Cómo hacer que los elementos seleccionables en ajax para HTML5 y CSS3 programación
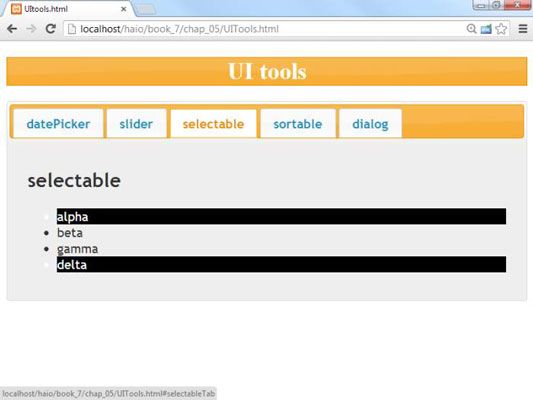
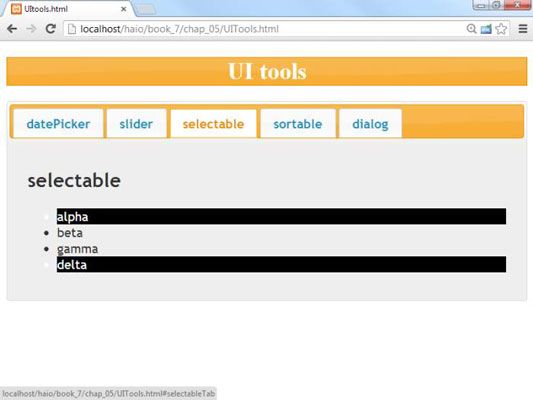
Usted puede tener una situación en la que desea que el usuario elija de una lista de elementos. AJAX permite HTML5 y CSS3 programadores esa opción. los seleccionable widget es una gran manera de crear esta funcionalidad de una lista común. El usuario puede arrastrar o Ctrl + clic en los elementos para seleccionarlos. Clases CSS especiales se aplican automáticamente para indicar que el tema está siendo considerado para la selección o seleccionado.

Siga estos pasos para hacer un elemento seleccionable:
Comience con una lista desordenada.
Construir una lista desordenada de serie en el código HTML. Dame el ul un ID de modo que pueda ser identificado como un nodo jQuery:
- alfa
- beta
- gama
- delta
Añadir clases CSS para la selección y estados seleccionados.
Si desea que los elementos seleccionables para cambiar la apariencia cuando los artículos están siendo seleccionados o han sido seleccionadas, agregan clases CSS como se muestra. Algunas clases especiales (ui-selección y ui-seleccionado) Son predefinido y se añadirá a los elementos en el momento apropiado:
en el en eso() función, especifique la lista como un nodo seleccionable.
Utilice la sintaxis estándar jQuery: seleccionable ().
$ ("# seleccionable") seleccionable (). -
La clase está unido a todos los elementos que han sido seleccionados. Asegúrese de añadir algún tipo de CSS para esta clase, o usted no será capaz de decir que los temas se han seleccionado.
