Cómo crear un diseño de cuadrícula fluida de una columna en Dreamweaver
Antes de sumergirse en la creación de un diseño de cuadrícula fluida complicada en Dreamweaver, considere probar uno más simple. Comience por crear un diseño de cuadrícula fluida simple, de una sola columna, siguiendo estas sencillas instrucciones:
Elija Archivo-Nuevo.
Se abre la ventana Nuevo documento. Nota: Asegúrese de que ha completado el proceso de configuración de sitio antes de empezar a trabajar en un nuevo diseño de cuadrícula fluida.
Desde el lado izquierdo de la pantalla, seleccione Cuadrícula Fluid Layout.
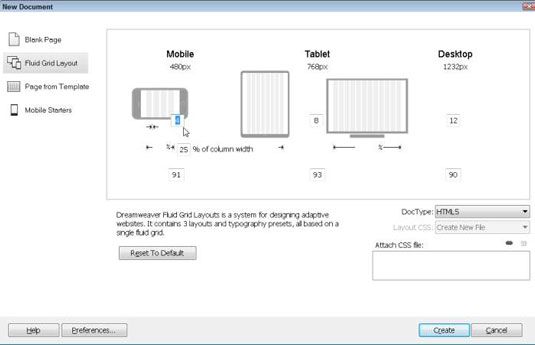
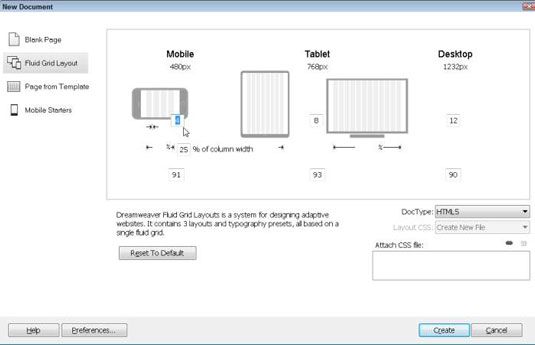
Las opciones de la ventana Nuevo documento cambian a las opciones de cuadrícula de fluidos.

Especifique el número de columnas que desea en cada uno de los tres diseños.
Para agregar o eliminar columnas, seleccione el campo de texto sobre cada columna a su vez e introduzca el número de columnas que desea.
Especifique el porcentaje de la ventana del navegador que desea cada diseño para cubrir.
Seleccione el campo de texto debajo de cada diseño a su vez e introduzca un número que representa el porcentaje de espacio que desea que el diseño de la cubierta cuando el diseño se ve en una ventana del navegador. Por ejemplo, por defecto el diseño de escritorio está preparada para dar el 90 por ciento del espacio disponible, pero usted puede cambiarlo a 95 por ciento para disponer de más espacio de diseño y reducir el espacio de margen.
Cambiar el porcentaje de ancho de columna para alterar la cantidad de espacio de margen entre cada columna.
De forma predeterminada, Dreamweaver establece cada margen para asumir el 25 por ciento del espacio disponible.
Utilice la lista desplegable para especificar un tipo de documento.
Por defecto, los diseños de cuadrícula de fluidos se crean utilizando el tipo de documento HTML5. A menos que usted necesita cambiar el tipo de documento para ser más compatible con otros formatos utilizados en su sitio web, HMTL5 es la opción recomendada para diseños web sensibles.
Haga clic en Crear.
El cuadro de diálogo Guardar como se abre listo para guardar un archivo CSS.
Introduzca un nombre para el archivo CSS y haga clic en Guardar.
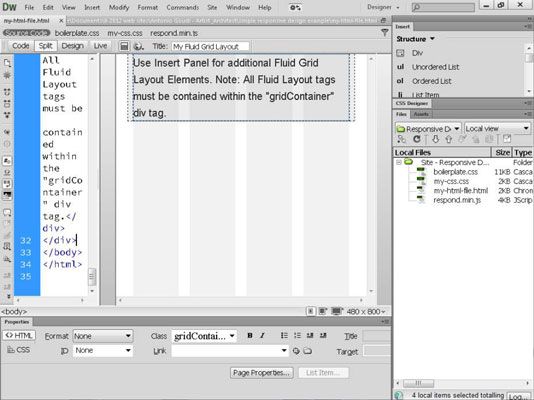
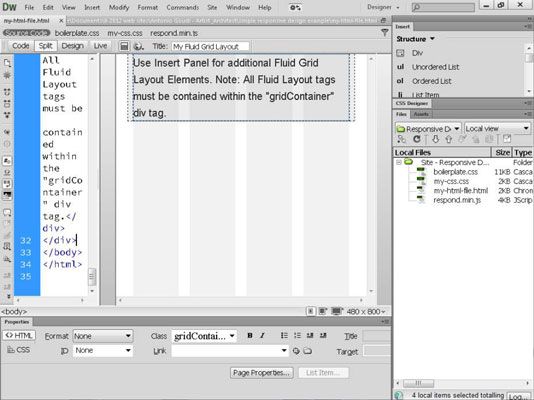
Un nuevo archivo HTML se abre en el espacio de trabajo de Dreamweaver, pero aún no se guarda. El archivo CSS que usted nombró se guarda y su nombre se hace visible en el panel Archivos.
Nota: A diferencia del proceso de creación de otros tipos de páginas en Dreamweaver, el archivo CSS se guarda primero y el archivo HTML se guarda en un paso posterior.
