Cómo validar elementos de formulario HTML en javascript
La validación es una parte importante del trabajo con formularios HTML. Por desgracia, no todos los navegadores proporciona soporte para las características de validación de HTML5. El ejemplo que encuentres aquí no va a funcionar con Internet Explorer porque Internet Explorer no apoya ninguna de las características de validación HTML5.
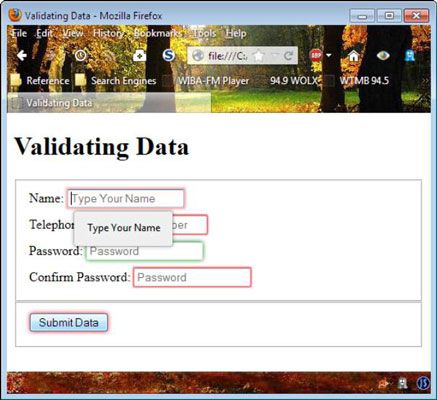
Una gran parte de la validación de datos en HTML5 está creando el tipo de formulario. El siguiente código muestra un sencillo formulario con un nombre, número de teléfono, y dos campos de contraseña (un original y una confirmación).
Los dos primeros campos utilizan validación automática suministrada por HTML5. Observe el uso de la necesario atribuir en ambos casos, lo que significa que el usuario debe escribir un valor (no necesariamente un valor correcto).
además, el marcador de posición atributo proporciona una pista en cuanto a lo que el usuario tiene que escribir, que siempre es un buen primer paso en la obtención de información. los longitud máxima atributo evita que los usuarios tratando de escribir demasiado o alguien introducir un guión en lugar del contenido. Asimismo, el patrón atributo busca información específica del usuario.
Los mensajes de error genéricos que HMTL5 ofrece son aceptables, pero casi esclarecedor. Este ejemplo muestra cómo utilizar el x-moz-ErrorMessage atribuir a fin de crear un mensaje de error personalizado. Muchos navegadores no son compatibles con este atributo, por lo que los usuarios todavía pueden ver el mensaje de error genérico, pero hay al menos una posibilidad de que los usuarios verán algo que es un poco más dirigido a proporcionar información útil.
Los dos campos de contraseña no pueden confiar en la validación HTML5 estándar. En este caso, debe utilizar javascript para confirmar que el usuario ha introducido la misma contraseña en ambos campos y que los campos hacen, de hecho, contener una contraseña. Aquí está la ValidatePassword () función utilizado para realizar la validación:
función ValidatePassword (P1, P2) {if (P1.value = P2.value || P1.value == "" || P2.value == ""!) {P2.setCustomValidity ("La contraseña es incorrecta") - } else {P2.setCustomValidity ("") -}}El ejemplo comprueba que ambos campos de contraseña contienen una entrada y que la entrada es la misma en ambos campos. Por supuesto, su cheque contraseña podría hacer más. El mensaje de error aparece como emergente. Observe cómo cada campo contiene una sugerencia sobre lo que escribir.