Cómo crear una nueva página con un diseño CSS en Dreamweaver
Dreamweaver incluye dos diseños CSS diseñados con las etiquetas HTML5 que se pueden personalizar para crear una variedad aparentemente infinita de diseños de página. Estos diseños le dan una ventaja al crear una nueva página, y están diseñados para funcionar bien en una variedad de navegadores web, para que puedan ayudar a evitar problemas comunes causados por las diferentes maneras en los navegadores web muestran HTML5 y CSS.
Por todas estas razones, usted debe comenzar su trabajo de diseño en Dreamweaver con un diseño CSS seleccionado en la ventana Nuevo documento, especialmente si usted desea utilizar HTML5.
Para crear una nueva página usando uno de diseños CSS de Dreamweaver, siga estas instrucciones:
Elija Archivo-Nuevo.
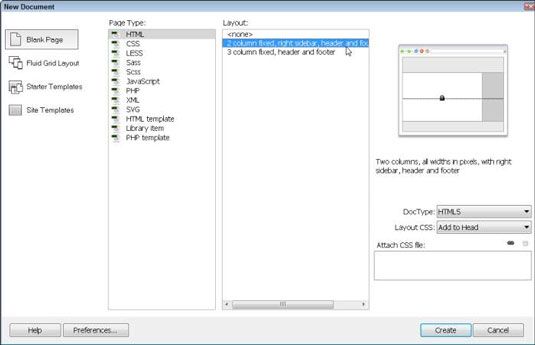
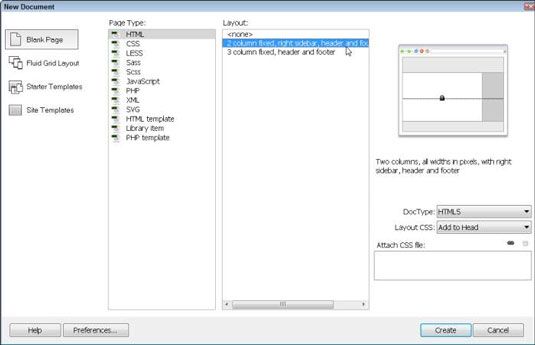
Aparecerá el cuadro de diálogo Nuevo documento.
Elige página en blanco de la columna izquierda y HTML de la columna Tipo de página en el centro.
Alternativamente, se puede elegir una opción en la parte inferior de la sección Tipo de página que corresponde al lenguaje de programación utilizado en su sitio, como ASP.NET, PHP o ColdFusion, y luego avanzar al paso 3. (Si eres no está familiarizado con estas opciones de programación, seguir con HTML.)
En la sección Diseño, seleccione el diseño CSS.
Tenga en cuenta que cuando se selecciona un diseño CSS, una vista previa del diseño se muestra en la parte superior derecha del cuadro de diálogo.

En la lista desplegable Diseño de CSS, elegir el tipo de hoja de estilo que desea crear al diseñar la página:
Añadir a la Cabeza crea una hoja de estilo interna e incluye todos los estilos para el diseño en el área de encabezado del documento nuevo.
Crear nuevo archivo crea una nueva hoja de estilos externa con todos los estilos de página a medida que crea el nuevo documento con el diseño.
Enlace a archivo existente agrega la información de la hoja de estilo para el nuevo documento a una hoja de estilos externa existente.
Nota: Siempre se puede cambiar la forma en la hoja de estilo se establece más adelante por los estilos de una hoja de estilo interna de mudarse a una externa o de una hoja de estilos externa a otro.
Haga clic en Crear.
Se crea la nueva página y abrió sus puertas en el espacio de trabajo principal.
Elija Archivo-Guardar para guardar la página y estilos.
Si guardó los estilos en una hoja de estilos externa, un segundo cuadro le pide que guarde la hoja de estilo por separado. Si los estilos están contenidos en una hoja de estilo interna, que están guardados automáticamente al guardar la página.
