Nuevos trucos html5 / css3 para la validación
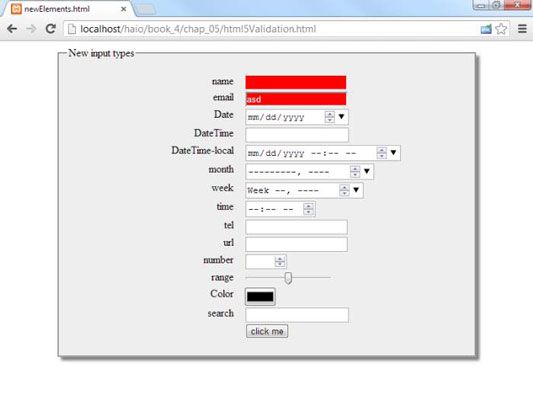
HTML5 y CSS3 añaden algunos trucos más para simplificar la validación, y son absolutamente maravilloso. Aunque siempre se puede utilizar javascript y expresiones regulares para validar sus páginas, HTML5 promete una solución mucho más fácil. Al utilizar los elementos de entrada de propósito especial, el navegador comprueba automáticamente si el campo de formulario para asegurarse de que está en un formato adecuado.
Conteúdo
Si la entrada no es válida, el formulario (en general) no presentó, y el especial : inválido CSS pseudo-clase estará asociado con el campo válido. Simplemente suministrar CSS a su página de manejo de la : inválido estado:
: inválido {background-color: rojo-}Cuando este estado CSS está activo, los campos no válidos tendrán la : inválido estilismo. Por ejemplo, si tiene una correo electrónico campo definido y el contenido de ese campo no es una dirección válida de correo electrónico, la inválido se aplicará estilo. Tan pronto como la dirección está en el formato correcto, el inválido será eliminada estilo.
El desarrollador no tiene que agregar cualquier otro código al formulario. Sólo tienes que añadir CSS para mostrar las entradas no válidas, y el navegador se encargará del resto. Usted incluso no necesita especificar la expresión regular para las direcciones de correo electrónico o cualquier otro campo de entrada de la especialidad - la expresión regular apropiada para cada tipo de campo ya está incorporado.
Tenga en cuenta que si se requiere un campo (con la necesario atribuir), se considerará válida hasta que contiene algún valor.
Es posible que el navegador rechazar la tramitación de una forma hasta que se validan todos los campos, pero este comportamiento no parece ser universal entre los navegadores HTML5 compatibles.
Si lo desea, puede desactivar la validación de cualquier campo añadiendo el novalidate atribuir a ese elemento.

Cómo agregar un patrón
los patrón atributo permite especificar una expresión regular utilizada para validar el formulario. Si el contenido coincide con la expresión regular, el campo será considerada válida. los patrón atributo debe utilizarse sólo cuando las técnicas de validación estándar no son suficientes (es decir, que está utilizando un elemento de entrada ordinaria que no tiene un patrón automático), ya que puede ser difícil de depurar expresiones regulares.
Cuando se especifica un patrón, también debe incluir una título atribuir. El título debe indicar cuál es el patrón. El navegador puede utilizar esto como un consejo para el usuario. También puede ser útil añadir información de patrón como texto marcador de posición.
Cómo marcar un campo como lo requiere
los necesario atributo permite especificar un campo en particular según se requiera. Navegadores de apoyo marcarán todos los campos requeridos (quizás resaltando en rojo) si no se rellenan. Algunos navegadores también enviarán una advertencia si el usuario intenta enviar un formulario con campos requeridos vacíos.
El especial : required pseudo-clase le permite aplicar un estilo CSS a todos los elementos requeridos en el formulario (dándoles un borde o background-color, por ejemplo). He aquí un ejemplo de un estilo CSS para marcar elementos requeridos con un borde rojo:
: required {border: 1px sólidos rojos}Si usted tiene un campo obligatorio y no tiene contenido, ese campo se disparará el inválido estilo.
Cómo añadir texto de marcador de posición
los marcador de posición atributo le permite añadir un valor especial de marcador de posición en los campos de texto. Este marcador de posición actúa como una etiqueta temporal que muestra el propósito del campo sin requerir una etiqueta etiqueta. Tan pronto como el usuario activa el campo, el texto marcador de posición desaparece.
No todos los navegadores soportan texto del marcador. Otros navegadores simplemente ignorar el marcador de posición atribuir. Del mismo modo, si el campo ya se rellena, el marcador de posición no será visible. Por estas razones, todavía se prefiere añadir una etiqueta para que los usuarios sepan qué tipo en cada área de texto. Texto de marcador de posición es especialmente útil cuando se utiliza para indicar cómo debe formatear la entrada.





