¿Cómo dar forma a una mesa sólida en html5
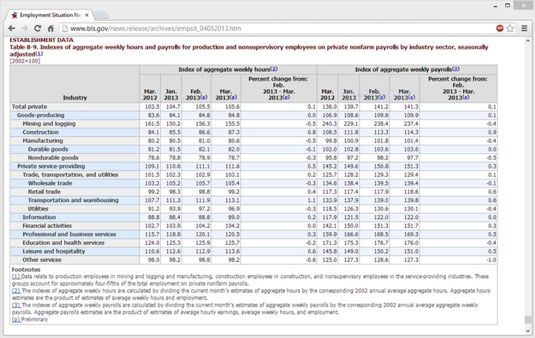
Para este ejercicio de mesa de la construcción, que vas a dibujar algunos datos de los economistas que trabajan duro y estadísticos de la Oficina de Estadísticas Laborales. En el sitio web, desplácese hacia abajo a la Tabla B-9: Índices de horas semanales de agregado y la nómina de pago, que se muestra en esta figura. (La cifra sin duda muestra pequeñito-minúsculo tipo, pero, no obstante, debe darle una idea de lo que estás buscando.)

Al examinar la Tabla B-9, esto es lo que se ve:
El pie de foto en la parte superior es una especie de color de la herrumbre y comienza con ESTABLECIMIENTO DE DATOS Tabla B-9: Índices de agregados. . . . Este tipo de información es justo lo que el subtítulo elemento está destinado para capturar y entregar.
Debajo de la leyenda es un conjunto de encabezados de la tabla - una cabecera de la tabla, es decir - con un fondo gris claro y varios títulos de las columnas. A la izquierda hay una lista de industrias. A continuación, la tabla tiene dos conjuntos de columnas (Índice etiquetado de horas semanales de agregado e índice de agregados semanales Nóminas), cada uno con cuatro columnas de fechas y una columna Porcentaje de cambio de febrero a marzo de 2013.
El cuerpo de la tabla comienza con el texto que lee total privada y continúa por 19 filas hasta que llegue a otros servicios, con filas de la columna 1 (industria) que alternan entre un blanco y un color de fondo azul claro.
Después de eso, los dos conjuntos de columnas explican los datos de horas semanales de agregados y nóminas semanales, respectivamente, con cinco columnas individuales en cada juego: Marzo 2012, de enero a marzo de 2013, y un cambio por ciento respecto al mes anterior (febrero de 2013) a el presente mes (marzo de 2013).
El pie de página tabla incluye tres notas numeradas del 1 al 3. El marcador especial, (p), indica preliminar (es decir, no definitivo) de datos.
Así es como se construye una tabla de este tipo por los números, por así decirlo:
El título de la tabla puede ser capturado dentro de un subtítulo elemento. Puede utilizar el salto de línea (
) Elemento para romper la línea después ESTABLECIMIENTO DE DATOS y antes de la leyenda detallada real que comienza la Tabla B-9: Índices de agregados. . . . Utilice el elemento de salto de línea de nuevo para romper la línea antes de afirmar el indicador de escala " [2002 = 100] ".Todos los títulos deben estar contenidas dentro de un elemento. Se utiliza el encabezado de la tabla (
) Elemento para cada celda de la partida, por lo que estará centrado y en negrita dentro de cada una de dichas células. La célula La industria debería tomar una rowspan = "2" atributo de manera que se llene toda la altura de la zona de cabecera de la izquierda, y el Índice de. . . las células deben cada uno tome un colspan = "5" atribuir por lo que cada uno cubre la fecha y de cambio de ciento cuatro columnas para su categoría. Los tres de esos artículos aparecerán en la primera fila encabezado de la tabla, cada uno en su propio encabezado de la tabla (
) celda. Los diez temas restantes aparecen en la segunda mesa de la partida fila en su orden de aparición en la mesa. Cada uno de esos diez artículos también aparece en su propio encabezado de la tabla (
) celda. Ajuste de anchos de la Industria y de fecha y porcentuales varias columnas en el CSS para la cabecera fija anchos para todo el resto de la mesa. En el cuerpo de la tabla, una fila corresponde a cada línea de datos de la fuente en línea, comenzando con el nombre de la industria de la izquierda y luego continuar con los valores numéricos para las fechas y porcentajes en cada uno de los dos grupos a la derecha. Esta tarea implica 11 datos de la tabla (
) Elementos de cada fila se muestra en esa mesa. Muy simple, muy mecánico, muy fácil. Las entradas de la tabla de pie de página todos aparecen en una sección de pie de página, que deberá tener una colspan = "11" atribuir a fluir a través de toda la anchura de la tabla. La leyenda notas puede aparecer dentro de una fila de tabla única (
) Y datos de la tabla ( ) De células, el último conjunto de negrita. (No utilice
, o el texto de la nota se centrará.) Cada nota restante aparece dentro de una celda de datos fila de la tabla y la tabla única, como se indica en la tabla.
Mediante el uso de estas técnicas, se puede crear un sólido, mesa atractiva para presentar datos numéricos y textuales. Si te tomas tu tiempo y piensa que su camino a través de lo que usted quiere que sus usuarios puedan ver, se puede construir una estructura preliminar en HTML. Entonces usted puede comenzar la organización de las células y ajustar hasta que usted los consigue a la perfección.




