Cómo construir una casilla de verificación en el formulario de html5
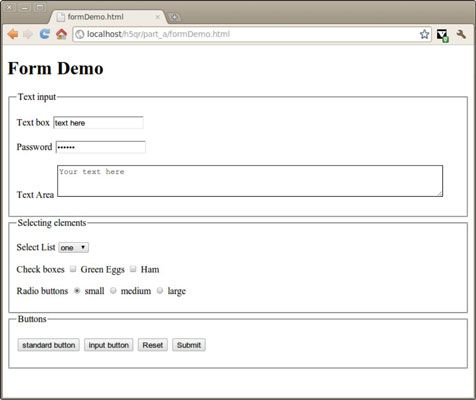
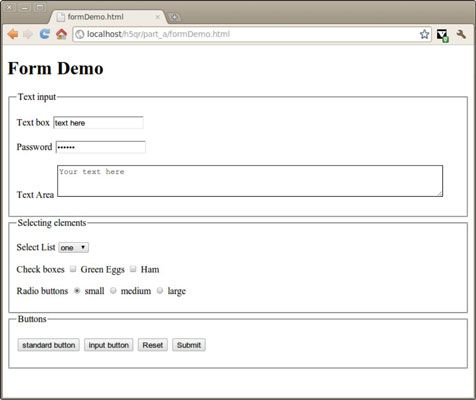
A veces, desea que los usuarios de la página web para indicar si la información es verdadera o falsa. El HTML5 caja elemento es perfecto para este tipo de entrada debido a que el usuario puede hacer clic para activar o desactivar la opción. Las casillas de verificación son otra variante de la versátil entrada etiqueta. Las casillas de verificación para Green Eggs and Ham se muestran en la figura:

Las casillas de verificación aparecen a menudo en grupos, pero son independientes entre sí. El código de una página web con casillas de verificación se ve así:
formDemo.htmlFormulario de demostración
Por lo general, adjuntar una etiqueta a la caja de texto para que el usuario puede hacer clic en la casilla o la etiqueta asociada a hacer una selección.
Para construir una casilla de verificación, siga estos pasos:
Comience con un entrada elemento.
Ajuste el escribe atribuir a caja.
Esto aclara que el elemento de entrada es una casilla de verificación y coloca una pequeña caja comprobable en la pantalla.
Dar el elemento de un Identificación campo para que su código puede trabajar directamente con el elemento.
Especifique un valor.
Puede adjuntar un valor a una casilla de verificación. El usuario no verá el valor (a menos que usted elija para hacer la etiqueta se asemejan al valor).
Añadir una etiqueta.
Las casillas de verificación realmente necesita tener una etiqueta asociada con ellos para que el usuario entienda lo que la casilla de verificación está a punto. La etiqueta se coloca generalmente a la derecha de la casilla de verificación.
Agregue el para atribuir a la etiqueta.
La etiqueta tiene un atributo especial llamado para, que le permite especificar qué elemento de entrada la etiqueta corresponde. Coloca el Identificación valor de la casilla de verificación en este atributo de la etiqueta.
Esto es especialmente útil para casillas de verificación, ya que, en la mayoría de los navegadores, el usuario puede hacer clic en cualquiera de la etiqueta o la casilla de verificación para activar la selección. La asociación de la etiqueta de la casilla le da al usuario un blanco más grande hacer clic y hace que la forma más fácil de usar.
Formularios HTML no hacen nada por su cuenta. Usted tendrá que añadir algún tipo de programación en javascript o HTML para hacer la forma de hacer algo.
