Cómo utilizar el objeto ajax jquery para HTML5 y CSS3 programación
El objeto jQuery en AJAX es interesante porque es fácil de crear a partir de una variedad de elementos DOM para la programación HTML5 y CSS3, y porque añade maravillosas, nuevas funciones a estos elementos.
Conteúdo
Cómo cambiar el estilo de un elemento
Si usted puede cambiar dinámicamente el CSS de un elemento, que puede hacer mucho para él. jQuery hace que este proceso bastante fácil. Después de tener un objeto jQuery, puede utilizar la css () método para agregar o cambiar cualquier atributo CSS del objeto.

El código muestra un laconismo habitual código de jQuery:
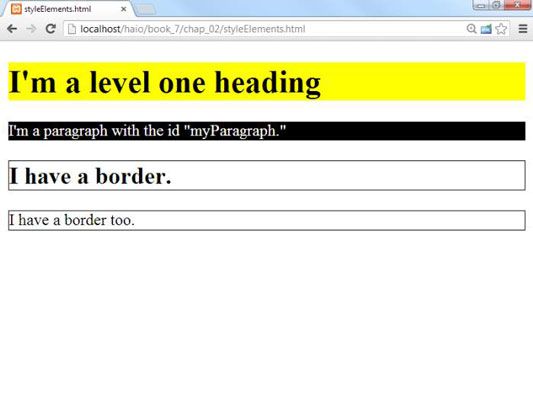
styleElements.html Yo soy un nivel de una partida
Soy un párrafo con el id "myParagraph."
Tengo una frontera.
Tengo una frontera también.
Usted encontrará algunas cosas interesantes en este programa. En primer lugar, echar un vistazo en el HTML:
Contiene una etiqueta H1. Eso no es muy emocionante, pero se puede utilizar para mostrar los elementos por tipo DOM cómo dirigirse.
Hay un párrafo con el ID myParagraph. Esto será utilizado para ilustrar cómo dirigirse a un elemento por ID.
Hay dos elementos con la clase. Usted no tiene manera fácil en el trabajo DOM ordinaria para solicitar el código para todos los elementos de una clase en particular, pero jQuery hace que sea fácil.
Varios elementos tienen CSS personalizado, pero sin CSS se define. El código jQuery cambia todo el CSS dinámicamente.
los en eso() la función se identifica como la función que se ejecuta cuando el documento esté listo. En esta función, el método CSS poderosa se utiliza para cambiar el CSS de cada elemento de forma dinámica. Observe cómo se dirigen los diversos elementos.
Cómo seleccionar objetos jQuery
jQuery le ofrece varias alternativas para la creación de objetos jQuery a partir de los elementos DOM. En general, se utilizan las mismas reglas para seleccionar objetos en jQuery como lo hace en CSS:
Elementos DOM se dirigen de inmediato. Puede incluir cualquier elemento DOM dentro de la $ (" ") mecanismo para apuntar todos los elementos similares. Por ejemplo, utilice $ (" h1 ") para referirse a todos los objetos o H1 $ (" p ")para referirse a todos los párrafos.
Utilice el identificador para apuntar una identificación particular. Esto funciona exactamente el mismo que en el CSS. Si usted tiene un elemento con el ID mi cosa, Utilizando este código de $ (" MYTHing ").
Utilizar el . identificador para apuntar miembros de una clase. Una vez más, este es el mismo mecanismo que se utiliza en el CSS, así que todos los elementos con la clase bordeada unido a ellos puede ser modificado con el código $ (" .bordered ").
Usted puede incluso utilizar identificadores complejos. Usted puede incluso utilizar identificadores CSS complejos como $ (" li img "). Este identificador sólo se refiere a las imágenes dentro de un elemento de la lista.
Estos métodos de selección (todos tomados de la notación CSS familiarizado) añaden una flexibilidad increíble a su código. Ahora puede seleccionar fácilmente los elementos en el código javascript de acuerdo a las mismas reglas que se utilizan para identificar los elementos en CSS.
Cómo modificar el estilo
Después de que haya identificado un objeto o un conjunto de objetos, puede aplicar métodos de jQuery. Un método muy potente y fácil es el método. La forma básica de este css () método toma dos parámetros: una regla y un valor estilo.
Por ejemplo, para hacer que el color de fondo de todos los objetos H1 amarilla, utilice el siguiente código:
$ ("h1") CSS ("backgroundColor", "amarillo"). -Si se aplica una regla de estilo para una colección de objetos (como todos los objetos H1 o todos los objetos con el bordeada clase), la misma regla se aplica al instante a todos los objetos.
Existe una más potente variante de la regla de estilo que le permite aplicar varios estilos CSS a la vez. Se necesita un único objeto en la notación JSON como su argumento:
. $ ("# myParagraph") css ({"backgroundColor": "negro", "color": "blanco"}) -En este ejemplo se utiliza un objeto JSON definido como una serie de pares regla / valor.



