Cómo utilizar nuevos selectores CSS3
CSS3 soporta varios nuevos selectores con interesantes nuevas capacidades que usted debe familiarizarse con. Puede utilizar estas nuevas capacidades para mejorar las páginas en incluso mejores maneras que antes.
La selección de atributos
Ahora puede aplicar un estilo a cualquier elemento con un valor de atributo específico. Por ejemplo, el entrada etiqueta de toma diferentes formas, todo determinado por el escribe atribuir. Si aplica un estilo único a la entrada elemento, ese estilo se aplica a muchos tipos diferentes de elementos: casillas de verificación, campos de texto y botones de radio. Mediante el uso de la nueva sintaxis de atributo, puede aplicar un estilo a cualquier elemento de entrada:
entrada [type = "text"] {background-color: # CCCCFF-}Puede aplicar el estilo con o sin un tipo de etiqueta, pero es posible que tenga efectos secundarios inesperados si elige un atributo muy común.

no
Hay veces que desea una selección inversa. Por ejemplo, imagine que quería aplicar un estilo a todos los párrafos que no son miembros de la especial clase:
p: no (.Special) {border: 1px sólidos rojos}nth-child
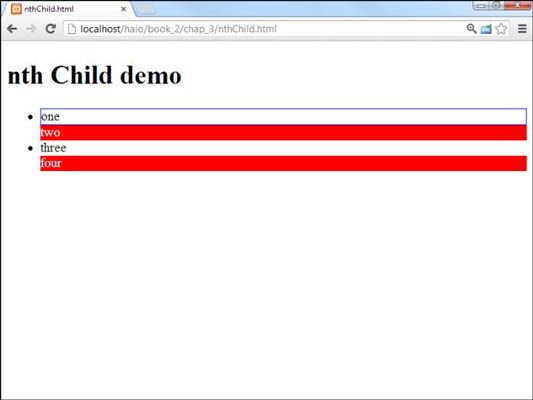
los nth-child selector le permite seleccionar uno o más elementos de un grupo. La versión básica utiliza una entrada numérica:
#myList> li: nth-child (1) {border: 1px sólido azul-}Esto le permite aplicar un estilo a la primera de un grupo de elementos. En el ejemplo, hay una lista con cuatro artículos. El estilo se aplica a los elementos de la lista, no la lista.
El valor numérico en realidad puede ser una fórmula, como un b +. Si te gusta el álgebra (y quién no), puede seleccionar todos los elementos de número par como éste:
#myList> li: nth-child (2n) {border: 1px sólido azul-}Una fórmula similar se puede utilizar para recoger a los niños impares.
#myList> li: nth-child (2n + 1) {border: 1px sólido azul-}Usted podría utilizar este sistema fórmula para obtener todo tipo de agrupaciones, pero la mayoría de la gente simplemente necesita un elemento en particular, o todas las filas pares o impares. Suministros CSS3 acceso directo de palabras clave, incluso y impar, por lo que no tiene que hacerlo usando las matemáticas:
#myList> li: nth-child (aún) {color: blanco-background-color: rojo-}La palabra clave le permite escoger el último elemento de un grupo. Hay algunas más variaciones de esta técnica de selección:
: nth-last-child (N): Funciona igual que nth-child, excepto los recuentos desde el final del grupo de elementos en lugar de al principio.
:nth-de-tipo (N): Este selector funciona igual que nth-child , excepto que se filtra a un tipo específico y hace caso omiso de todos los elementos que no son de exactamente el mismo tipo de elemento.
último hijo: Este (como es natural) selecciona el último elemento secundario.
última nth-de-tipo (N): Obras como nth-de-tipo, pero desde el extremo del grupo.
primer hijo: Agarra el primer elemento (técnicamente esto estaba disponible en CSS2, pero rara vez se utiliza).
Estas herramientas de selección son apoyados completamente en todos los navegadores recientes. Sin embargo, ya que generalmente se utilizan simplemente para facilitar la lectura, debe ser seguro para usarlos. Los navegadores más antiguos simplemente omitir el estilo.

Otras nuevas pseudo-clases
Las pseudo-clases permiten especificar estilos en función del estado de un elemento. CSS moderna es compatible con una serie de nuevos pseudo-clases:
: hover: los :flotar pseudo-clase ha sido una parte de CSS desde el principio, pero fue definido oficialmente sólo para la etiqueta. Ahora el :flotar pseudo-clase se puede aplicar a cualquier elemento. Si el ratón está sobre un elemento, ese elemento tiene el estado activado. Tenga en cuenta que los dispositivos móviles no siempre apoyan porque la posición del dispositivo de señalización no se conoce hasta que se active el elemento.
:atención: los :atención pseudo-clase se activa cuando un elemento está preparado para recibir la entrada de teclado.
: activa: Un elemento de formulario está activo cuando se está utilizando actualmente: por ejemplo, cuando un botón se ha presionado, pero no todavía en libertad. Los dispositivos móviles a menudo se saltan directamente al modo activo sin pasar por flotar modo. Esto puede ser una consideración de diseño importante cuando se utiliza el estado para el peinado.
Las pseudo-clases estatales son totalmente compatibles con todos los navegadores modernos excepto la familia de navegadores IE. Hay un apoyo limitado, pero con errores, incluso en las primeras versiones de IE.






