¿Cómo definir el diseño de página básica en css3
La interfaz de usuario jQuery Layout Plug-in para CSS3 hace que sea increíblemente fácil de crear varios tipos de diseños para su sitio sin tener que gastar un montón de tiempo. Los diseños pueden incorporar todo tipo de características interesantes, como la posibilidad de cambiar el tamaño de las particiones de forma dinámica. Eso es correcto; el usuario puede elegir cómo hacer que cada sección de una página con el fin de centrarse en el contenido de interés.
Los ejemplos en el sitio pueden ser complejos, pero vale la pena revisar en jQuery UI diseño Plug-in. Este plug-in puede ayudarle a crear sitios increíblemente funcionales con muy poca programación. Por supuesto, un ejemplo más simple es siempre bienvenida.
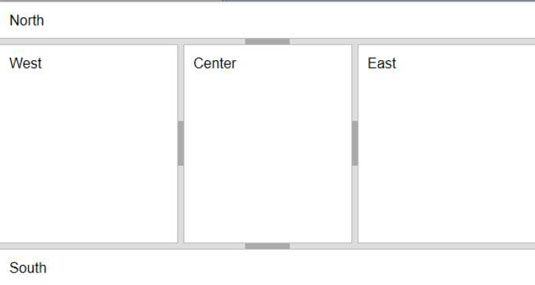
Este ejemplo demuestra la disposición más simple puede crear usando este plug-in. El punto de partida consiste en añadir una referencia a la biblioteca de plug-in. Este es un caso en que usted no tiene que descargar nada. (Usted puede encontrar el código completo para este ejemplo en el capítulo 06 de la carpeta Layout del código descargable como layout.html.)
Con el fin de crear los paneles utilizados para este ejemplo, se define
CentroNorteMeridionalOrienteOeste
Observe que cada panel tiene un valor de clase específica asociada con él. Con el fin de crear un panel en un lugar determinado, debe utilizar la clase predefinido asociada. De lo contrario el diseño plug-in no reconocerá el
El ejemplo también requiere el uso de una secuencia de comandos para asociar los cristales con el plug-in. El siguiente script es todo lo que necesita para hacer este ejemplo funcional.
Los argumentos que usted provee a la función de distribución () determinan la aparición de los cristales. El argumento applyDemoStyles proporciona el método más simple diseño.

Puede realizar dos tareas con el ejemplo. Observe el área oscura en el centro de cada línea que separa los paneles. Al hacer clic en esta zona oscura se cerrará ese panel. Al hacer clic de nuevo volverá a abrir el panel. Al pasar el cursor del ratón sobre una de las líneas, se convierte en una flecha de dos puntas. Esta flecha le permite cambiar el tamaño del panel según sea necesario.




