Fundamentos de plug-ins y css3
Plug-ins ampliar las bibliotecas de CSS3 para realizar las tareas que el autor original no consideraba o que requieren un cierto nivel especial de experiencia de implementar. Usted puede encontrar una amplia gama de plug-ins para jQuery y jQuery UI. Realmente pagar para buscar un plug-in Si necesita hacer algo que jQuery o jQuery UI no lo hacen de forma nativa.
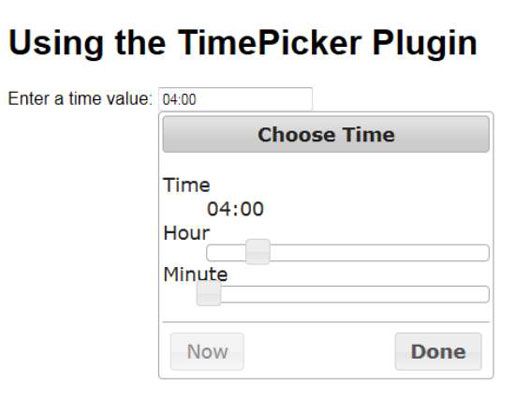
En este caso, el ejemplo se extiende uno de los widgets. Los usuarios deben introducir los valores de tiempo, así como los valores de fecha. La librería jQuery UI viene con un widget DatePicker, lo cual está bien, pero no es suficiente para las aplicaciones modernas, donde los usuarios tienen que modificar la hora, independientemente de la fecha.
Afortunadamente, hay una solución en forma de un plugin de terceros en el sitio Trent Richardson. Para utilizar este plugin, se agrega la siguiente referencia a su código.
Todo lo que necesitas hacer es agregar un sencillo etiquetar a su código y proporcionar un valor id por ello. Este control tiene un número de formas. Por ejemplo, usted puede solicitar tanto una fecha y hora si lo desea. La forma más simple es solicitar el tiempo utilizando el siguiente código:
$ (function () {$ ("# TimeSet") TimePicker () -.})Al igual que con la mayoría de los widgets, puede configurar el TimePicker mediante el uso de varias opciones - y son considerables. No hay ningún evento para manejar salvo los contemplados de forma nativa por jQuery UI. La configuración por defecto presentan un reloj de 24 horas, pero se puede sustituir la presentación y el uso de un reloj de 12 horas, si se desea.

Hay muchos lugares en línea con uno, dos, o incluso de veinte o jQuery jQuery UI plug-ins. Sin embargo, algunos sitios tienen el número de plug-ins con el apoyo de Unheap. En el momento de escribir este artículo, usted puede encontrar 699 plug-ins diferentes que aparecen en este sitio, que se enumeran más de 47 páginas.
Usted puede encontrar todo tipo de interesantes plug-ins, como TextFit, un plug-in a ti mismo que te ayuda en forma de texto en un recipiente sin hacer un montón de medición trabajar. El plug-in ScrollTo crea una configuración de desplazamiento suave para que los usuarios no ven la interfaz de nerviosismo habitual cada vez que la página se desplaza por alguna razón.
Hay categorías enteras de plug-ins dedicados a solo un widget, como el Accordian. Si desea incluir los medios sociales en su sitio, usted puede encontrar un número de plug-ins para hacer eso, también en Unheap. El punto es que si quieres un solo sitio para explorar para los plug-ins, esto sería una buena opción.
Al pasar el cursor del ratón sobre la entrada que dice más sobre él y muestra dos botones:
Demostración: Haga clic en este botón para acceder a la demo que cada uno de los plug-ins proporcionan para que pueda probarlo antes de descargarla. Muchas de las páginas de demostración de plug-in incluyen ejemplos de codificación para que pueda ver cómo el autor puso en práctica un comportamiento particular. La mayoría de las demostraciones se basan en javascript, por lo que debe habilitar el soporte de javascript para ver el trabajo de demostración.
Lanzamiento: Después de decidir utilizar un plug-in en particular, haga clic en Iniciar para acceder a ella. El navegador irá a una página donde se puede descargar el plug-in y la documentación más reciente para ello.
Tratando de encontrar lo que necesita podría ser desalentador en un sitio tan grande. Afortunadamente, el contenido se organiza en categorías, como interfaz y subcategorías, tales como Diseño. Todo lo que necesitas hacer es hacer clic en el nivel de agrupación que tiene más sentido para el tipo de plug-in que necesita.