Si quieres hacer algo con todos los elementos que han sido seleccionados, basta con crear un grupo de jQuery de elementos con el ui-seleccionado clase:
var selectedItems = $ ("ui-seleccionado.") - Sobre el autor
 Cómo crear un cuadro de diálogo personalizado en ajax para HTML5 y CSS3 programación
Cómo crear un cuadro de diálogo personalizado en ajax para HTML5 y CSS3 programación AJAX permite HTML5 y CSS3 programadores a hacer cuadros de diálogo personalizado. javascript suministra unos cuadros de diálogo (la alerta y cuadros de diálogo con prontitud), pero estos son bastante feo y relativamente inflexibles. El…
 Cómo utilizar el widget de acordeón en ajax para HTML5 y CSS3 programación
Cómo utilizar el widget de acordeón en ajax para HTML5 y CSS3 programación Algunas de las más poderosas herramientas de jQuery son en realidad los más fáciles de utilizar en la programación HTML5 y CSS3. El widget de acordeón se ha convertido en una parte muy popular del conjunto de herramientas de jQuery UI.Aquí,…
 Cómo utilizar el objeto ajax jquery para HTML5 y CSS3 programación
Cómo utilizar el objeto ajax jquery para HTML5 y CSS3 programación El objeto jQuery en AJAX es interesante porque es fácil de crear a partir de una variedad de elementos DOM para la programación HTML5 y CSS3, y porque añade maravillosas, nuevas funciones a estos elementos.Cómo cambiar el estilo de un elementoSi…
 Cómo crear una lista desordenada de HTML5 y CSS3 programación
Cómo crear una lista desordenada de HTML5 y CSS3 programación Todos los tipos de listas en HTML5 están estrechamente relacionados. El tipo más simple y más común de la lista es una lista desordenada. También puede utilizar listas ordenadas y listas anidadas en HTML.Mira una lista desordenadaMira la…
 Cómo crear listas ordenadas para HTML5 y CSS3 programación
Cómo crear listas ordenadas para HTML5 y CSS3 programación Las listas ordenadas en HTML5 son casi exactamente igual que las listas no ordenadas. Las listas ordenadas tradicionalmente tienen números en lugar de balas (aunque se puede cambiar esto a través de CSS si no desea que los números).Cómo ver una…
 Cómo usar ajax y jQuery para su inclusión en el cliente de su sitio HTML5 y CSS3
Cómo usar ajax y jQuery para su inclusión en el cliente de su sitio HTML5 y CSS3 AJAX le puede dar los mismos efectos para su HTML5 y CSS3 que incluye el lado del servidor (SSI) hace. La página se verá exactamente lo mismo, pero un método completamente diferente se utiliza para lograr su objetivo.csAJAX.html
 Cómo utilizar float a las formas de estilo para HTML5 y CSS3 programación
Cómo utilizar float a las formas de estilo para HTML5 y CSS3 programación Muchos de los problemas de diseño de página parecen requerir tablas. Algunas uso inteligente del CSS3 flotador puede ayudar a los elementos con múltiples columnas sin la sobrecarga de tablas. Formas causan un dolor de cabeza debido a una forma…
 Añadir clases de interfaz de usuario jQuery para estilos temáticos
Añadir clases de interfaz de usuario jQuery para estilos temáticos Estas clases CSS se definen en un tema jQuery UI. Si usted está utilizando jQuery UI, puede agregar cualquiera de estas clases para los objetos que añadir los estilos temáticos.ClaseUtilizado enDescripciónui-ReproductorEnvase exterior del widget…
 Los métodos comunes de nodo jQuery
Los métodos comunes de nodo jQuery La librería jQuery convierte objetos DOM en poderosos nodos jQuery. La siguiente tabla muestra algunos de los métodos más utilizados del nodo jQuery.MétodoDescripciónaddClass (), removeClass (), toggleClass ()Aplica o quita una clase CSS a un…
 Cómo seleccionar elementos con jQuery
Cómo seleccionar elementos con jQuery ost de lo que va a hacer en jQuery sucede a través de selectores. Por ejemplo, podrás frecuencia selecciona una pieza de una página web y luego tener jQuery realizar una acción en ese pedazo de la página. Esa acción podría ser cualquier cosa…
 ¿Cómo crear una interfaz seleccionable en css3
¿Cómo crear una interfaz seleccionable en css3 Por lo que es posible seleccionar de una lista de artículos en CSS3 reduce la posibilidad de que el usuario introduzca la información incorrecta. Afortunadamente, HTML5 ya viene con una serie de controles de selección, pero es posible que estos…
 ¿Cómo crear una interfaz sortable en css3
¿Cómo crear una interfaz sortable en css3 Ciertos tipos de clasificación son fáciles para los equipos que se pueden hacer, y usted quiere que su codificación CSS3 para crear esa situación. Por ejemplo, una computadora puede poner artículos en orden alfabético mucho más rápido que un…