifier Online. Todo lo que hacemos es copiar el código de código visor del navegador, pegue el código en la página, seleccione la configuración que desee utilizar y, a continuación, espere mientras la herramienta agrega automáticamente los espacios en blanco para que pueda ver lo que está sucediendo con el código.
Aquí está la salida de jquery-1.4.2.min.js. A pesar de que esta utilidad se llama javascript Beautifier línea funciona muy bien con todo tipo de archivos. Sólo darle una oportunidad cada vez que necesite para ver el código fuente para llevar.

Después de realizar el código legible con un producto como javascript Beautifier en línea, puede copiarlo y colocarlo en su unidad local. A medida que trabaja a través del archivo usted puede agregar sus propios comentarios.
La idea es llegar a ser completamente familiarizado con cualquier código que está trabajando antes de tomar cualquier decisión sobre modificaciones o retoques. Además, tiene que ser capaz de hablar con alguien que sabe más sobre el archivo de una manera inteligible.

