¿Cómo construir una interfaz con pestañas en ajax para HTML5 y CSS3 programación
Una técnica importante en el desarrollo web HTML5 y CSS3 es el uso de una interfaz con pestañas en AJAX. Esto permite al usuario cambiar el contenido de un segmento mediante la selección de uno de una serie de pestañas.
Conteúdo
En una interfaz con pestañas, sólo un elemento es visible en un momento, pero las fichas son todos visibles. La interfaz con pestañas es un poco más predecible que el acordeón porque las pestañas (a diferencia de las partidas del acordeón) se quedan en el mismo lugar.
Las fichas cambian de color para indicar qué pestaña se encuentra iluminado, y también cambian de estado (normalmente mediante el cambio de color) para indicar que se cernían sobre. Al hacer clic en otra ficha, la principal área de contenido del widget se reemplaza con el contenido correspondiente.

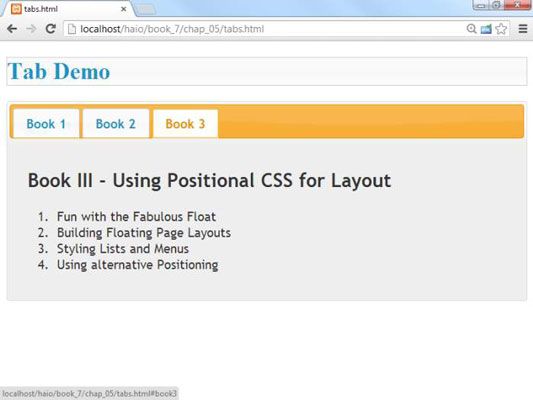
Esto es lo que sucede cuando el usuario hace clic en la pestaña.

Al igual que el acordeón, el efecto pestaña es increíblemente fácil de lograr. Revise el código:
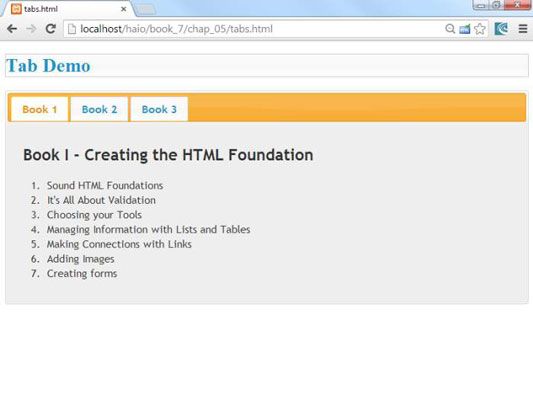
tabs.html Tab demo
Libro I - Creación de la Fundación HTML
- Fundaciones HTML Sonido
- Sólo se trata de Validación
- La elección de sus Herramientas
- Gestión de la información con Listas y Tablas
- Hacer conexiones con Enlaces
- Adición de Imágenes
- Creación de formularios
Libro II - Styling con CSS
- Colorear su mundo
- Styling texto
- Selectores, Clase y Estilo
- Fronteras y Fondos
- Los niveles de CSS
Libro III - El uso de CSS posicional de diseño
- Diversión con el flotador Fabulous
- Edificio flotante formatos de páginas
- Listas de estilo y menús
- Usando Posicionamiento alternativa
El mecanismo para la construcción de una interfaz basada en la pestaña es muy similar a la de acordeones:
Añadir todos los archivos correspondientes.
Como la mayoría de los efectos jQuery UI, necesita jQuery, jQuery UI, y un archivo de tema de CSS. También es necesario el acceso a la imágenes directorio para los gráficos de fondo del tema.
Construir HTML como normal.
Si usted está construyendo una página web bien organizada de todos modos, ya está muy cerca.
Construir un div que contiene todos los datos tabulados.
Este es el elemento que se va a realizar la magia de jQuery en.
Coloque principales áreas de contenido en divs con nombre.
Cada pieza de contenido que se mostrará como una página debe ser colocado en un div con una identificación descriptiva. Cada uno de estos divs se deben colocar en el lengüeta div.
Añadir una lista de enlaces locales en el contenido.
Construir un menú de enlaces. Coloque esto en la parte superior de la div pestañas. Cada enlace debe ser un vínculo local a uno de los divs. Por ejemplo, el índice se ve así:
- Libro 1
- Libro 2
- Libro 3
Construir un en eso() función como de costumbre.
Utilice las técnicas normales de jQuery.
Llama a fichas () método en el div principal.
Increíblemente, una línea de código jQuery hace todo el trabajo.





