Fundamentos de ThemeRoller del css3
jQuery y jQuery UI son bibliotecas relativamente complejas que proporcionan una gran cantidad de personalización CSS3. El problema es que muchos desarrolladores no tienen idea de cómo llevar a cabo la adaptación necesaria y probablemente no tendría tiempo para hacerlo si lo hicieran.
El propósito general de ThemeRoller es simplificar la tarea de personalizar la apariencia de los efectos y widgets que proporcionan estas dos bibliotecas para que pueda lograr una apariencia distinta y sin mucho trabajo. De hecho, existen métodos para usar estas bibliotecas por lo que no tiene que hacer ningún trabajo en absoluto.
Sin embargo, utilizando ThemeRoller tiene otros beneficios, menos evidentes. Por ejemplo, mediante el uso de ThemeRoller puede dar a sus usuarios acceso a múltiples temas y sin mucho trabajo adicional en absoluto. Todo lo que necesitas hacer es proporcionar un medio para la selección de un sitio de enlace diferente para el tema requerido - el que el usuario desea.
Facilitar el acceso a múltiples temas hace que sea posible para hacer frente a todo tipo de necesidades de los usuarios, como por lo que es posible que los usuarios daltónicos para ver la página con mayor facilidad.
Usando ThemeRoller también ayuda a entender mejor jQuery y jQuery UI. Los temas que se crean incluyen demostraciones de las principales características para que pueda verlos en el trabajo. Ayuda a ver las características utilizando el tema que ha elegido para que sea más fácil hacer ajustes.
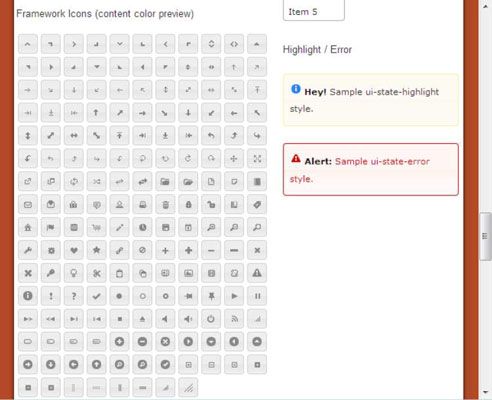
Una de las características más prácticas es una lista de los iconos de marco. Puede situar el cursor del ratón sobre un icono para ver lo que se llama como parte de jQuery UI.

jQuery y jQuery UI se vuelven aún más potente cuando se agregan otros plugins para ellos. Estas bibliotecas son lo suficientemente popular que es probable que pueda encontrar un plugin para cada necesidad. Echa un vistazo a la lista de plugins. Los temas que se crean con ThemeRoller trabajarán con todos los plugins disponibles a menos que el plug-in implementa algunos (ruptura) funcionalidad especial.
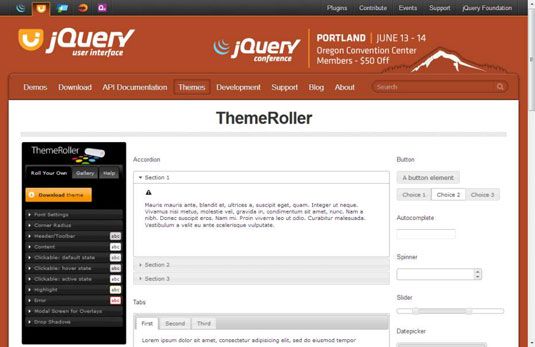
La interfaz ThemeRoller consiste en la página principal y una serie de páginas de configuración. La página principal contiene enlaces a otras funciones de jQuery UI en la parte superior, un menú ThemeRoller específica a lo largo del lado izquierdo, y ejemplos de los varios widgets jQuery UI en dos columnas de la derecha.

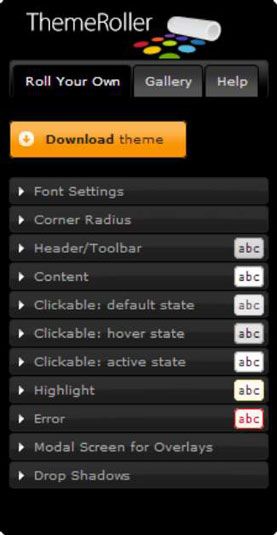
El menú ThemeRoller contiene opciones generales en la parte superior (como la creación de temas personalizados utilizando el rollo de su propia elección). Los cambios en el contenido del menú en función de la ficha que seleccione. Este es el contenido del rollo de su propia ficha.

La ficha Ayuda proporciona una visión general de la finalidad de ThemeRoller. También proporciona enlaces a las dos formas principales que puede utilizar ThemeRoller: para crear temas personalizados o para utilizar temas predefinidos.
Más adelante, en la sección de ayuda, se puede ver información sobre el uso de plugins y la recomendación de leer la información en CSS específica sobre jQuery UI antes de crear un nuevo plugin. Todos los desarrolladores de plugins se supone que probar cualquiera de sus aplicaciones que utilizan temas para asegurarse de que funcionan con ThemeRoller.
Es importante leer la ficha Ayuda porque de lo contrario podría terminar pasar horas tratando de solucionar un problema irreparable. Por ejemplo, la ficha Ayuda le dice que las esquinas redondeadas no funcionarán en versiones de Internet Explorer 6 y 7 debido a que estas versiones no proporcionan el apoyo necesario.
Todavía Aparecen las esquinas, pero van a ser cuadrada en vez de redonda. Sin el control de la ficha Ayuda, podría pasar todo el día tratando de corregir este problema.




