5 Html5 trucos de entrada de formulario
La forma más común de obtener la entrada del usuario para un programa javascript es mediante el uso de elementos de formulario HTML. La última versión de HTML, HTML5, tiene varios nuevos elementos de forma y atributos.
Conteúdo
Entradas de texto
Entradas de texto son el tipo más básico de campo de formulario HTML. Se utilizan para dar al usuario del sitio web de una entrada en blanco en la que puede introducir cualquier valor. He aquí un ejemplo del código utilizado para crear una entrada de texto:
Esto es lo que se ve este campo como en un navegador:

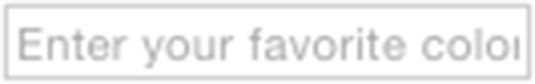
Texto de marcador de posición
Texto de marcador de posición aparece dentro del campo de entrada antes de que un usuario comienza a escribir. Es útil para decirle al usuario lo que se espera que entren.
He aquí un ejemplo del uso de texto de marcador de posición en una entrada de texto:
Esto es lo que se ve este campo como en un navegador web.

El enfoque automático
Cuando se selecciona el campo de entrada y se puede ver el cursor dentro de la misma, " tiene foco ". Si quieres un determinado campo (como el campo Nombre) tener " foco " tan pronto como una página Web cargas, puede utilizar el atributo autofocus. Esto es lo que parece:
De entrada de correo electrónico
El campo de entrada de correo electrónico se parece a una entrada de cuadro de texto y funciona igual que un campo de entrada de texto en la mayoría de los casos, también. Pero, a veces, el navegador web trata el campo de entrada de correo electrónico diferente de un campo de entrada de texto. Por ejemplo, cuando un campo de entrada de correo electrónico es " en el foco " en un iPhone, aparece un teclado especial que cuenta con accesos directos para introducir direcciones de correo electrónico.
He aquí un ejemplo de cómo utilizar el campo de entrada de correo electrónico:
Entrada deslizante
Una entrada de control deslizante es un campo de entrada que permite al usuario seleccionar un número dentro de un rango de números, mediante el uso de un control de arrastrar y soltar.
Aquí está el código para crear un control deslizante:
Esto es lo que un control deslizante se ve como en un navegador web.

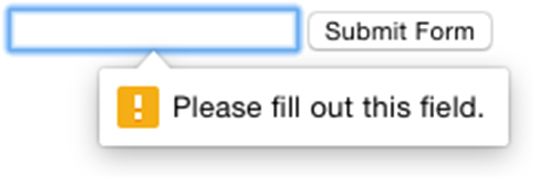
Requerido
Si quiere forzar a su usuario a introducir un valor en un campo antes de que él es capaz de enviar el formulario, HTML5 tiene un atributo llamado necesario.
Para hacer un campo de formulario requiere, sólo tiene que añadir el nuevo atributo dentro de un campo de entrada de forma, como este:
Cuando un usuario intenta enviar este formulario sin llenar en el número de teléfono campo, ella recibe un mensaje pidiéndole que llenarlo en:

Al escribir estas líneas, no son compatibles con todos los navegadores web del necesario atributo, pero con el apoyo de Chrome, Firefox, Internet Explorer y Opera.
Descubra algo más
Para obtener más información acerca de los elementos y atributos y cómo trabajar con ellos en javascript, visite la guía de formularios HTML en Mozilla Developer Network.





