Cómo crear consultas multimedia personalizadas en Dreamweaver
Al crear páginas utilizando características de diseño de cuadrícula fluida, Dreamweaver crea automáticamente las preguntas de los medios correspondientes para usted, pero usted puede crear sus propias consultas de medios personalizados y utilizarlos para orientar sus propias reglas CSS.
Conteúdo
Consultas de los medios de comunicación han estado en uso en la red durante más de una década para otros usos, como la creación de un diseño de página alternativa optimizada para su impresión. Una consulta de los medios de comunicación se compone de un tipo de medios, tales como pantalla o impresión (los dos más comunes), y una expresión opcional que comprueba características particulares, como la altura o anchura. Los tipos de medios de comunicación más utilizados son
todas: Apta para todos los dispositivos
impresión: Diseñado para la vista preliminar y para la visualización cuando se imprime una página
pantalla: Para el contenido que aparece en cualquier pantalla
los de mano Tipo de medios casi nunca se utiliza más y mejor se utiliza sólo para los teléfonos celulares y otros dispositivos con pantallas pequeñas, ancho de banda limitado, y las pantallas monocromas que apoyan sólo gráficos de mapas de bits. dispositivos iOS y la mayoría de los teléfonos inteligentes se clasifican como pantalla tipos de medios.
Cómo aplicar estilos a su página diseños de Dreamweaver
Usted puede solicitar las hojas de estilo como archivos externos mediante la vinculación de ellos o importarlos, o puede incluirlos estilos como internos en la región de la cabeza del código HTML de tu página. Puede dispositivos que utilizan estilos en línea, incluso apuntar - una opción útil si desea aplicar una regla específica sólo para ciertos dispositivos.
Puede utilizar una combinación de estas opciones, y puede importar o vincular, múltiples hojas de estilo externa a la misma página web. Después de que haya definido el tipo de material con las características de los medios de comunicación que desea orientar, se especifica cómo los estilos se deben aplicar a la página.
Cómo utilizar las consultas de los medios de comunicación en las hojas de estilo externas en Dreamweaver
Puede utilizar consultas de medios de comunicación con las hojas de estilo externas de dos maneras. La primera opción es vincular a una hoja de estilos externa con varios conjuntos de estilos separadas por preguntas de los medios. Así es como Dreamweaver vincula los estilos cuando se crea un diseño de cuadrícula fluida.
La segunda opción consiste en unir dos o más hojas de estilo externas independientes para cada página HTML e incluir las preguntas de los medios en cada hoja de estilo. De cualquier manera, el código de la CSS y HTML se guardan en archivos separados, y la etiqueta de los conecta.
Si usted guarda todas las consultas de los medios de comunicación y estilos relacionados en un archivo o en archivos CSS separados, puede vincular hojas de estilo adicionales a cualquier página HTML también. Por ejemplo, puede incluir un conjunto separado de estilos en una hoja de estilos independiente que está diseñado para formatear la página cuando se envía a una impresora.
Cómo crear preguntas de los medios en Dreamweaver
Puedes crear tantas preguntas de los medios a su gusto en Dreamweaver y usted puede incluirlos en un archivo CSS o muchos. Para crear una nueva consulta de medios en Dreamweaver, siga estos pasos:
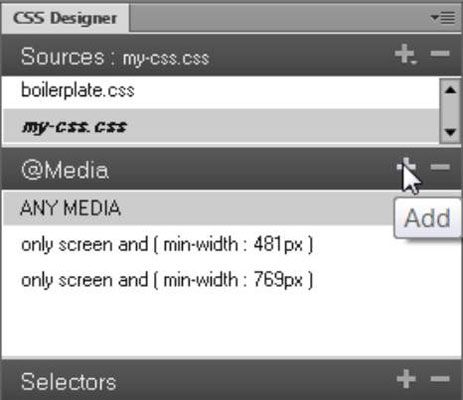
Abra el panel CSS Diseñador eligiendo estilos de ventana en CSS.
Seleccione una hoja de estilo existente en el panel de Fuentes, o crear uno nuevo haciendo clic en el signo más (+) en el panel Fuentes.

Haga clic en el signo más (+) en el panelmedia en el panel Diseñador de CSS.
Se abre el cuadro de diálogo Definir Medios Consultas.
Seleccionar medio de la primera lista desplegable y la pantalla de la lista desplegable segundos.

Mueva el cursor a la derecha de cada una de las listas desplegables para hacer el signo más aparece y, a continuación, haga clic en el signo más para agregar un nuevo campo.
Un nuevo campo aparece en el cuadro de diálogo Papeles consultas para que pueda especificar la orientación. Este campo es opcional, pero es de uso general si desea crear diferentes diseños para vista horizontal y vertical en una tableta o un teléfono inteligente. Si no desea crear diseños adicionales basadas en la orientación, puede quitar este campo haciendo clic en el signo menos.
Nota: La signos más y menos se hacen visibles sólo cuando sacas el cursor sobre el lado derecho del cuadro de diálogo.
Mueva el cursor a la derecha de las listas desplegables, haga clic en el signo más una segunda vez para agregar un campo e introduzca una condición mínima anchura.
El campo Min-Ancho aparece en el cuadro de diálogo Papeles consultas para que pueda especificar el ancho mínimo que desea utilizar para orientar la consulta. El ancho mínimo es importante porque la consulta se dirige a los medios de comunicación los estilos basados en el mínimo a máximo rango ancho que especifique, cubierto en el siguiente paso.
Mueva el cursor a la derecha de las listas desplegables, haga clic en el signo más una tercera vez para agregar un campo, y entrar en el estado de anchura máxima.
El campo Max-Ancho aparece en el cuadro de diálogo para que pueda especificar el ancho máximo que desea utilizar para orientar la consulta.
Haga clic en Aceptar.
El cuadro de diálogo Papeles consultas se cierra y la consulta de medios se genera y se añade a la hoja de estilos que ha seleccionado en el panel de Fuentes en el panel Diseñador de CSS.
Para agregar preguntas de los medios adicionales a cualquier hoja de estilo seleccionada, repita los pasos 3-8. Para agregar preguntas de los medios a una hoja de estilo diferente, repita los pasos 2-8.
Aunque se pueden guardar las consultas de medios de comunicación en tantos estilos diferentes hojas como quieras, salvando a todos en una hoja de estilos externa es más eficiente, ya que cada hoja de estilo debe ser descargado desde el servidor por separado, lo que requiere más ancho de banda. Descarga de una hoja de estilo de largo con las consultas de múltiples medios de comunicación es un poco más eficiente que la descarga de múltiples hojas de estilo.