Sobre el autor
 ¿Cómo cambiar la lista de opciones de visualización en ventanas Mac OS X Snow de leopardo
¿Cómo cambiar la lista de opciones de visualización en ventanas Mac OS X Snow de leopardo En Mac OS X Snow Leopard, la vista de lista muestra las carpetas en el volumen de forma jerárquica, pero las opciones de visualización de lista dan el control sobre detalles como el tamaño de las columnas y si se debe ajustar la vista de lista…
 Compartir datos dentro de la oficina 2003 con etiquetas inteligentes
Compartir datos dentro de la oficina 2003 con etiquetas inteligentes Al escribir datos en Word, Excel o PowerPoint, Office 2003 a menudo se puede reconocer qué tipo de datos que puede ser, por ejemplo, una fecha, número de teléfono o un nombre. Cuando Office 2003 reconoce los tipos de datos específicos, se puede…
 Tag documentos con SharePoint 10
Tag documentos con SharePoint 10 SharePoint 2010 le permite etiquetar las cosas de modo que usted puede encontrar más adelante y que la gente con la que compartes tus etiquetas y notas a través de sitios de redes sociales también pueden verlas. Así, por ejemplo, si usted…
 ¿Cómo construir casillas de verificación para su HTML5 y CSS3 páginas web basadas
¿Cómo construir casillas de verificación para su HTML5 y CSS3 páginas web basadas Las casillas de verificación son una herramienta útil para HTML5 y CSS3 página web desarrolladores. Las casillas de verificación se utilizan cuando se desea que el usuario para activar una elección particular o desactivar.Cada casilla…
 ¿Cómo construir insumos de estilo de texto para su HTML5 y CSS3 páginas web basadas
¿Cómo construir insumos de estilo de texto para su HTML5 y CSS3 páginas web basadas La mayoría de los elementos del formulario en las páginas web HTML5 y CSS3 son variaciones de la misma etiqueta. La etiqueta puede crear cuadros de una sola línea de texto, cuadros de contraseña, botones y contenido, incluso invisible (como…
 Cómo crear campos de lista desplegable en html5
Cómo crear campos de lista desplegable en html5 Las listas desplegables en formularios en su sitio web son una gran manera de dar a los usuarios una gran cantidad de opciones en una pequeña cantidad de espacio en la pantalla. Utiliza dos etiquetas HTML para crear una lista desplegable: crea la…
 Cómo utilizar casillas de verificación y botones de opción en el formulario de html5
Cómo utilizar casillas de verificación y botones de opción en el formulario de html5 Al crear un formulario de recogida de datos para su sitio web, aunque sólo un conjunto finito de valores posibles está disponible para el usuario, puede le da un conjunto de opciones para elegir:Casillas de verificación: Elegir más de una…
 Cómo utilizar los campos de texto en su forma html5
Cómo utilizar los campos de texto en su forma html5 Usted puede usar una variedad de tipos de campos de entrada en sus formas, tales como texto, clave, radio (botón), caja, oculto, buscar, tel (número de teléfono), url, correo electrónico (dirección), fecha y hora, fecha, meses, semana, hora,…
 Cómo crear casillas de verificación en javascript para HTML5 y CSS3 programación
Cómo crear casillas de verificación en javascript para HTML5 y CSS3 programación Las casillas de verificación cumplen otra función de entrada de datos útiles en javascript para la programación HTML5 y CSS3. Son útiles en cualquier momento que tiene datos booleanos. Si algún valor puede ser verdadera o falsa, una…
 Cómo usar PHP para crear una forma html5 con elementos complejos
Cómo usar PHP para crear una forma html5 con elementos complejos Para un ejemplo del uso de PHP para crear formularios HTML5 más complejas, mirar por encima de monty.html. Este programa es un homenaje a una de las mejores películas de todos los tiempos. (Es posible que sólo tenga que alquilar esta película si…
 Cómo personalizar casillas de verificación de los números iPad App
Cómo personalizar casillas de verificación de los números iPad App La aplicación Números en iPad hace que sea fácil de usar casillas de verificación, que son muy útiles. Una casilla de verificación puede indicar, por ejemplo, que un artículo está en stock o fuera de stock (sí / no o verdadero / falso). Sin…
 Cómo agregar botones a una forma html5
Cómo agregar botones a una forma html5 El botón ubicua es un elemento básico de cualquier página web, y si usted está construyendo su página usando HTML5, puede incluir todos los tipos habituales de botones. Hay tres tipos principales de botones, aunque todos parecen idénticos al…