Cómo crear una tabla sencilla en tu página web
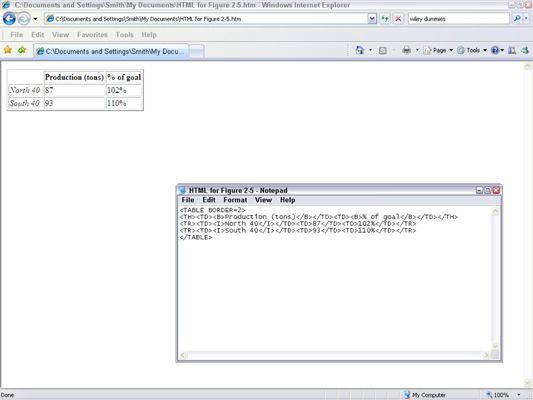
Las tablas permiten organizar la información en su página web y darle una mirada organizada que sus visitantes encontrarán útil. Cuando se utiliza como es debido, las tablas tienen filas y columnas. Para cada punto en una fila y columna se cruzan, tiene una celda de la tabla. Cada celda puede tener su propio formato: los datos en ella se puede alinear izquierda, centro o derecha, el formato, y así sucesivamente. Las tablas también tienen células de datos de cabecera, en la que usted pone los encabezados de columna. Puede crear una tabla en el Bloc de notas. Aquí está el código HTML para una tabla sencilla de este tipo:
| Producción (toneladas) | % De la meta | |
|---|---|---|
| > Norte 40 | 87 | 102% |
| Sur 40 | 93 | 110% |
Así es como esta sencilla tabla ve en HTML y cuando se ve en Internet Explorer.

Esto es lo que hace cada parte del código HTML:
: Los MESA etiqueta comienza y termina la tabla. los FRONTERA atributo crea un 2 píxeles de ancho borde alrededor de la mesa. No te olvides de incluir una frontera, por lo que otro texto y gráficos en la página Web no hacen multitud demasiado cerca de la mesa.
, : Estas etiquetas comienzan y terminan la fila de tabla. , : Estas etiquetas rodean datos de cabecera de mesa. Datos de cabecera de la tabla se formatea automáticamente en negrita y centrado., : Estas etiquetas comienzan y terminan el elemento de datos de la tabla.
Así que la creación de una tabla en HTML es bastante simple, pero también bastante tedioso. Usted acaba de crear las filas y los datos de los items si obtiene los elementos de datos de la derecha, las columnas de cuidar de sí mismos.
Obtención de los elementos de datos adecuado puede ser un problema, sin embargo. Para hacer que su mesa justo, usted tiene que utilizar las opciones de alineación y de formato. Cometer errores se vuelve demasiado fácil, y la actualización de la apariencia de la mesa se hace muy duro. Es por eso que muchas personas utilizan un editor HTML como CoffeeCup para crear y gestionar tablas y, a continuación, en algunos casos, hacen ajustes final en HTML para conseguir que justo.



