¿Cómo poner cuadros de texto en una forma html5
Muchos de los usos elementos de formulario HTML 5 se basan en el entrada
Conteúdo

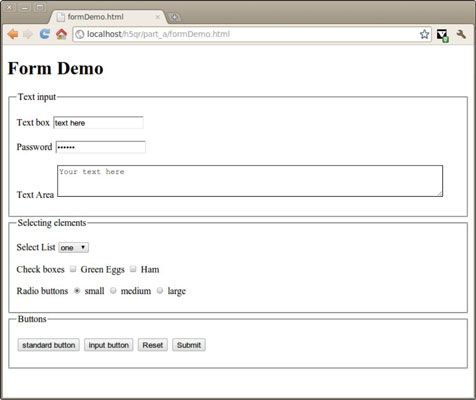
El código para los cuadros de texto en esta figura se ve así:
formDemo.html Formulario de demostración
Un cuadro de texto básico
La construcción de un cuadro de texto básico es sencillo:
Crear un elemento de entrada.
los etiqueta crea la estructura general del elemento.
Ajuste el escribe a "texto" a indica que usted está construyendo un elemento de texto estándar, no algo más elaborado.
Añadir un Identificación atribuir a nombre del elemento.
Esto es muy importante cuando se agrega javascript para la página porque su código javascript utilizará el ID para extraer datos de la forma.
Añadir los datos por defecto.
Puede agregar datos por defecto si usted quiere, usando valor atribuir. Cualquier texto que coloca en el valor se convertirá en el valor por defecto de forma.
El elemento de texto coloca una pequeña caja en la pantalla. Cuando un visitante de su página Web se selecciona el cuadro, el cursor cambiará a una viga, y el visitante podrá escribir texto en el cuadro.
Un campo de contraseña
los clave campo, que se muestra en la figura, se ve similar al campo de texto normal, pero tiene una diferencia principal: Cuando los datos de usuario escribe en el campo de la contraseña, el contenido del campo se sustituye por asteriscos.
LA clave campo utiliza el mismo entrada etiqueta como un campo de texto básico. La única diferencia es que se establece el Identificación atribuir a "clave".
Los asteriscos de reemplazo pueden impedir que un espectador mal de descubrir la contraseña, pero un campo de contraseña no ofrece ninguna seguridad real - especialmente si utiliza javascript, lo que hace el código de recuperación de libre acceso al navegador. javascript no es el idioma a utilizar si desea mantener un montón de secretos.
Un cuadro de texto de varias líneas
A veces quieres dar a los visitantes a su página web la posibilidad de introducir varias líneas de texto. El HTML5 textarea elemento es perfecto para esta situación. Aquí es cómo hacer su propia área de texto:
Comience con el etiqueta para indicar el comienzo de un cuadro de texto de varias líneas.
Utilizar el etiqueta para darle a su área de texto un nombre si lo desea.
Especifique el número de filas.
Indique el número de filas (o líneas) de texto que desea que el área de texto que contenga. Cajas más grandes tienen capacidad más texto, pero requieren más espacio en la pantalla.
Indique el número de columnas.
El número de columnas muestra cómo de ancho (en caracteres) debe ser el cuadro de texto. Un formulario de una página de ancho es generalmente de 80 caracteres.
Agregue el etiqueta de cierre.




