Cómo crear un cuadro de diálogo personalizado en ajax para HTML5 y CSS3 programación
AJAX permite HTML5 y CSS3 programadores a hacer cuadros de diálogo personalizado. javascript suministra unos cuadros de diálogo (la alerta y cuadros de diálogo con prontitud), pero estos son bastante feo y relativamente inflexibles. El jQuery UI incluye una técnica para convertir cualquier div en un cuadro de diálogo virtual. El cuadro de diálogo sigue el tema y es de tamaño variable y móvil.

Construir el cuadro de diálogo no es difícil, pero hay que ser capaz de encenderlo y descuento con el código, o no actuará como un cuadro de diálogo adecuado (que imita una ventana en el sistema operativo):
Cree el div que vaya a utilizar como un cuadro de diálogo.
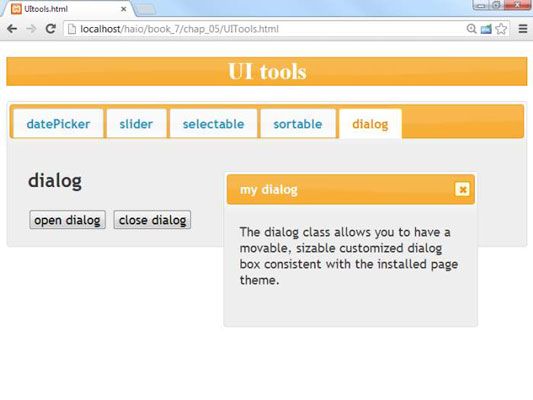
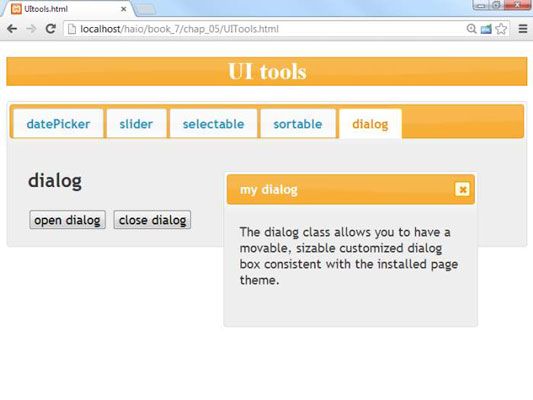
Crear un div y darle una identificación para que pueda convertirlo en un nodo cuadro de diálogo. Agregue el título atributo, y el título aparece en la barra de título del cuadro de diálogo.
La clase de diálogo le permite tener un cuadro de diálogo móvil, sizablecustomized coherente con el tema installedpage.
Gire el div en un cuadro de diálogo.
Utilizar el de diálogo () Método para encender el div en un nodo cuadro de diálogo jQuery en el en eso() función:
$ ("# de diálogo") diálogo (). -Ocultar el cuadro de diálogo de forma predeterminada.
Por lo general, usted no desea que el cuadro de diálogo visibles hasta que algún tipo de evento ocurre. En este ejemplo en particular, puede que no desee el cuadro de diálogo que aparezca hasta que el usuario hace clic en un botón. Usted puede poner algo de código para cerrar el cuadro de diálogo en el en eso() función para que el cuadro de diálogo no aparecerá hasta que sea convocado.
Cierre el cuadro de diálogo.
Para cerrar un cuadro de diálogo, consulte el nodo cuadro de diálogo y llamar al de diálogo () método en él de nuevo. Esta vez, envía el valor único " cerca " como el cuadro de diálogo se cerrará inmediatamente parámetro y:
// inicialmente cerca de diálogo $ ("# de diálogo") de diálogo ("cerrar"). -Al hacer clic en la X se cierra automáticamente el cuadro de diálogo.
El cuadro de diálogo tiene una pequeña X que se parece a la ventana icono Cerrar en la mayoría de los sistemas de ventanas. El usuario puede cerrar el cuadro de diálogo haciendo clic en este icono.
Usted puede abrir y cerrar el cuadro de diálogo con el código.
