Alinear elementos de diseño en su blog
Alineamiento
Conteúdo
La alineación correcta hace que diversos elementos de diseño o el texto aparecen como si estuvieran conectados a través de una línea visible. La alineación es el más sutil de los principios de diseño fundamentales, sobre todo porque a menos que seas consciente de este principio de diseño, es posible que no sea capaz de determinar por qué un diseño miradas ". Off " A pesar de la sutileza, la alineación es un principio fundamental del diseño del blog, porque la alineación da un diseño del blog un aspecto limpio y pulido.
Puede alinear elementos de diseño tanto en un eje vertical u horizontal.
En un eje vertical, usted podría alinear a la izquierda, centro o derecha. Alineación de texto de un blog es un ejemplo de alineación vertical.
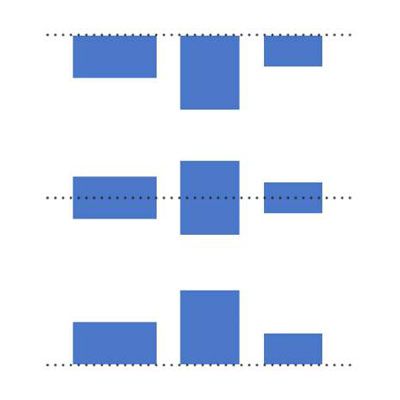
En un eje horizontal, alinear los elementos de diseño a la parte superior, el centro o la línea de base. La figura ilustra formas de alinear los rectángulos de diferentes formas. A pesar del tipo de alineación, los rectángulos se ven como si estuvieran conectados por una línea visible, que se ha añadido para usted como una línea discontinua.

Crear pedido a través de la alineación
Alineación de diversos elementos en tu blog o dentro de un elemento de diseño le da a su orden del diseño y mejora la legibilidad.
Cuando se habla de la alineación en lo que respecta al blog de diseño, aquí hay algunos elementos comunes donde se puede aplicar la alineación:
Los componentes de la cabecera del blog
Botones de la barra lateral o insignias
El texto dentro de tu post o barra lateral
Imágenes dentro de tu post o barra lateral
También puede tomar una visión más panorámica de su blog de diseño y ver cómo separar los elementos del blog se alinean entre sí. Por ejemplo, la línea de puntos le permite ver cómo el nombre del blog, lema, título de la entrada de blog, y el contenido después de todo se alinean a la izquierda.

Utilice cuadrículas o líneas para ayudar en la colocación
Si usted está diseñando su propio blog, usted está más probable el uso de un tema o marco que ya tiene la alineación en consideración. Sin embargo, si usted está diseñando su cabecera blog o otros componentes que componen su diseño general del blog, rejillas o líneas pueden ayudar a garantizar que las partes de su línea de diseño para arriba.
El uso de un sistema de red le proporciona una guía para que sus elementos de diseño no se ven como si estuvieran colocados al azar aquí y allá. Algunos programas de diseño como Adobe Illustrator o Photoshop tienen ajustes para mostrar las cuadrículas y la capacidad de agregar líneas guía. En Adobe Photoshop, diseño con una rejilla seleccionando Ver-Show-Grid. En Photoshop Elements 11, que elija Vista-Grid.
Cuando se trata de alinear el texto dentro de tus mensajes reales de blog, usted no tiene que preocuparse demasiado. Plataformas de blogs como WordPress por defecto para alinear el texto a la izquierda, pero usted puede cambiar esto simplemente haciendo clic en los iconos que se ajustan a su alineación a la derecha, centro o completa (justificado).





