¿Cómo construir insumos de estilo de texto para su HTML5 y CSS3 páginas web basadas
La mayoría de los elementos del formulario en las páginas web HTML5 y CSS3 son variaciones de la misma etiqueta. La etiqueta puede crear cuadros de una sola línea de texto, cuadros de contraseña, botones y contenido, incluso invisible (como campos ocultos). La mayoría de estos objetos comparten los mismos atributos básicos, aunque el aspecto exterior puede ser diferente.
Conteúdo
¿Cómo hacer un campo de texto estándar
La forma más común del elemento de entrada es una campo de texto sin formato.
Para hacer una entrada de texto básico, necesita un formulario y un elemento de entrada. Adición de una etiqueta para que el usuario sabe lo que tiene que entrar en el cuadro de texto también es común. Aquí está el código:
textbox.html
Un elemento de entrada tiene tres atributos comunes:
escribe: los escribe atributo indica el tipo de elemento de entrada que es esto. Este primer ejemplo conjuntos escribe a texto, la creación de un cuadro de texto estándar. Otros tipos crean contraseñas, campos ocultos, casillas de verificación y botones.
Identificación: los Identificación atributo crea un identificador para el campo. Cuando se utiliza un lenguaje de programación para extraer datos de este elemento, el uso Identificación para especificar qué campo te refieres. Un Identificación campo a menudo comienza con una frase pista para indicar el tipo de objeto que es (por ejemplo, TXT indica un cuadro de texto).

valor: Este atributo determina el valor por defecto del cuadro de texto. Si deja este atributo a cabo, el campo de texto comienza vacía.
Los campos de texto también pueden tener otros atributos, que no se utilizan tan a menudo, como
tamaño: Este atributo determina el número de caracteres que se muestran.
longitud máxima: Utilice este atributo para establecer el mayor número de caracteres que se permiten.
No hay ninguna etiqueta. Etiquetas de entrada son un vestigio de los días en que muchas etiquetas no tienen etiquetas que terminan. Usted acaba de terminar la etiqueta original con un carácter de barra, como se muestra en el código de ejemplo anterior.
Usted podría preguntarse por qué se ha añadido la etiqueta si no tiene ningún efecto sobre la apariencia o el comportamiento de la forma. En este ejemplo en particular, la etiqueta no tiene un efecto, pero como todo en HTML, puede hacer cosas increíbles con estilo en CSS. A pesar de que las etiquetas no suelen tener un estilo predeterminado, que todavía son útiles.
¿Cómo construir un campo de contraseña
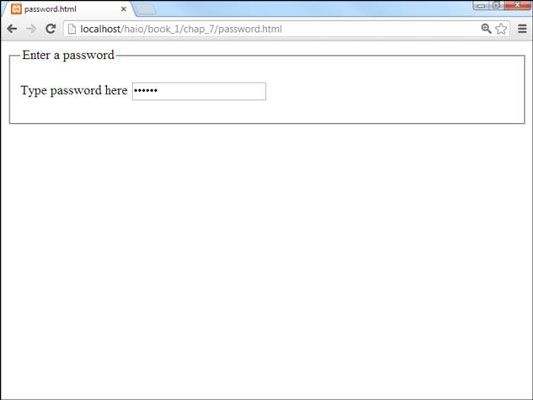
Las contraseñas son como cuadros de texto, con la excepción no se muestra el texto. En su lugar, una serie de asteriscos aparece.
El siguiente código revela que las contraseñas son casi idénticos a los campos de texto normales:
password.html
En este ejemplo, un campo de contraseña se ha creado con la ID. El valor predeterminado de este campo es. El termino secreto no aparecerán realmente en el de campo será reemplazado con seis asteriscos.

El campo de contraseña ofrece prácticamente ninguna seguridad significativo. Se protege al usuario de satélites espías que echa un vistazo por encima del hombro para leer una contraseña, pero eso es todo. Los estándares abiertos de HTML y los lenguajes de programación significan contraseñas se pasan a menudo al aire libre. Hay soluciones - como la tecnología SSL - pero por ahora, sólo tenga en cuenta que el campo de contraseña no es adecuado para la protección de sus secretos.
Este ejemplo en realidad no hace nada con la contraseña, pero usted va a usar otras tecnologías para eso.
¿Cómo hacer la entrada de texto de varias líneas
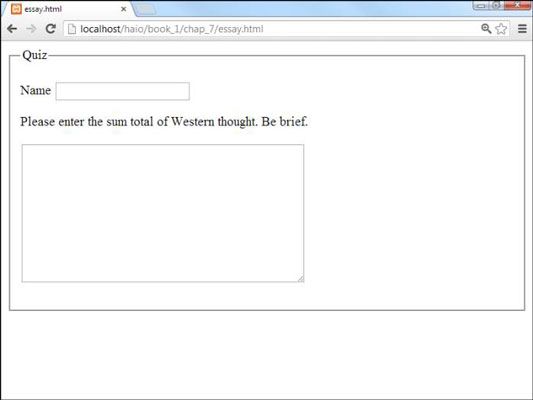
El campo de texto de una línea es una característica de gran alcance, pero a veces, quieres algo con un poco más de espacio. El programa muestra cómo se puede crear una página para una pregunta de ensayo.
La estrella de este programa es una nueva etiqueta -:
essay.html
Aquí están algunas cosas a tener en cuenta al utilizar la etiqueta:
Necesita anattribute, como un elemento de entrada.
Puede especificar los withandattributes tamaño.
El contenido va entre las etiquetas. El área de texto puede contener mucha más información que las etiquetas normales, por lo que en lugar de colocar los datos en el atributo, el contenido del texto va entre el y las etiquetas.
Cualquier cosa colocada entre y en el código termina en la salida, también. Esto incluye espacios y retornos de carro. Si usted no quiere ningún espacio en blanco en el área de texto, coloque la etiqueta final justo al lado de la etiqueta de inicio.