Asignar roles a fuentes en su blog
Al asignar funciones a sus fuentes, usted ayuda a mantener su blog de diseño de aspecto profesional. Mantener el propósito de tu fuente clara hace que su diseño de navegación blog sea más eficaz y su diseño general más fácil en los ojos.
Después de elegir dos o tres fuentes complementarias que también tienen suficiente contraste para destacarse de entre sí (véase la sección anterior), dar a las diferentes fuentes a elegir roles específicos en su diseño. Para empezar, establecer una jerarquía visual de las fuentes. Piense en los elementos de texto que tiene dentro de su blog de diseño, tales como las siguientes:
Nombre del blog
Lema
Menú de Navegación
Título de entrada de blog
Calificadores
Blog de correos y contenido de la página
Títulos de la barra lateral
Partidas de pie de página
Cada elemento debe tener un aspecto uniforme pero parece coherente cuando se mira en todo el diseño de su blog. Al dar a cada elemento de texto un aspecto específico, se crea una jerarquía que ayuda al lector a analizar su página y digerir su contenido. Con los dos o tres fuentes que elija para el diseño de su blog, usted puede establecer la jerarquía de estos elementos de texto mediante el uso de lo siguiente:
Color: Color atrae naturalmente el ojo, por lo que los elementos de texto de colores coger la mayor atención. Por ejemplo, el uso de un título blog negro con el texto verde debajo se sentiría un poco fuera porque los ojos de un lector pueden tirar al texto verde, evitando completamente el título de tu post.
Ahorre colores más atrevidos para elementos de texto más importantes para atraer la mayor atención.
Tamaño: Tamaño de las fuentes más grandes significan más importancia que las pequeñas. Esto significa que sus títulos de blog tienen que ser más grande que el contenido de su blog. En esa misma línea de pensamiento, de las subpartidas con su blog deben ser más pequeñas que sus títulos de las entradas del blog, pero más grande que el contenido de su blog.
Peso: Use pesos - por ejemplo, la luz, negrita y cursiva - para crear la jerarquía sin agregar más fuentes a su diseño. Más en gran medida los elementos de texto ponderado tienen más importancia que los elementos de diseño más ligero, así que tenga esto en cuenta, sobre todo al considerar sus títulos de las entradas del blog y el contenido de texto entrada de blog.

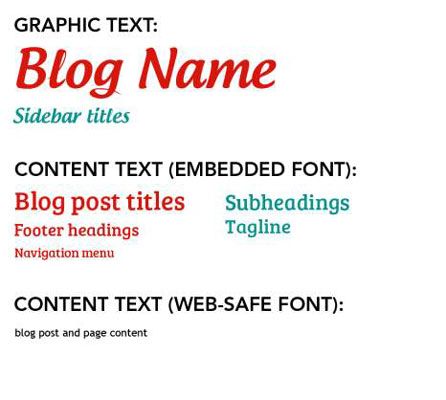
El texto gráfico es una fuente inusual que aparece sólo en algunos elementos que siguen siendo bastante estático dentro del diseño de un blog. (Utilice texto gráfico con moderación porque los motores de búsqueda no pueden leerlo y creación de texto gráfico es más trabajo que el texto contenido.)
Para los títulos de navegación y entrada de blog en particular, se necesita una fuente que podría mostrar el texto como el contenido, pero quería que el tipo de letra y color para que estos elementos se destacan en el diseño.
Para lograr esto, se utilizó una fuente incorporada y todos los elementos de tipo epígrafe se agruparon junto a esta fuente. Una jerarquía de importancia relativa se ha creado entre las partidas mediante la aplicación de diferentes tamaños y colores. Esta fuente incrustada todavía complementa el texto gráfico en que utilizan la misma letterform, como se ilustra en la minúscula la.
Para la fuente entrada del blog y el contenido de la página, tenga en cuenta que la selección de la fuente es mucho más claro que el nombre del blog y las fuentes partida para que el texto principal es fácil de leer en grandes cuerpos de texto. Esta fuente también es compatible con Web. Con un x-altura similar a las otras dos fuentes, esta fuente completa las opciones de fuente muy bien.
Usted no tiene que usar todas estas opciones de formato y diseño. Apenas considerarlos como maneras de dar a cada elemento de texto una función específica dentro de su diseño del blog.





