Cómo crear temas ThemeRoller css3 personalizadas
Los 24 temas de CSS3 predefinidos proporcionan una amplia gama de color, texto, y otras opciones. Sin embargo, es posible crear un número significativamente mayor de temas utilizando el enfoque personalizado. Usted podría empezar con la configuración de tema por defecto y trabajar a partir de ahí, pero el mejor enfoque es encontrar un tema predefinido que se ve cerca de lo que quiere y modificarlo en su lugar.
No sólo va a hacer menos trabajo de esta manera, pero es posible que no haya que muchas características de cambiar una vez que tenga un tema predefinido en mente. Este artículo le ayuda a crear un tema personalizado utilizando ThemeRoller.
Cada tema se compone de una serie de ajustes. Al cambiar un ajuste en particular, a controlar la aparición de todas las características de interfaz de usuario jQuery, incluyendo todos los widgets. Cada uno de estos parámetros tiene una serie de subsettings que puede utilizar para controlar la apariencia general de su tema. La siguiente lista proporciona una visión general de estos ajustes.
Configuración de fuente: Determina la apariencia general de texto en el tema. Usted puede elegir la familia de fuentes, el peso y el tamaño de la fuente.
Radio de esquina: Determina el tamaño de las esquinas redondeadas utilizados para los diversos elementos. Este ajuste no afectará a un navegador que no admite las esquinas redondeadas, como Internet Explorer 7.
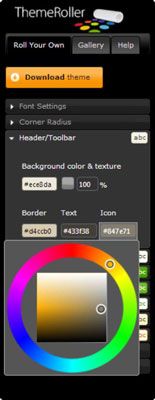
Encabezado / Barra de herramientas: Especifica la configuración para el fondo y el borde utilizado para todos los encabezados y las barras de herramientas.
Cuando se trabaja con el fondo, usted puede elegir el color de fondo, la textura, y el porcentaje de cobertura. LA textura especifica cómo se modela el fondo, tales como el uso de diagonales o diamantes. Al hacer clic en el campo de la textura muestra automáticamente una lista ilustrada de aceptable - simplemente selecciona la textura que desea probar. Selección de la textura adecuada puede agregar dinamismo a su sitio.

Los ajustes fronterizos controlan los colores frontera, de texto y de iconos. Al hacer clic en uno de estos campos, verá un cuadro de diálogo de selección de color. Sin embargo, también puede escribir un valor de color específico, usando la notación hexadecimal.

Contenido: Proporciona las mismas selecciones de fondo y de fronteras como los proporcionados por la configuración de encabezado / Barra de herramientas. La diferencia es que estos ajustes afectan al contenido de la página, en lugar de los títulos y las barras de herramientas.
Clickable: estado predeterminado: Proporciona las mismas selecciones de fondo y de fronteras como los proporcionados por la configuración de encabezado / Barra de herramientas. La diferencia es que estos ajustes afectan a los controles que se encuentran en el estado por defecto, en lugar de los títulos y las barras de herramientas.
Clickable: hover estado: Proporciona las mismas selecciones de fondo y de fronteras como los proporcionados por la configuración de encabezado / Barra de herramientas. La diferencia es que estos ajustes afectan a los controles que se encuentran en el estado estacionario (cuando el cursor del ratón se coloca sobre la parte superior del control), en lugar de los títulos y las barras de herramientas.
Clickable: estado activo: Proporciona las mismas selecciones de fondo y de fronteras como los proporcionados por la configuración de encabezado / Barra de herramientas. La diferencia es que estos ajustes afectan a los controles que están en el (seleccionado) estado activo, en lugar de los títulos y las barras de herramientas.
Resaltar: Proporciona las mismas selecciones de fondo y de fronteras como los proporcionados por la configuración de encabezado / Barra de herramientas. La diferencia es que estos ajustes afectan a cualquier cosa que el usuario ha resaltado en pantalla, en lugar de los títulos y las barras de herramientas.
Error: Proporciona las mismas selecciones de fondo y de fronteras como los proporcionados por la configuración de encabezado / Barra de herramientas. La diferencia es que estos ajustes afectan los mensajes de error (incluyendo el contenido), en lugar de los títulos y las barras de herramientas.
Pantalla modal para Superposiciones: Define la forma en que las superposiciones aparecen en la pantalla. Un superposición es información que se presenta en la parte superior del contenido existente en la mayor parte de la forma en que un diálogo muestra la caja en la parte superior de una aplicación. Los ajustes controlan el fondo y la apariencia de superposición.
Los ajustes del fondo marcan el color, la textura, y el porcentaje de cobertura del fondo. Las texturas utilizadas para una superposición son completamente diferentes de los utilizados para otros elementos, por lo que necesita para comprobar cuidadosamente. En todos los demás aspectos, la configuración del fondo funcionan igual que los utilizados para la configuración de encabezado / Barra de herramientas.
El ajuste de superposición Opacidad controles que tan bien se puede ver el contenido subyacente. En la mayoría de los casos, ThemeRoller ofrece un poco de show-a través de dar a la página un aspecto semejante al vidrio (que se encuentra en algunos sistemas operativos hoy en día). Sin embargo, puede cambiar este ajuste para proporcionar diversos efectos especiales. Establecer este valor demasiado bajo tiende a resultar molesto para el lector porque el contenido original se ve con demasiada facilidad.
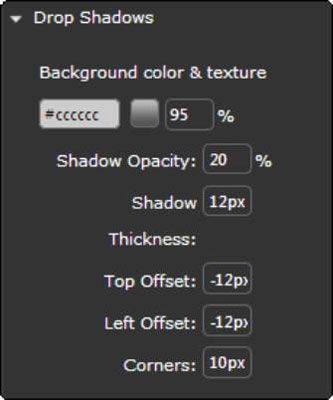
Sombras Drop: Modifica el aspecto de sombras, que tienden a dar algunos elementos de la página un efecto 3D. Usted puede controlar el fondo y la apariencia general de la sombra paralela. Los controles de antecedentes son precisamente los mismos que los utilizados con superposiciones de pantalla modales.
El aspecto general de la sombra se define por la opacidad sombra, el grosor y desplazado con respecto al elemento de sombreado. También puede controlar el redondeo de las esquinas de la sombra (cuando la función es compatible con el navegador).