Cómo utilizar los campos de texto en su forma html5
Usted puede usar una variedad de tipos de campos de entrada en sus formas, tales como texto, clave, radio (botón), caja, oculto, buscar, tel (número de teléfono), url, correo electrónico (dirección), fecha y hora, fecha, meses, semana, hora, -datetime locales, número, alcance (establece un rango de valores numéricos), color, y mas.
No todos los campos requieren valores de nombre y tipo de atributos (por ejemplo, cuadro de texto o campos de contraseña), pero es una buena idea para proporcionar a los usuarios con etiquetas explicativas y ejemplos de datos de entrada en cualquier momento puede ser que tengan preguntas acerca de formatos - como cuando ponderando si incluir guiones ni espacios en los números de tarjetas de crédito.
Las casillas de verificación y botones de radio, por el contrario, requieren dicha información para que puedan ser etiquetados correctamente cuando el navegador muestra a los usuarios lo que están disponibles las selecciones.
Para los elementos de entrada que requieren que un usuario seleccione una (una casilla de verificación o un botón de radio) en lugar de escribir algo en un campo de opción, puede definir tanto el nombre como el valor. Cuando el usuario selecciona una casilla de verificación o un botón de opción y después hace clic en Enviar, el formulario devuelve el nombre y el valor asignado al elemento.
Los campos de texto son campos de una sola línea en la que los usuarios escriben información. Cuando usted necesita para ofrecer al usuario la oportunidad de llenar más de una línea, se utiliza un cuadro de texto.
He aquí cómo crear un campo de texto de una sola línea:
Definir el tipo de entrada como un campo de texto mediante el uso de la elemento con el escribe atributo de a texto.
A continuación, utilice el nombre atribuir a dar al campo de entrada un nombre.
El usuario proporciona el valor cuando teclea en el campo.
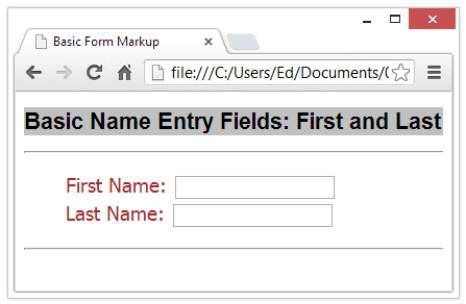
El siguiente marcado crea dos campos de entrada de texto, uno para un nombre y una para un apellido:
Además de elementos, este margen de beneficio incluye la lista ( y ) Elementos y un poco de texto para etiquetar cada campo de entrada. Por sí mismos, la mayoría de los elementos de formulario no dan muchas pistas sobre el tipo de información que desea que entren.
Debe utilizar elementos de bloque HTML y en línea para dar formato a la apariencia de su forma y también para proporcionar el texto necesario. La figura muestra cómo un navegador muestra este tipo de HTML.

Usted puede controlar el tamaño de un campo de texto con estos atributos:
tamaño: La longitud (en caracteres) del campo de texto
longitud máxima: El número máximo de caracteres que el usuario puede escribir en el campo
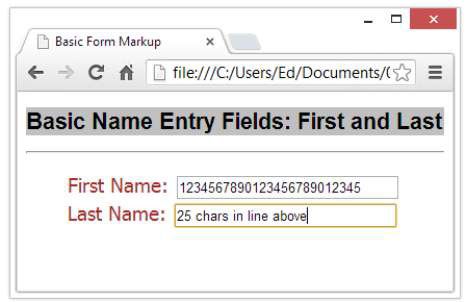
El siguiente marcado crea un formulario que establece los dos campos a una tamaño de 30 (caracteres) y una longitud máxima de 25 (caracteres). A pesar de que cada campo será de unos 30 caracteres de largo, un usuario puede escribir sólo 25 caracteres en cada campo, como se muestra en la figura.
(Ajuste de la tamaño atribuir mayor que longitud máxima asegura que el campo de texto siempre tiene algo de espacio en blanco entre la entrada del usuario y el final del cuadro de campo en la pantalla y el que no tiene que hacerlo usted mismo, pero es agradable a la vista.)