¿Cómo responder a la entrada del usuario a través de javascript
Has recibido datos del usuario en javascript y saber cómo almacenar esos datos, pero ¿cómo respondes? Echa un vistazo a dos de las formas en que puede utilizar javascript para responder al usuario.
Conteúdo
El uso de alerta () para responder de javascript
los alerta () comando aparece un cuadro de notificación en el navegador del usuario que contiene todos los datos que está entre los paréntesis.
Si desea mostrar una alerta con un mensaje simple cadena, puede hacerlo adjuntando un mensaje entre comillas entre el ( y ) después de alerta. Por ejemplo, escriba la siguiente instrucción en su consola de javascript:
alert ("¡Buen trabajo!") -Al pulsar Intro, el navegador muestra un mensaje de alerta que contiene el mensaje "¡Buen trabajo!"
Mostrar números en alerta por poner números sin comillas entre los paréntesis. Por ejemplo, trate de esta declaración:
alerta (300) -
La alerta pop # 8208-up muestra el número 300. Incluso se puede hacer matemáticas dentro de una alerta. Por ejemplo, prueba este:
alerta (37 * 37) -
La alerta muestra el resultado de multiplicar 37 y 37.
Si usted pone una palabra entre los paréntesis en la declaración de alerta sin comillas, javascript trata a la palabra como una variable. Pruebe a ejecutar las dos afirmaciones siguientes:
myNameIs var = "Su nombre"-alert (myNameIs) -
El navegador aparece una ventana que contiene su nombre.
Mediante la combinación de diferentes tipos de datos en una sola declaración de alerta, usted puede comenzar a hacer algunas cosas realmente interesantes y útiles. Por ejemplo, pruebe a escribir cada una de las siguientes declaraciones en la consola javascript, uno a la vez:
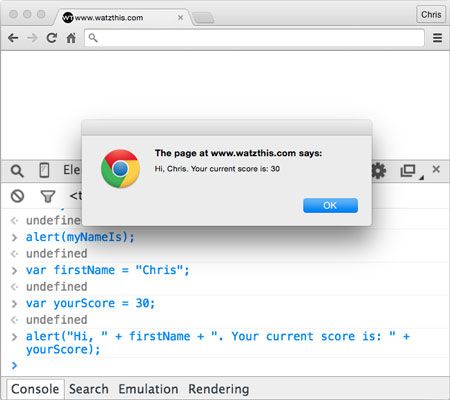
firstName var = "Su nombre"-VAR yourScore = 30-alert (". Hola "+ firstName +" Su puntuación actual es: "+ yourScore) -Como se puede ver, mediante el uso de alerta (), usted puede crear todo tipo de diversión y pop interesante # 8208-ups para entretener e informar al usuario, por ejemplo, la alerta se muestra aquí.

Usando document.write () para responder de javascript
En javascript, una página web se llama documento. Cuando se cambia algo en la página web actual utilizando javascript, lo hace diciendo javascript para cambiar el objeto de documento.
Una forma de realizar cambios en la página web actual es el uso de la escribir método.
Un método es algo que se puede hacer o que algo se puede hacer.
Cada documento (o página web) tiene un método de escritura que causa lo que pones entre paréntesis después del nombre del método que se insertará en la página web. Puedes usar document.write () de la misma manera que utilizó alerta (). Por ejemplo, abrir una nueva ventana del navegador en blanco y probar las siguientes declaraciones en su consola de javascript:
document.write ("Hola, mamá!") - document.write (333 + 100) -Tenga en cuenta que las declaraciones después de que el primero de ellos se agregan justo después de la primera declaración, sin un salto de línea o el espacio. Puede agregar espacio después o antes de escribir el texto con document.write mediante el uso de los caracteres
. Por ejemplo:
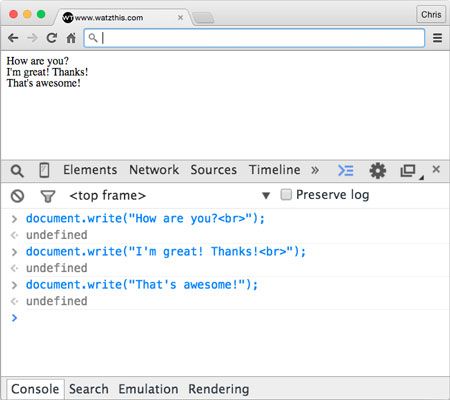
document.write ("¿Cómo estás?
") -document.write (" Estoy muy bien! Gracias!
") -document.write (" Eso es impresionante ")! -Puede limpiar el contenido actual de la ventana del navegador escribiendo chrome: // newtab en la barra de direcciones del navegador o mediante la apertura de una nueva pestaña del navegador.
El resultado de entrar en estas tres líneas en la consola de javascript se muestra aquí.

es una etiqueta HTML.