Mi botones de diálogo Cerrar Abrir diálogo y llaman a las funciones que controlan el comportamiento del cuadro de diálogo. Por ejemplo, aquí es la función de adjunto al botón de diálogo Abrir:
función openDialog () {$ ("# de diálogo") de diálogo ("abierta") -.} // fin openDialog
Sobre el autor
 La gestión de nombres de rango en Excel 2010
La gestión de nombres de rango en Excel 2010 Si ha creado una serie de nombres de rango en una hoja de cálculo de Excel 2010, puede utilizar el Administrador Nombre de trabajar con estos nombres. El Gerente Nombre proporciona una lista de todos los nombres asignados en el libro actual, y se…
 Cómo ajustar columnas utilizando el cuadro de diálogo columnas en Word 2007
Cómo ajustar columnas utilizando el cuadro de diálogo columnas en Word 2007 Una vez creado columnas en el documento de Word 2007, puede ajustar su anchura y el espacio entre ellos utilizando el cuadro de diálogo Columnas. Para encontrar este cuadro de diálogo, vaya al grupo Configurar página en la ficha Diseño de…
 Cómo utilizar búsqueda avanzada en la palabra 2016
Cómo utilizar búsqueda avanzada en la palabra 2016 El panel de navegación en Word 2016 es una herramienta útil para la localización de texto. Cuando se trata de ejercer un poco de músculo comando Buscar, sin embargo, se debe recurrir a una herramienta más específica. Ese es el cuadro de…
 Cómo utilizar el cuadro de diálogo de configuración de página en Word 2016
Cómo utilizar el cuadro de diálogo de configuración de página en Word 2016 Cuando usted quiere más control sobre el formato de página en Word 2016, debe señas adelante el cuadro de diálogo Configurar página. En concreto, se utiliza la ficha Márgenes en ese cuadro de diálogo, que se muestra en la figura.La ficha…
 Proyectos de Microsoft Office 2007 atajos de teclado
Proyectos de Microsoft Office 2007 atajos de teclado Como cualquier buen software, Microsoft Office Project 2007 ofrece atajos de teclado para ayudarle a gestionar sus proyectos con menos pulsaciones. Accesos directos que utilizará todo el tiempo en la construcción y el trabajo con un plan de…
 Proyecto Microsoft 2010 teclas de acceso directo
Proyecto Microsoft 2010 teclas de acceso directo Microsoft Project 2010 maximiza la eficiencia como a gestionar proyectos - pero el Proyecto 2010 atajos también a ahorrar tiempo en el teclado: Aquí están algunas teclas de acceso directo que va a utilizar todo el tiempo en la construcción y el…
 ¿Cómo llegar al cuadro de diálogo pestañas en Word 2007
¿Cómo llegar al cuadro de diálogo pestañas en Word 2007 Cuando usted desea tener un control muy preciso sobre la colocación de pestañas en sus documentos de Word 2007, puede utilizar el cuadro de diálogo Tabulaciones. Pero, ¿cómo llegar?Obtener un control más preciso sobre las pestañas utilizando…
 Cómo utilizar Word 2010 efectos de texto
Cómo utilizar Word 2010 efectos de texto Para aplicar algunos efectos de texto interesante y nonstardard a su documento de Word 2010, sólo tiene que elegir uno en el menú botón Efectos de texto. Word aplica el efecto a elegir a cualquier nuevo texto que escribe o cualquier texto…
 Cómo crear un proyecto JavaFX escueto
Cómo crear un proyecto JavaFX escueto Hay un viejo refrán sabio, " Una imagen vale más que 50 palabras ". Y si se cuentan cosas como javafx.application.Application como tres palabras separadas, la misma imagen vale más de 70 palabras. En este caso, se crea una imagen de la que…
 Cambie la configuración del teclado en su PC
Cambie la configuración del teclado en su PC Su teclado es el dispositivo de entrada principal para su PC. Saber cómo controlar el teclado o cambiar la configuración del teclado es fundamental para el funcionamiento de su equipo.Tras mantener pulsado una tecla durante un tiempo determinado,…
 ¿Cómo trabajar con diálogos en css3
¿Cómo trabajar con diálogos en css3 Tanto HTML5 y javascript permiten mostrar los cuadros de diálogo en CSS3. Por ejemplo, se puede ver una combinación de un cuadro de diálogo HTML5 / CSS3 que no requiere el uso de javascript en el proyecto de código.Adición de…
 Lanzamiento y navegar por las preferencias en Photoshop Elements 10
Lanzamiento y navegar por las preferencias en Photoshop Elements 10 Preferencias, que se puede acceder en el modo completo de fotos Edición, están contenidos en un cuadro de diálogo que se organiza en nueve paneles. De forma predeterminada, cuando se abre el cuadro de diálogo Preferencias, primero ve el panel…