Sobre el autor
 Cómo crear consultas multimedia personalizadas en Dreamweaver
Cómo crear consultas multimedia personalizadas en Dreamweaver Al crear páginas utilizando características de diseño de cuadrícula fluida, Dreamweaver crea automáticamente las preguntas de los medios correspondientes para usted, pero usted puede crear sus propias consultas de medios personalizados y…
 Cómo crear hojas de estilo internas y externas en Dreamweaver
Cómo crear hojas de estilo internas y externas en Dreamweaver Al crear nuevos estilos en Dreamweaver, usted necesita decidir si desea guardar el estilo en una hoja de estilo interna o externa. En una hoja de estilo interna, la regla de estilo se guarda en la parte superior del documento HTML en el que desea…
 Cómo crear estilos con los selectores de clase e id en Dreamweaver
Cómo crear estilos con los selectores de clase e id en Dreamweaver Selectores de clase e ID en Dreamweaver tienen muchas similitudes y una diferencia clave. Estilos de identificación sólo se pueden utilizar una vez por página, pero los estilos de clase se puede utilizar tantas veces en la misma página que…
 Cómo editar los estilos en un diseño CSS en Dreamweaver
Cómo editar los estilos en un diseño CSS en Dreamweaver Después de crear una nueva página con un diseño CSS en Dreamweaver, usted tiene un número aparentemente infinito de opciones para editar, pero primero hay que determinar qué estilos en la hoja de estilo se corresponden con los elementos que…
 Cómo colocar elementos en Dreamweaver para crear tres diseños en una cuadrícula de fluidos
Cómo colocar elementos en Dreamweaver para crear tres diseños en una cuadrícula de fluidos Lo que hace que los diseños de cuadrícula de fluidos tan poderoso es que se puede cambiar la posición y el tamaño de los elementos en Dreamweaver para que se disponen de forma diferente para cada uno de los tres diseños, creando diseños que…
 Cómo establecer las propiedades de página en Dreamweaver
Cómo establecer las propiedades de página en Dreamweaver Dreamweaver presenta diferentes opciones para la definición del contenido de la cabeza. Uno de ellos implica la incorporación de estilos dentro de una página, que no se recomienda. En su lugar, crear hojas de estilo externas - las hojas de estilo…
 Crear un nuevo diseño de la página en SharePoint 2010
Crear un nuevo diseño de la página en SharePoint 2010 Aunque es posible crear un nuevo diseño de la página de uno existente en SharePoint 2010, se debe crear un nuevo diseño de la página desde cero. Es muy fácil cometer errores al copiar y modificar un diseño existente.Si hay un diseño de…
 Cómo utilizar una hoja de estilos externa para HTML5 y CSS3 programación
Cómo utilizar una hoja de estilos externa para HTML5 y CSS3 programación Soportes CSS3 hojas de estilo externas. Esta técnica le permite definir una hoja de estilo como un documento separado e importar en tus páginas web. Para ver por qué esto podría ser atractivo, eche un vistazo al ejemplo.Cuando nos fijamos en el…
 Crear una nueva hoja de estilos en el panel Estilos CSS
Crear una nueva hoja de estilos en el panel Estilos CSS Al hacer clic en el icono Nueva regla CSS (que se muestra en el margen) en la parte inferior del panel Estilos CSS, se abre el cuadro de diálogo Nueva regla CSS. El cuadro de diálogo Nueva regla CSS combina características para definir estilos de…
 Código CSS insinuando en Dreamweaver
Código CSS insinuando en Dreamweaver Vista Código de Dreamweaver (o vista dividida) es un gran ambiente para la escritura de estilos CSS. Se puede crear un nuevo documento de hoja de estilos en Dreamweaver y aplicar todas las técnicas de codificación CSS. Hazlo siguiendo estos…
 Cómo crear estilos externos en css3
Cómo crear estilos externos en css3 La mayoría de los desarrolladores utilizan estilos externos en CSS3 para reducir la cantidad de trabajo necesario para mantener un sitio. Un solo archivo .CSS contiene todos los estilos para el sitio, lo que significa que el cambio de un estilo de…
 Cómo enlazar hojas de estilo en cascada (CSS) con Dreamweaver
Cómo enlazar hojas de estilo en cascada (CSS) con Dreamweaver Usuarios de Dreamweaver pueden insertar fácilmente una etiqueta de enlace a la hoja de estilo en cascada (CSS) externa sin tener que confiar a la memoria todo el código requerido o la sintaxis correcta. Por otra parte, al crear vínculos a un…