Cómo utilizar casillas de verificación y botones de opción en el formulario de html5
Al crear un formulario de recogida de datos para su sitio web, aunque sólo un conjunto finito de valores posibles está disponible para el usuario, puede le da un conjunto de opciones para elegir:
Casillas de verificación: Elegir más de una opción.
Botones de radio: Elija una sola opción.
Los botones de opción difieren de las casillas de verificación de manera importante: Los usuarios pueden seleccionar un botón de radio de un conjunto de opciones, pero puede seleccionar cualquier número de casillas de verificación (incluyendo ninguno, uno o más de uno).
Si muchas opciones están disponibles (más de la mitad de una docena), utilice una lista desplegable en lugar de botones de radio o casillas de verificación.
Para crear botones de opción y casillas de verificación, realice los siguientes pasos:
Utilizar el elemento con el escribe atributo de a radio o caja.
Crear cada uno opción con estos atributos:
nombre: Dar la opción de un nombre.
valor: Especifique qué valor se devuelve si el usuario selecciona la opción.
También puede utilizar el comprobado atribuir (con un valor de comprobado) Para especificar que una opción debe ser seleccionada cuando el navegador muestra la forma. Esta es una buena manera de especificar una selección predeterminada.
Este marcado muestra cómo dar formato a opciones del cuadro de verificación y botón de radio:
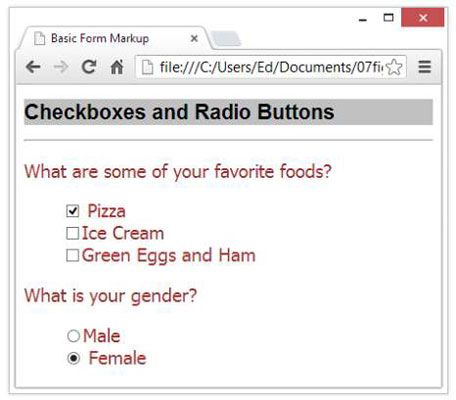
El resultado se muestra en esta figura.

En el marcado anterior, cada conjunto de opciones utiliza el mismo nombre para cada control de entrada, pero le da un valor diferente para cada opción. Usted da cada elemento de un conjunto de opciones del mismo nombre para que el navegador sabe que son parte de un conjunto.
Si quiere, puede seleccionar tantas casillas como desee de forma predeterminada en la página de marcas - simplemente incluye comprobado = "marcada" en cada elemento que desea seleccionado de antemano.






