¿Cómo trabajar con los selectores de patrón css3
En algunos casos, una selección que necesita realizar en CSS3 tiene nada que ver con cualquiera de las etiquetas o atributos, pero el patrón en el que los objetos aparecen en la página. Por ejemplo, es posible que desee seleccionar sólo el primer objeto, independientemente de cuál podría ser ese objeto.
En algunos casos, que desea dar formato con miembros suplentes de la lista u otro elemento de datos repetitivo de alguna manera para que sea más fácil para el usuario para ver cada elemento individualmente. La siguiente lista le informa acerca de los selectores de patrones que los documentos utilizan comúnmente.
:primera letra: Seleccione la primera letra del objeto especificado. Este selector es útil en la creación de efectos especiales de texto, tales como tapas de gota.
Es muy raro ver a la mayoría de los selectores de patrones utilizados solos porque normalmente no desea especialmente formato sólo la primera letra de cada objeto en la página de una manera determinada. En general, se ve selectores de patrones utilizados en combinación con un selector de atributos, como el selector de clase, o con un selector de etiquetas particular.
El uso de selectores de patrón a nivel mundial puede tener resultados inesperados o incluso causar una aplicación a fallar (dependiendo de cómo el código de la aplicación y del interactúan CSS).
:primera fila: Selecciona la primera línea del objeto especificado.
:antes de: Selecciona el área inmediatamente antes de que el contenido del objeto especificado. Este selector normalmente se acopla con la propiedad de contenido para insertar algo especial antes de que el contenido en el objeto existente.
:después: Selecciona el área inmediatamente después de que el contenido del objeto especificado. Este selector normalmente se acopla con la propiedad de contenido para insertar algo especial antes de que el contenido en el objeto existente.
: la primera de tipo: Selecciona el primer objeto de un tipo específico.
A pesar de que la especificación en realidad no dirá que usted debe proporcionar un tipo o uno de los padres, algunos selectores de patrones no funcionarán sin una. Por lo general se ve el: Selector primera de tipo utilizado con un selector de etiquetas, (por ejemplo, p: first-of-type), pero puede también ser utilizado con un selector de atributos. Todos los otros selectores de tipo y modelo de niño funcionan de la misma manera.
:-último de tipo: Selecciona el último objeto de un tipo específico.
: only-de-tipo: Selecciona el único objeto de un tipo específico. Si hay más de un objeto de un tipo particular, entonces no se hace ninguna selección.
:-n de tipo (Número): Selecciona el objeto específico de un tipo específico.
: nth-last-de-tipo (Número): Selecciona el objeto específico de un tipo específico, comenzando desde el final de la lista de objetos.
:primer hijo: Selecciona el primer hijo de un objeto especificado. Este selector se utiliza comúnmente para aplicar formato especial para el primer elemento de una lista o tabla.
:último hijo: Selecciona el último hijo de un padre en particular.
:hijo único: Selecciona el único hijo de un padre en particular. Cuando un objeto padre tiene más de un hijo, no se hace la selección.
: nth-child (Número): Selecciona el secundario especificado de un padre en particular.
: nth-last-child (Número): Selecciona el secundario especificado de un padre en particular a partir del final de la lista de los niños.
Selectores de patrón puede crear algunos efectos interesantes en su sitio. El siguiente procedimiento toma un rápido vistazo a lo que estos selectores pueden hacer. Es importante recordar que usted verá selectores, incluyendo selectores de patrones, con frecuencia, así que considere esto un punto de partida.
Cree el Archivos ExternalCSS.HTML y ExternalCSS.CSS y copiarlos a una carpeta nueva.
ExternalCSS.HTML Abrir.
Escriba el siguiente código después de la existente
etiquetar en el archivo y guardar los cambios en el disco.
- Uno
- Dos
- Tres
- Cuatro
- Cinco
ExternalCSS.CSS Abrir.
Escriba el siguiente código después de los estilos existentes y guardar los cambios en el disco.
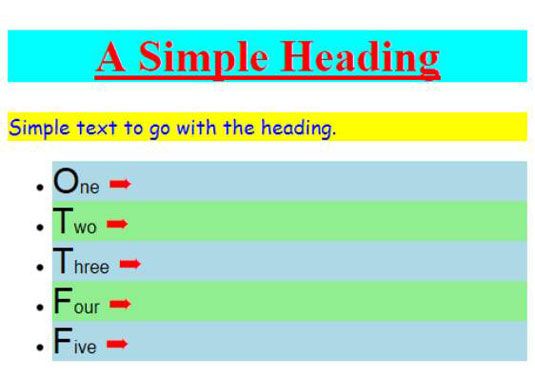
.ListItem: first-letter {font-size: xx-large -} ListItem: after {content: " 27A8" -font-size: x-large-color: Rojo -} ListItem:.. Nth-child (impar) { background-color: LightBlue -} ListItem:. nth-child (2n + 2) {background-color: LightGreen-}Actualizar la página de prueba.
Usted ve el efecto de hacer el cambio de estilo. Para empezar, cada bala comienza con un extra de gran letra.

Al final de cada bala que se ve un personaje flecha especial. Observe cómo utiliza la CSS 27A8 para crear este personaje. Al ver los gráficos como el de ikreator.com y el de petterhesselberg.com, usted ve estos códigos de caracteres presentados con un # Combinación al principio. CSS utiliza los mismos códigos numéricos, sino que depende de una barra invertida (/).
El: selector nth-child () se puede utilizar en un número de maneras. A pesar de que el ejemplo no lo demuestra, puede proporcionar un número para seleccionar un elemento secundario específico. Sin embargo, este selector también acepta un número de otros insumos interesantes. Por ejemplo, puede utilizar las palabras clave pares e impares para seleccionar los objetos pares o impares en una lista.
También puede proporcionar una ecuación que utiliza n para indicar el objeto actual. Cuando las entradas del navegador 0 para n, por ejemplo, la ecuación se convierte en 2 * 0 + 2 o elemento 2. Si quería comenzar con el elemento 3 en cambio, tendrá que utilizar 2n + 3. La ecuación que usted proporciona puede ser de cualquier complejidad requerida para producir el resultado deseado.
En este caso, se agrega una lista de la página para permitir la detección fácil de patrones. Por supuesto, los patrones no se limitan a listas o tablas. Usted las puede utilizar con cualquier disposición de los objetos que podrían prestarse a la selección por un patrón.