Elija Archivo-Guardar
Se abre el cuadro de diálogo Guardar como.
Introduzca un nombre para el archivo HTML y haga clic en Aceptar.
El cuadro de diálogo Guardar como se cierra y aparece un aviso en Dreamweaver le informa de que su diseño de cuadrícula fluida requiere dos archivos adicionales: boilerplate.css y respond.min.js.
Haga clic en Aceptar para copiar los archivos boilerplate.css y respond.min.js a la carpeta del sitio.
Los tres archivos se añaden al panel Archivos y volverá a su archivo HTML recién nombrado abierta en el espacio de trabajo de Dreamweaver.

Dar a la página de un título mediante la introducción de texto en el campo Título en la parte superior del espacio de trabajo.
Y eso completa el proceso de creación de un nuevo conjunto de archivos para su diseño de cuadrícula fluida.
Sobre el autor
 Cómo crear una nueva plantilla de Dreamweaver
Cómo crear una nueva plantilla de Dreamweaver Se crea una nueva plantilla en Dreamweaver utilizando el mismo cuadro de diálogo Nuevo documento que se utiliza para crear cualquier otro tipo de página. Para crear una plantilla de Dreamweaver, siga estos pasos:Elija Archivo-Nuevo.Se abre el…
 Cómo crear una nueva página con un diseño CSS en Dreamweaver
Cómo crear una nueva página con un diseño CSS en Dreamweaver Dreamweaver incluye dos diseños CSS diseñados con las etiquetas HTML5 que se pueden personalizar para crear una variedad aparentemente infinita de diseños de página. Estos diseños le dan una ventaja al crear una nueva página, y están…
 Cómo crear una página HTML con la nueva ventana de documento de Dreamweaver
Cómo crear una página HTML con la nueva ventana de documento de Dreamweaver Puede crear una nueva página HTML utilizando la ventana Nuevo documento de Dreamweaver, que ofrece más opciones que la pantalla de bienvenida, incluyendo el acceso a las plantillas que ha creado con Dreamweaver, así como una colección de…
 Cómo crear consultas multimedia personalizadas en Dreamweaver
Cómo crear consultas multimedia personalizadas en Dreamweaver Al crear páginas utilizando características de diseño de cuadrícula fluida, Dreamweaver crea automáticamente las preguntas de los medios correspondientes para usted, pero usted puede crear sus propias consultas de medios personalizados y…
 Cómo exportar documentos de adobe indesign CS6 a html
Cómo exportar documentos de adobe indesign CS6 a html Exportación de un documento de InDesign CS6 Adobe a HTML le permite compartir el documento en la web para que pueda ser visto en una variedad de dispositivos. El archivo HTML creado por InDesign también puede ser fácilmente editado. Sólo tienes…
 Cómo colocar elementos en Dreamweaver para crear tres diseños en una cuadrícula de fluidos
Cómo colocar elementos en Dreamweaver para crear tres diseños en una cuadrícula de fluidos Lo que hace que los diseños de cuadrícula de fluidos tan poderoso es que se puede cambiar la posición y el tamaño de los elementos en Dreamweaver para que se disponen de forma diferente para cada uno de los tres diseños, creando diseños que…
 Cómo guardar cualquier página como una plantilla de Dreamweaver
Cómo guardar cualquier página como una plantilla de Dreamweaver A veces uno tiene un punto intermedio de diseñar una página en Dreamweaver antes de darse cuenta de que es probable que desee más páginas que son similares. Si activa la página en una plantilla, puede crear el resto de las páginas mucho más…
 Cómo iniciar un nuevo sitio en Dreamweaver CS6 Adobe
Cómo iniciar un nuevo sitio en Dreamweaver CS6 Adobe Incluso si va a crear una sola página utilizando Adobe Dreamweaver CS6, asegúrese de crear un sitio. Un sitio le da un método organizado de mantener juntas las imágenes y otros activos y ofrece opciones adicionales para la gestión de esos…
 Cómo utilizar archivos animados borde de adobe en Dreamweaver
Cómo utilizar archivos animados borde de adobe en Dreamweaver Adobe Edge Animate es un programa de software que puede utilizar con las nuevas funciones de Dreamweaver CC que permite a los diseñadores que están familiarizados con la interfaz de Flash para crear animaciones y luego exportarlos como liado .OAM…
 Guardar un espacio de trabajo personalizado en indesign cs5
Guardar un espacio de trabajo personalizado en indesign cs5 Los paneles en InDesign Creative Suite 5 se utilizan para editar elementos de la página. Guarde el lugar y la agrupación de estos paneles en un espacio de trabajo personalizado.Usted puede encontrar que usted utiliza algunos paneles en InDesign…
 Cómo guardar archivos en windows xp
Cómo guardar archivos en windows xp Guardar los archivos que impide la pérdida de su trabajo en el caso de un fallo de choque o el poder, y le permite nombrar los archivos de modo que usted puede encontrar fácilmente de nuevo. También puede guardar el archivo en un formato que es…
 Cómo agregar un doctype en Dreamweaver
Cómo agregar un doctype en Dreamweaver Si usted es un usuario de Dreamweaver, que casi no tiene que pensar en la definición de tipo de documento (DTD) al crear una página web porque el programa inserta automáticamente el DOCTYPE seleccionado y DTD en el código cada vez que se crea un…