¿Cómo trabajar con los selectores de estado en css3
Hay algunas situaciones en las que el estado dinámico de un objeto es importante en el formato en CSS3. El uso de selectores de estado puede ayudar a un usuario a determinar cuando se hayan alcanzado los objetivos o una característica particular no está disponible (el objeto está desactivado).
Por ejemplo, un objeto puede tener un enlace asociado con él y cuando el usuario hace clic en ese enlace, el estado del enlace a cambios ". Visitados " La siguiente lista le informa acerca de los selectores de estado que los documentos utilizan comúnmente.
: enlace: Selecciona todos los enlaces no visitados en un documento.
Es una práctica común combinar selectores estatales con selectores de etiquetas. Por ejemplo, puede que no desee dar formato a todos los enlaces no visitados en un documento. El vínculo de una
etiqueta lo más probable es tener el formato de manera diferente desde el enlace para una etiqueta. En consecuencia, se ve comúnmente seleccionadores estatales como un enlace donde el formato afectaría a todos los enlaces de anclaje no visitados.
:visitado: Selecciona todos los enlaces visitados en un documento.
: activo: Selecciona el enlace que el usuario ha seleccionado en ese momento.
: vacío: Selecciona un objeto que no tiene contenido.
: objetivo: Selecciona el destino de un objeto. Por ejemplo, cuando el usuario hace clic en un enlace, se selecciona el destino de ese enlace.
: enabled: Selecciona cualquier objeto que está habilitado.
: desactivado: Selecciona cualquier objeto que está desactivado.
: verificado: Selecciona cualquier objeto que está marcada.
:: selección: Selecciona el contenido que el usuario ha resaltado de alguna manera.
Selectores Estado hacen que sea posible cambiar el aspecto del documento para que coincida con actividades que el usuario ha realizado. Lo que esto significa es que el documento se vuelve más interactivo, sin requerir ningún tipo de codificación de su parte. Este efecto se utiliza en un número de los ejemplos que siguen, de manera que obtendrá mucha práctica trabajando con selectores estatales. El procedimiento siguiente muestra un método para trabajar con selectores estatales.
Cree el Archivos ExternalCSS.HTML y ExternalCSS.CSS y copiarlos a una carpeta nueva.
ExternalCSS.HTML Abrir.
Escriba el siguiente código después de la existente
etiquetar en el archivo y guardar los cambios en el disco.
Seleccionar Uno
Seleccione dosUno
Dos
Esto añade código proporciona algunos indicadores del estado para el ejemplo. Al hacer clic en un enlace, el objetivo de ese vínculo cambia de estado.
ExternalCSS.CSS Abrir.
Escriba el siguiente código después de los estilos existentes y guardar los cambios en el disco.
:: Selección {color: Blueviolet-background-color: Ciruela -} :: - moz-selección {color: Blueviolet-background-color: Ciruela -}: target {border: sólido-border-width:-border-color medio: Red-background-color: BlanchedAlmond-}Observe el uso del prefacio -moz- especial para el selector de segunda :: selección. Esta es una de sus primeras exposiciones a los problemas de compatibilidad del navegador. Con el fin de hacer este trabajo de selección con Firefox, debe agregar esta segunda :: - Selector moz-selección con el prefacio.
Actualizar la página de prueba.
Seleccione algunos de los primeros párrafos de texto.
El color del texto y su cambio de fondo.
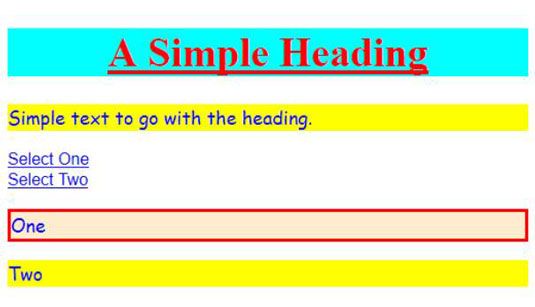
Haga clic en Seleccionar Uno.
El párrafo que contiene Uno cambia su apariencia.

Haga clic en Seleccionar Dos.
El párrafo que contiene dos cambia su apariencia. El párrafo que contiene uno vuelve a su aspecto original.




