¿Cómo trabajar con diálogos en css3
Tanto HTML5 y javascript permiten mostrar los cuadros de diálogo en CSS3. Por ejemplo, se puede ver una combinación de un cuadro de diálogo HTML5 / CSS3 que no requiere el uso de javascript en el proyecto de código.
Adición de javascript significa que tiene acceso instantáneo a la alerta (), confirmar (), y rápidos) funciones (por pantalla el cuadro de diálogo directo limitado. Usted también tiene toda la funcionalidad que javascript puede proporcionar para crear realmente sorprendentes cuadros de diálogo personalizado.
El problema con todos estos enfoques es que puede que tenga que escribir una cantidad considerable de código para obtener el resultado deseado. Por otro lado, el uso de jQuery UI hace posible la creación de este tipo de cuadro de diálogo sin mucha codificación en absoluto:
Básico
Animados
Modal
Modal con la confirmación
Forma modal
Mensaje modal
Además, incluso un cuadro de diálogo jQuery UI básica proporciona una mejor funcionalidad que la función de alerta () de javascript. Puede mover el cuadro de diálogo alrededor, cambiar su tamaño, y cerrarla mediante el uso de la X en la esquina superior derecha. El texto también se puede adornar de diversas maneras, ya que utiliza la entrada estándar HTML.
El siguiente ejemplo se inicia mediante la creación de un estilo interno de usar para decorar el texto. (Usted puede encontrar el código completo para este ejemplo en el Capítulo carpeta 06 Widgets del código descargable como DialogBox.HTML.)
Este código proporciona unos simples cambios en el texto - sólo lo suficiente para que pueda ver el CSS personalizado en el trabajo. El siguiente código crea el cuadro de diálogo en la pantalla de forma automática cuando se carga la página.
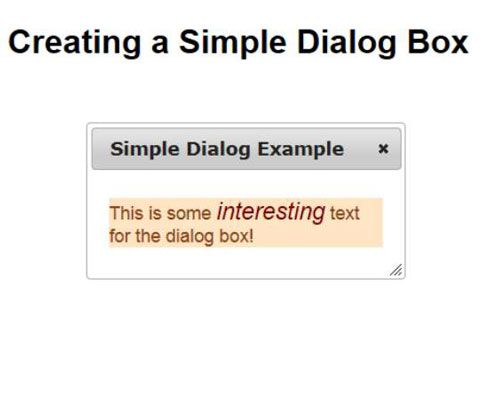
Creación de un cuadro de diálogo simple
Esto es tan yointeresantetexto para el cuadro de diálogo!
El cuadro de diálogo requiere dos elementos - un contenedor, como un
, para mantener el contenido. Observe que el texto del párrafo incluye una en este caso para dar énfasis a la palabra interesante. Puede formatear el contenido de cualquier manera deseada sin necesidad de modificar la llamada a jQuery UI en absoluto.
El script usa un selector de Identificación para acceder a la