Cómo utilizar el selector: no () en css3
En algunos casos, es más fácil para seleccionar objetos en CSS3, según las características que ¿no tiene - para hacer esto usted puede utilizar una: no (selector). Por ejemplo, es posible que desee cambiar el formato de cada objeto que no está dentro de un
etiqueta.
En este caso, puede crear una lista de etiquetas utilizando el selector de coma y la esperanza de que su lista es completa, o simplemente podría utilizar el: selector no (). Por ejemplo,: no (p) selecciona cada objeto que no es una
etiqueta. También puede crear selecciones complejas utilizando el: no () Selector: Un selector de: no (div> p), por ejemplo, selecciona todos los
etiqueta que no tiene una
Incluso con esta breve lista de selectores de etiquetas, se puede ver que CSS es bastante flexible cuando se trabaja con etiquetas. Al ver los selectores en la acción le ayudará a entender un poco mejor. El procedimiento siguiente muestra cómo utilizar las distintas etiquetas:
Cree el Archivos ExternalCSS.HTML y ExternalCSS.CSS y copiarlos a una carpeta nueva.
ExternalCSS.HTML Abrir.
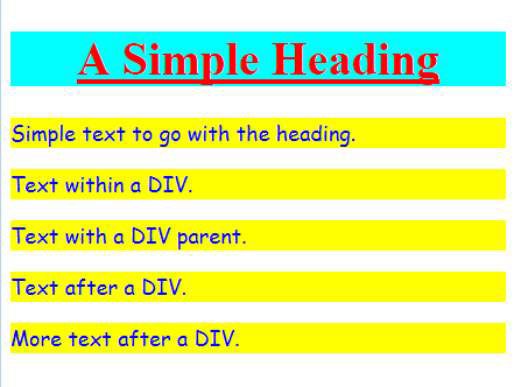
Escriba el siguiente código después de la existente
etiquetar en el archivo y guardar los cambios en el disco.
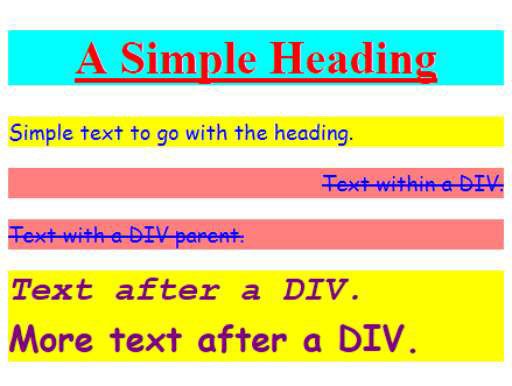
El texto dentro de un DIV.
Texto con un padre DIV.
Texto después de un DIV.
Más texto después de un DIV.
Este código simplemente añade etiquetas en los acuerdos específicos de modo que usted puede probar los diferentes selectores. Si abre el archivo resultante ahora, verá que cada uno de los
etiquetas se ha formateado automáticamente igual que el original
etiqueta.

ExternalCSS.CSS Abrir.
Escriba el siguiente código después de los estilos existentes y guardar los cambios en el disco.
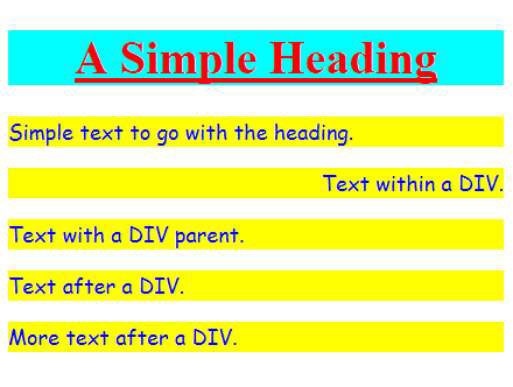
div> p {text-align: right;} insertar la imagen 2.2 AQUÍ PARAActualizar la página de prueba.
Tenga en cuenta que el único
etiqueta que ha sido afectada es la que tiene la
etiqueta como padre directa. Además, observe que las cascadas de formato anteriores en el formato actual. No ha anulado cualquier parte del formato existente, por lo que el texto aparece como antes - simplemente utiliza la derecha; la justificación en lugar del predeterminado dejó; justificación.
Escriba el siguiente código después de los estilos existentes y guardar los cambios en el disco.
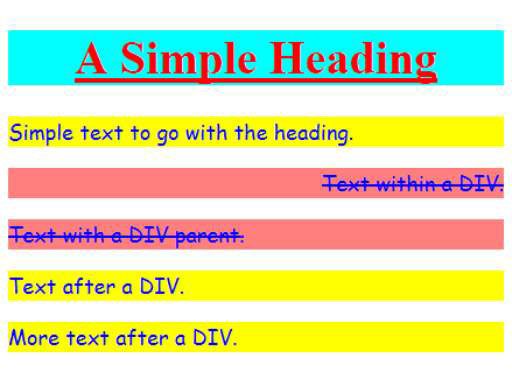
div p {text-decoration: line-through-background-color: # ff7f7f-}Actualizar la página de prueba.
Observe que dos líneas se ven afectados en esta ocasión. Además, el estilo background-color ha cambiado, por lo que estas dos líneas de utilizar el nuevo color - éste tendrá prioridad sobre el color original. Cuando se piensa en la parte cascada de CSS, piense en un arroyo donde los cambios posteriores tienen prioridad sobre el estado original del agua.

Escriba el siguiente código después de los estilos existentes y guardar los cambios en el disco.
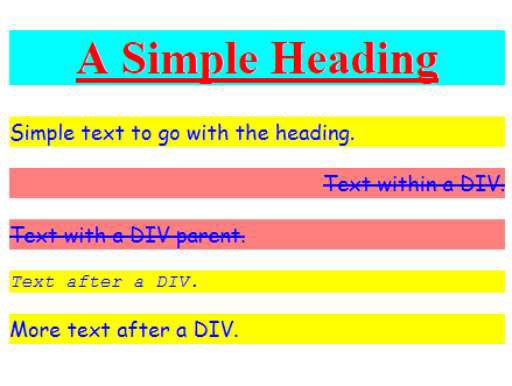
div + p {font-family:-font-estilo monospace: italic-}Actualizar la página de prueba.
Sólo la línea que aparece inmediatamente después de la
es afectada: La fuente ha cambiado a una fuente de espacio sencillo (normalmente reservado para el código) y está en cursiva.
Escriba el siguiente código después de los estilos existentes y guardar los cambios en el disco.
div ~ p {font-weight:-font-size más audaz: 30px; margen: 0px; color: # 7f007f-}Actualizar la página de prueba.

Observe que tanto
etiquetas que aparecen después de la




