Crear contraste en diseño del blog
Contraste
en blog de diseño se produce cuando dos o más elementos son diferentes el uno del otro. Cuanto más diferencia entre los elementos, mayor será el contraste. El diseño de su blog puede beneficiarse de contraste de varias maneras:El contraste puede proporcionar interés visual. Sus ojos se sienten atraídos por las cosas contrastantes, como una luna pálida contra un cielo negro o un edificio alto rodeado de otros una fracción de su tamaño. En el diseño del blog, el contraste puede mantener un blog agradable a la vista en vez de ser aburrido y poco interesante.
El contraste puede hacer un salto elemento de la página y animar al lector a tomar medidas. Si desea resaltar un botón que enlaza con su nuevo libro electrónico, puede utilizar el contraste para que el botón se destaca al mismo tiempo encajar en su diseño general.
El blog de Pat Flynn Ingresos inteligente pasivo utiliza cajas de color verde claro con un borde de color verde oscuro para que las áreas importantes de su blog de diseño se destacan. los " No sé por dónde empezar "? y Guía eBook cajas contrastan con la imagen de libros electrónicos de vídeo negro y hacer que esos elementos sobresalen de la página y en coche interés en su blog.

Contraste hace que el texto fácil de leer. ¿Ha estado alguna vez en un blog donde no se podía leer un puesto real blog porque el color de fondo y color de texto eran demasiado similares? Contraste tiene que existir para entrada de blog legibilidad para atraer a sus visitantes a quedarse realidad y leer sus mensajes.
Un fondo blanco con el texto negro o gris oscuro es siempre una opción segura para las principales áreas de contenido como un blog.
Explora métodos para crear contraste
Puede aplicar contraste con el diseño del blog de varias maneras. Estas son algunas de las más comunes:
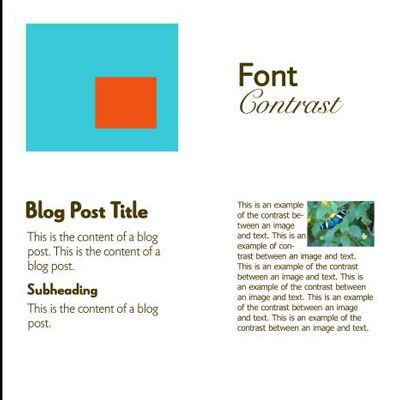
Color: Probablemente, la forma más común de aplicar contraste es a través del color. Puede utilizar colores contrastantes de la misma sombra (como el negro con un gris claro) o dos colores en los extremos opuestos de la rueda de colores (naranja y azul). Usted puede incluso utilizar un solo color para hacer un cierto elemento del blog se destacan, por ejemplo, cómo el botón de acceso instantáneo roja se destaca contra un fondo verde pálido.
Fuentes: El uso de dos fuentes distintas que se complementan también puede crear un contraste en su texto. Por ejemplo, el emparejamiento de un fuente de la escritura con una fuente sans-serif proporciona interés visual.
También puede aplicar contraste con la misma fuente, aplicando negrita y cursiva. Sólo tiene que usar ya sea con moderación. Además, evite el texto subrayando porque la mayoría de los visitantes en línea que asumen que una palabra subrayada es un hiperenlace.
Tamaño: Tener dos o más elementos de diseño de diferentes tamaños también crea contraste. Por ejemplo, la mayoría de todos los diseños de blogs usan un título de la entrada de blog que es más grande que las subpartidas dentro del contenido del mensaje.
Imágenes dentro de su contenido del blog: Adición de imágenes a su contenido del blog ofrece contraste mediante la ruptura de los grandes pasajes de texto y dibujo al lector a su vez en su blog.
Después de comprender estas formas de aplicar el contrario, puede iniciar la combinación de ellos para añadir aún mayor contraste, como el uso de dos fuentes diferentes, con dos colores diferentes.

Aplicar la cantidad correcta de contraste
Contraste en el diseño del blog puede ser complicado. Más contraste no siempre es igual a un mejor contraste. Y a veces es posible que no desee aplicar suficiente contraste para el miedo de tomarlo demasiado lejos.
Demasiado contraste puede ser chocante para el lector o dificultar la legibilidad de tu blog. Por ejemplo, el uso de texto en blanco sobre un fondo negro es un ejemplo frecuentemente citado de demasiado contraste. Aunque pueda trabajar en pequeñas dosis, la lectura párrafo después del párrafo se hace agotador porque tus ojos tienen que trabajar más para leer el texto.
También produce halo, la tendencia de los personajes blancos o de texto a " brillar " cuando en un fondo negro.
Aunque no necesariamente discordante, demasiado poco contraste también puede hacer que tu blog difícil de leer. Por ejemplo, la creación de subtítulos en la entrada del blog de sólo texto en negrita, no puede hacer que los subtítulos se destacan lo suficiente para alguien rozar la entrada del blog. (La mayoría de la gente descremada.)
En este ejemplo, el uso de un tipo de letra diferente y un color diferente añade suficiente contraste para la gente de la manera es probable que interactuar con el contenido de su blog.

Cuando usted está decidiendo cómo los elementos deben contrastar, tenga en cuenta las siguientes preguntas:
¿Cuáles son las acciones más importantes y la segunda más importante que desea el blog los visitantes a tomar? Añadir contraste para resaltar las áreas de su blog donde los lectores tomar esas acciones (como el ejemplo gratuito botón de acceso instantáneo se mencionó anteriormente).
¿Cómo se puede contrastar que este contenido de fácil acceso al blog visitantes? A veces, la ruptura de texto con fotos es ideal. Por ejemplo, un how-to post completo de fotos que muestran los pasos es la forma más eficiente y fácil de descremada para presentar esa información y dividir el texto. Si su contenido es más conceptual que visual, rompiendo texto en subpartidas como se muestra puede ser una mejor opción.






