Cómo utilizar float a las formas de estilo para HTML5 y CSS3 programación
Muchos de los problemas de diseño de página parecen requerir tablas. Algunas uso inteligente del CSS3 flotador puede ayudar a los elementos con múltiples columnas sin la sobrecarga de tablas. Formas causan un dolor de cabeza debido a una forma particular, a menudo implica etiquetas en una columna de la izquierda, seguido de entrada elementos en la columna de la derecha.
Lo que probablemente se sienta tentado a poner una forma tal en una mesa. Adición de etiquetas de tabla hace que el HTML mucho más compleja y no es necesario. Es mucho mejor usar CSS para gestionar el diseño.
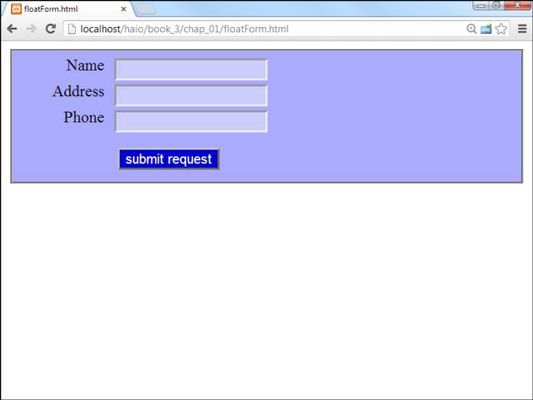
Puede flotar elementos para crear formas atractivas sin necesidad de tablas.
Como diseño de la página se vuelve más complicado, tiene más sentido pensar en el HTML y el CSS por separado. El HTML le dará un sentido de la intención general de la página y el CSS se puede modificar por separado. El uso de CSS externo es una extensión natural de esta filosofía. Comience por mirar floatForm.html y concentrarse en la estructura HTML antes de preocuparse por el estilo:

floatForm.html
Si bien se mira más de este código, tenga en cuenta varias cosas interesantes acerca de cómo la página se ha diseñado:
El CSS es externo. CSS se define en un documento externo. Esto hace que sea fácil para cambiar el estilo y le ayuda a centrarse en el documento HTML de forma aislada.
El código HTML es mínimo. El código es muy limpio. Incluye un formulario con un. El contiene etiquetas, elementos y a.
No hay una mesa. No hay necesidad de añadir una tabla como un esquema de organización artificial. Una tabla no se sumaría a la claridad de la página. Los elementos de formulario mismos proporcionan suficiente estructura para permitir que todo el formato que usted necesita.
Las etiquetas son parte del diseño. Puede utilizar el etiqueta elemento de toda la forma, que le da un elemento que puede ser de estilo como desee.
Todo es seleccionable. Usted desea aplicar un estilo CSS a etiquetas, otro para entrada elementos, y un tercer estilo a la botón. Puede configurar el código HTML para que pueda utilizar selectores CSS sin necesidad de Identificación o clase atributos.
Hay un botón. Puede utilizar un botón elemento en lugar de a propósito. De esta manera, se puede aplicar un estilo a todo el botón elementos y un estilo diferente al elemento.
El diseño de una página como ésta por lo que su estructura interna proporciona a todos los seleccionadores que necesita es maravilloso. Esto mantiene la página muy limpio y fácil de leer. Aún así, no tenga miedo de añadir clases o ID si los necesita.
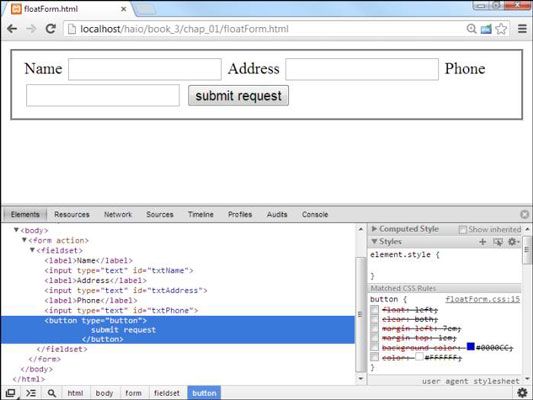
A menudo es una buena idea buscar en su página con HTML recta antes de empezar a jugar un poco con CSS.

Si usted tiene una página con estilos y quieres ver cómo se verá sin las reglas de estilo, utilice las herramientas de desarrollo de Chrome o Firebug. Puede desactivar temporalmente algunas o todas las reglas de estilo CSS para ver el contenido predeterminado debajo. Esto a veces puede ser extremadamente útil.






