¿Cómo cambiar el css de un elemento en css3
La librería jQuery para CSS3 se utiliza sobre todo para llevar a cabo este tipo de caso, pero las tareas de bajo nivel. Puede, sin embargo, utilizar jQuery para realizar algunas tareas más elegantes incorporando CSS. Hay un método .css real () que puede utilizar para acceder a la CSS asociada con un objeto o para modificar el CSS utilizado por ese objeto.
Siempre se ve el cambio realizado en el CSS, porque los cambios de jQuery están en línea, en lugar de CSS interna o externa.
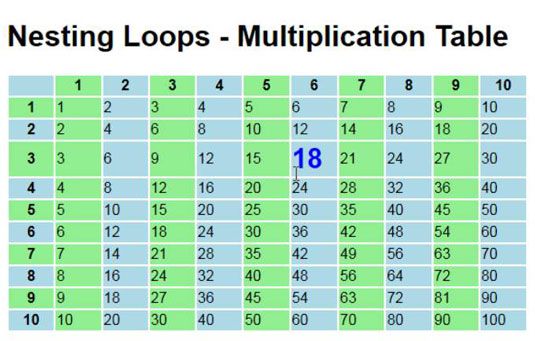
Imagine que desea crear una tabla de multiplicar formato que cambia automáticamente el color de una celda seleccionada para que sea más fácil de ver. El ejemplo utiliza javascript para generar la tabla. Por supuesto, también se puede generar manualmente la tabla utilizando el código estándar, pero este enfoque es más simple. (Usted puede encontrar el código completo para este ejemplo en el Capítulo 06 carpeta jQuery del código descargable como NestedLoop.html.)
// Inicia el table.document.write ("| ") -} else {document.write (" | "+ I +" | ") -}} // Fin de la partida row.document.write ("
|---|---|
| "+ I +" | ") -para (var j = 1- j lt; = 10 j ++) {// Añadir cada element.document.write datos (""+ I * j +" | ") -} // Finalizar una row.document.write datos ("
Este código se inicia mediante la creación de una
| , las etiquetas. Después de la fila de encabezado es completa, el código a continuación, comienza a crear las filas de datos. |
|---|
Cada fila de datos comienza con un encabezado, seguido de los valores multiplicados. El bucle doble crea una tabla cuadrada que muestra los valores multiplicados todo el camino hasta el 10 * 10.
Para hacer este ejemplo agradable a la vista, que te gustaría utilizar CSS para diferenciar las filas y columnas. La celda destacada sería utilizar un tamaño de letra más grande y un color de fuente diferente. Con el fin de realizar este cambio, el ejemplo utiliza el estilo CSS interna .Selected se muestra aquí.
El ejemplo ahora contiene una tabla con los valores multiplicados y un estilo especial para la celda seleccionada. Sin embargo, todavía carece de cualquier formato de las filas y no hay ninguna manera de seleccionar una celda específica por lo que tendrá el formato especial requerida. El siguiente código presenta una manera de lograr estos objetivos.
// Realizar algún formato básico $ ("th: incluso") CSS ("background-color", "azul claro") - $ ("th: extraño")... Css ("background-color", "verde claro") - $ ("td: incluso") CSS ("background-color", "verde claro") - $ ("td: extraño").. css ("background-color", "azul claro") - $ ("th, td ") css (." ancho "," 50px ") - // Añadir un especial effect.$("td").mouseover(function(){$(this).toggleClass("Selected")-})-$("td").mouseout(function(){$(this).toggleClass("Selected")-})-El formato consiste en la selección de la
Mediante la combinación de selectores y filtros selectores, puede crear algunos efectos interesantes con poca programación. Es importante recordar que esta tabla se genera mediante programación, por lo que aplicando el formato a que podría ser difícil.
El efecto especial comienza con la