Cómo descargar css3 ThemeRoller temas para su sistema
Es posible utilizar temas CSS3 predefinidos directamente desde el sitio ThemeRoller. Descarga de un tema predefinido a su sitio mejorará la velocidad de su aplicación, ya que el servidor no tendrá que buscar los archivos necesarios cada vez que un usuario hace una petición.
Sin embargo, si desea utilizar un tema personalizado, debe crear y luego descargarlo para su uso en su sitio. En ambos casos, el uso de una copia descargada del tema reduce los riesgos de seguridad potenciales debido a todo lo necesario para la aplicación se descarga desde un solo dominio.
El uso de un único dominio hace posible que el administrador de bloquear el navegador mejor y reducir el riesgo de problemas de cross-site scripting.
Cómo descargar un tema predefinido CSS3
Con el fin de obtener un poco de velocidad adicional de su aplicación y para reducir la posibilidad de que los problemas de seguridad, es posible que decida descargar el tema predefinido a su sistema. Los siguientes pasos le ayudarán a realizar esta tarea. (A pesar de que los pasos que muestran el tema de la ligereza de interfaz de usuario, los mismos pasos funcionan para cualquier tema que desea descargar.)
Haga clic en Descargar, bajo el tema que desea utilizar.
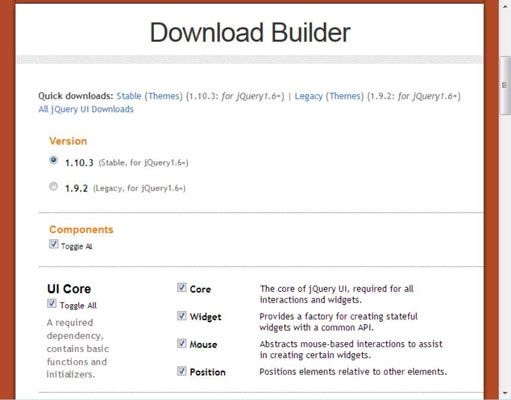
ThemeRoller muestra la página de descarga del constructor muestra.

Seleccione la versión del tema que desee utilizar.
La versión predeterminada es la mejor opción en la mayoría de los casos. Sin embargo, es posible que tenga que descargar una versión anterior para apoyar las aplicaciones más antiguas.
Seleccione las características que desea utilizar de la biblioteca.
En la mayoría de los casos, de querer dejar todas las opciones de funciones controladas al descargar una versión de desarrollo del tema - porque usted no sabe, al principio, las características que realmente necesita. Cuando se completa el proceso de desarrollo, puede crear una versión más pequeña del tema seleccionando sólo aquellas características que la aplicación utiliza realmente. La versión más pequeña se descargará más rápido por lo que el usuario ve los resultados más rápido.
(Opcional) Escriba un valor en el campo CSS Alcance.
El alcance permite anular los estilos CSS internas utilizando un archivo .css externo. Usted puede leer más sobre el uso de alcance en css-tricks y HTML5Rocks.
Algunos desarrolladores se han quejado de que la función de alcance no funciona completamente en ThemeRoller. Se puede ver un ejemplo de ello en jqueryui.com.
Haga clic en Descargar.
Verá un cuadro de diálogo de descarga de su navegador y plataforma. El archivo que recibe es un archivo que contiene todas las características especiales requeridos durante el proceso de configuración.
Cómo descargar un tema CSS3 personalizada
Para utilizar un tema personalizado con su aplicación, debe descargarlo. No hay ninguna URL que puede utilizar para acceder a la temática del sitio ThemeRoller. El siguiente procedimiento le ayuda a descargar un tema personalizado.
Haga clic en Descargar Theme en el menú ThemeRoller.
ThemeRoller muestra la página de descarga del constructor.
Seleccione la versión del tema que desee utilizar.
La versión predeterminada es la mejor opción en la mayoría de los casos. Sin embargo, es posible que tenga que descargar una versión anterior para apoyar las aplicaciones más antiguas.
Seleccione las características que desea utilizar de la biblioteca.
Debido a que este es un tema personalizado, es necesario descargar todas las características para fines de desarrollo para asegurarse de tener una configuración completa. A diferencia de un tema predefinido, un tema personalizado hace que sea más difícil para volver más tarde y obtener elementos que en un primer momento que pensé que no necesitaría pero terminó requiriendo.
Sí, puede utilizar la dirección URL que ha guardado durante el proceso de creación de reproducir el tema, pero esto significa mantener la URL en un lugar que pueda recordar. Cuando usted viene con versiones del tema que desea mantener, salvándolos desde el principio es siempre una idea mejor.
Escriba un nombre para el tema en el ámbito temático de nombres de carpetas.
Seleccione un nombre único para el tema que refleja el diseño o propósito del tema. De lo contrario, puede terminar con una serie de temas personalizados que son difíciles de identificar más tarde.
(Opcional) Escriba un valor en el campo CSS Alcance.
El alcance permite anular los estilos CSS internas utilizando un archivo .css externo. Usted puede leer más sobre el uso de alcance en css-tricks y HTML5Rocks.
Algunos desarrolladores se han quejado de que la función de alcance no funciona completamente en ThemeRoller. Se puede ver un ejemplo de ello en jqueryui.com.
Haga clic en Descargar.
Verá un cuadro de diálogo de descarga de su navegador y plataforma. El archivo que recibe es un archivo que contiene todas las características especiales requeridos durante el proceso de configuración.






