¿Cómo definir estilos con el selector de etiquetas en Dreamweaver
Puede crear completamente nuevos estilos en Dreamweaver utilizando la llamada o ID selectores, pero también puede crear estilos que cambian el formato de las etiquetas HTML existentes. Estos estilos se crean utilizando el selector de etiquetas,
Conteúdo
- En el panel de selectores del panel css designer, seleccione la hoja de estilo a la que desea agregar el nuevo estilo.
- Si desea orientar el estilo a un tipo de medio o en la pantalla de tamaño específico, elegir o definir una consulta de medios en el panelmedia.
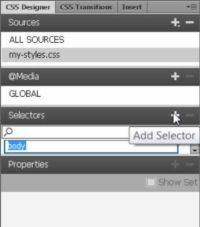
- Haga clic en el signo más (+) en el panel de selectores.
- En el panel de selectores, haga doble clic en el nombre del selector. empiece a introducir el nombre de la etiqueta html, y luego seleccione la etiqueta de la lista desplegable que aparece.
- En el panel propiedades, especifique la configuración que desee en su regla de estilo.
Muchas etiquetas HTML ya incluyen opciones de formato. Por ejemplo, las etiquetas de título incluyen formato al texto estilo usando una gran fuente en negrita. Al crear un estilo con un selector de etiquetas, usted tiene que considerar las opciones de formato ya asociadas con esa etiqueta. Cualquier opción que defina o bien se añaden al formato existente o anulan el formato.
Usted puede preguntar, " Por qué iba a redefinir el etiquetar en lugar de sólo la creación de un nuevo estilo de título utilizando la clase o el selector ID "? Aunque se puede definir un nuevo estilo de clase en lugar de redefinir una etiqueta HTML, a veces usando una etiqueta HTML existente es mejor.
Estilos de título son especialmente importantes en la web porque el texto formateado en un etiqueta es bien reconocido como el texto más importante en una página. Entre otras cosas, el texto formateado en un etiqueta puede tener una consideración especial de los motores de búsqueda.
Para crear un estilo que redefine una etiqueta HTML (como el etiqueta) con el selector de etiquetas, primero crear un archivo o abrir uno ya existente y luego siga estos pasos:
En el panel de selectores del panel CSS Designer, seleccione la hoja de estilo a la que desea agregar el nuevo estilo.
Al crear un estilo para una etiqueta HTML existente, no es necesario aplicar el estilo propio de la manera que se hace con los estilos de clase y de identificación. Dondequiera que usted ha utilizado la etiqueta HTML, se aplican los ajustes de definición de estilo.
Si desea orientar el estilo a un tipo de medio o en la pantalla de tamaño específico, elegir o definir una consulta de medios en el panelmedia.
El uso de preguntas de los medios con los estilos es opcional. Si no se especifica una consulta de medios, Dreamweaver utilizará la propiedad global y su estilo va a funcionar en todos los formatos de medios y tamaños de pantalla.

 Agrandar
AgrandarHaga clic en el signo más (+) en el panel de selectores.
Un nuevo selector se añade al panel de selectores.
Al hacer clic en el signo más (+) para crear un nuevo selector, algunas cosas pueden suceder, dependiendo de lo que ya está en la página abierta en Dreamweaver. La primera vez que se crea un estilo en una página web en blanco, Dreamweaver entra cuerpo en el panel de selectores.
Si estás trabajando en una página con texto u otro contenido formateado con etiquetas o estilos HTML, Dreamweaver puede añadir un selector de compuesto a base de los elementos que lo rodean lo que ha seleccionado con el cursor.

 Agrandar
AgrandarEn el panel de selectores, haga doble clic en el nombre del selector. Empiece a introducir el nombre de la etiqueta HTML, y luego seleccione la etiqueta de la lista desplegable que aparece.
Puede introducir el nombre de cualquier etiqueta HTML para crear un estilo usando el selector de etiquetas. A medida que escribe una etiqueta HTML, una lista desplegable aparece con las etiquetas que comienzan con la misma letra que ha escrito. Selección de la etiqueta deseada de la lista en lugar de escribir todo el nombre de la etiqueta a sí mismo es una buena práctica porque a evitar errores tipográficos.

 Agrandar
AgrandarEn el panel Propiedades, especifique la configuración que desee en su regla de estilo.
La fuente y el color se aplican de inmediato al texto en la página formateada con el etiqueta.
Si usted quiere ser capaz de utilizar la misma etiqueta HTML con un formato diferente en diferentes partes de la misma página, puede crear estilos compuestos. Estilos compuestos son útiles, por ejemplo, si desea que el texto formateado con el etiqueta para un aspecto diferente en la parte principal de la página que lo hace en una barra lateral.





