Administrar diseños de tabla en html5
En HTML, tablas hacen que sea fácil para disponer de datos, texto, imágenes e incluso en una cuadrícula. Las tablas ayudan a hacer que sea fácil para presentar datos numéricos (que aparece de forma natural en forma de tabla en hojas de cálculo y otras aplicaciones similares).
Pero mesas también hacen que sea fácil y conveniente para presentar todo tipo de información que se divide naturalmente en filas y columnas, y para ayudar a maximizar el espacio en la introducción de un montón de términos u otros artículos que perder demasiado espacio en blanco si se ejecuta en contra de la izquierda o la derecha márgenes de una página.
Si nos fijamos en las cosas de la manera correcta, toda la capacidad y complejidad interesante en tablas HTML construir a partir de tres elementos básicos:
Fronteras: Cada tabla básica tiene exactamente cuatro aristas que componen un rectángulo.
Células: Estas son las áreas individuales de datos, información, imágenes, o lo que sea, dentro de las fronteras de una mesa.
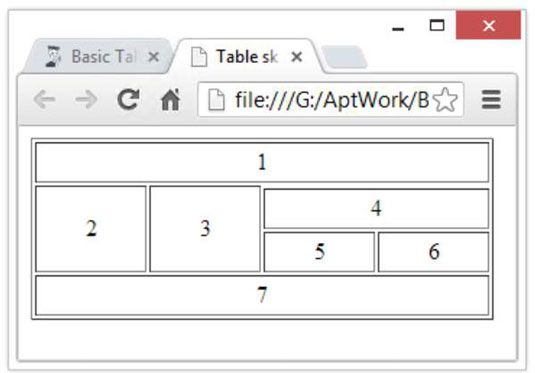
Lapso de la célula: Dentro de la estructura de cuatro paredes de una tabla, puede agregar o eliminar las paredes celulares (como se muestra con las células en el lado derecho de la tabla en la figura). Al eliminar las paredes celulares, se hace una célula lapso varias filas o columnas - y eso es exactamente lo que hace que las tablas tan flexible para acomodar diferentes e interesantes arreglos celulares.

Abarcando una Celda y el trabajo ancho de la celda diferente. Cuando abarca células, se cambia el espacio de células mediante la combinación o fusión de células. Este paso elimina las paredes celulares, por así decirlo. Al ajustar las dimensiones de una célula, por lo general el uso de CSS ancho y altura controles, puede especificar la cantidad de espacio que ocuparán.
La tabla de la figura muestra cómo se puede crear un diseño interesante con sólo abarca las celdas en las filas superior e inferior (marcado 1 y 7), con dos células de izquierda (células 2 y 3) que abarcan dos filas y tres células correctas (celda 4 que abarca dos columnas y casillas 5 y 6 de lado a lado).
Dejando a un lado los detalles sobre cómo controlar ancho de la tabla general y alturas de células individuales y anchos, aquí está lo que el HTML básico para una mesa como parece:
Boceto Tabla
| -nbsp 1nbsp- | |||
| -nbsp 2nbsp- | -nbsp 3nbsp- | ||
| -nbsp 4nbsp- | |||
| -nbsp 5nbsp- | -nbsp 6nbsp- | ||
| -nbsp 7nbsp- | |||
Un examen cuidadoso de este archivo muestra que los números incluidos para cada una de las cajas en esa mesa, numeradas del 1 al 7, para demostrar cómo la tabla expone. Como usted está desarrollando sus propias estructuras de la tabla, es posible que desee adoptar un enfoque similar para que pueda ver y entender exactamente lo que estás haciendo.
Trate de etiquetar las cajas individuales con incrementar los números para que pueda ver cómo la organización interpreta a sí misma en una página web.
No es necesario para rellenar la tabla con el contenido real o perder el tiempo tanto con el enfoque de tamaño que el archivo contiene en sus secciones de estilo CSS. Cuente el número total de células a través de su mesa, agrega uno a ese número, y luego multiplicar el resultado por cuatro em-anchos para obtener el ancho de la tabla (20em en el ejemplo).
Utilice 4em como el ancho de las celdas en la tabla de datos (
Después de haber trabajado todas las torceduras con la disposición de las células individuales, puede empezar a ajustar el estilo atribuye al contenido de su corazón para hacer la mesa como legible y atractivo posible. En primer lugar, sin embargo, usted querrá obtener el derecho de disposición. Después de eso, todo lo demás es un escaparate.




