Cómo crear animaciones CSS3 con stylie
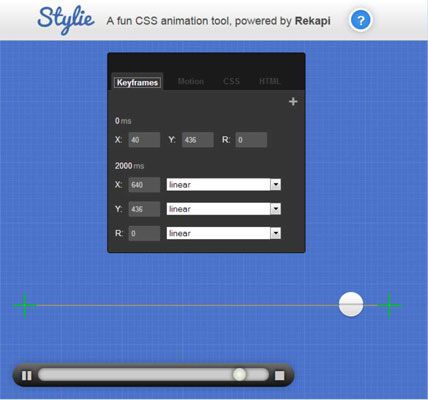
Conseguir una animación CSS3 justo puede ser difícil. Cada desarrollador tiene diferentes habilidades y formas de tareas de visualización. Stylie está diseñado para los desarrolladores que están orientados visualmente más. Usted elige un punto de inicio y de finalización para la animación, utilizando los valores X e Y.
El valor R determina la cantidad de rotación que el objeto animado realiza. Usted puede elegir cuánto tiempo se produce la animación utilizando los valores de tiempo. Además, la X, los valores de Y, y R puede tener cada uno un efecto de animación asociada con ellos.

Muchas animaciones se mueven en más de una dirección. Haga clic en el signo más (+) para añadir otra dirección. Esta dirección también tiene, Y y valores de R X y se puede establecer su duración y efectos especiales también. En resumen, puede utilizar esta interfaz para crear efectos de animación increíblemente complejos que van en más de una dirección.
La ficha Movimiento define características de la animación, como el número de veces que desea que la animación para ejecutar (se puede optar por hacer la ejecución de un bucle infinito) y cómo el objeto que está animando debe interactuar con el camino de la animación.
Esta es también la ficha se utiliza para definir la flexibilización usado para hacer el efecto animado fluya sin problemas. Una animación de línea recta es simple, pero el alivio se vuelve importante cuando empiezas a trabajar con animaciones que se mueven en más de una dirección.
Cuando termine de configurar la animación, hacer clic en la pestaña CSS, que contiene el CSS que se utiliza para crear el efecto de animación en su aplicación. La ficha CSS le permite elegir un nombre para la clase de animación. También puede seleccionar qué proveedores para incluir como parte de la CSS y el nivel de calidad de la animación.
La ficha HTML contiene etiquetas de muestra que necesita para completar la animación. Aquí es donde usted necesitaría hacer modificaciones para incluir el objeto que desea animar en lugar de la sencilla círculo suministrada por Stylie.




