Cómo crear una página HTML con la nueva ventana de documento de Dreamweaver
Puede crear una nueva página HTML utilizando la ventana Nuevo documento de Dreamweaver, que ofrece más opciones que la pantalla de bienvenida, incluyendo el acceso a las plantillas que ha creado con Dreamweaver, así como una colección de diseños prediseñados, que le puede dar una ventaja inicial en sus diseños.
Puede crear muchos tipos de archivos a través de la ventana Nuevo documento, y se puede mezclar y combinar las opciones. Esta versatilidad puede ser confuso al principio, porque usted tiene muchas opciones. En Dreamweaver CC, este cuadro de diálogo se ha simplificado de manera que tiene que elegir sólo una opción de cada una de las tres secciones.
Para crear una nueva página HTML, siga estos pasos:
Elija Archivo-Nuevo.
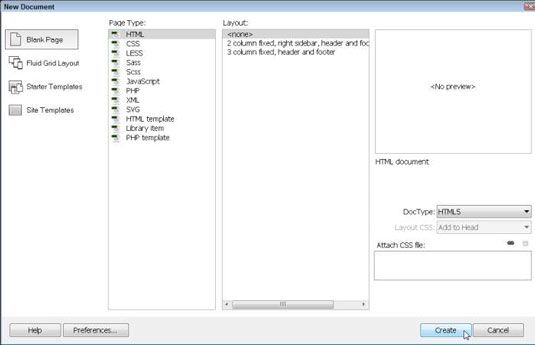
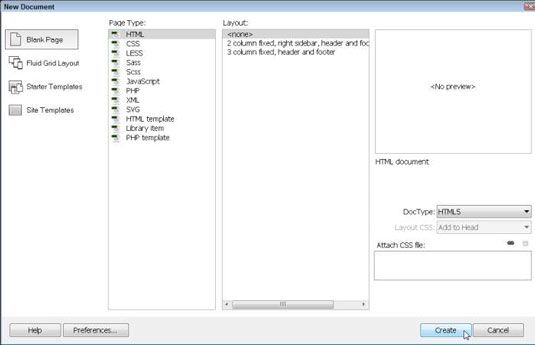
Se abre la ventana Nuevo documento ,. En la primera sección, en la extrema izquierda, a elegir el tipo de página que desea crear:
Página en blanco: Elija esta opción para crear páginas HTML, así como páginas en el formato JSP PHP más complejos o.
Fluid Layout Grid: Esta opción abre las características de diseño de cuadrícula de fluidos, que puede utilizar para crear diseños web que responden que se ajustan a diferentes tamaños de pantalla de forma automática.
Plantillas de inicio: Si crea plantillas utilizando Dreamweaver de .toneladas de peso muerto formato de plantilla, puede crear páginas basadas en las plantillas que utilizan esta opción.
Plantillas del sitio: Elija esta opción para crear diseños adaptables de aplicaciones web para móviles utilizando jQuery Mobile.

Desde el lado izquierdo de la pantalla, seleccione Página en blanco.
En la lista Tipo de página, seleccione HTML.
En la sección Diseño, seleccione .
Los diseños se incluyen para proporcionar una ventaja inicial en el diseño de páginas HTML con CSS.
Si desea cambiar el tipo de documento, utilice la lista desplegable junto a DocType.
De forma predeterminada, Dreamweaver CC crea páginas con HTML 5, que la mayoría de los diseñadores consideran la mejor opción para las páginas web de hoy. Si usted está trabajando en un sitio que utiliza una versión anterior de HTML, como XHTML 1.0 Transitional, asegúrese de cambiar este ajuste.
Haga clic en Crear, en la parte inferior derecha de la ventana.
La ventana Nuevo documento se cierra y se crea una nueva página en blanco y abrió sus puertas en el espacio de trabajo.
Nota: Si usted está usando un Macintosh, el Crear y Cancelar botones se intercambian.
Elija Archivo-Guardar para guardar tu página y darle un nombre de archivo.
Dreamweaver automáticamente los nombres de todos los archivos nuevos sin título, seguido de 1, 2, y así sucesivamente en el orden creado. Adquiera el hábito de dar sus nombres de archivos que tienen más significado para usted. También tenga en cuenta que los nombres de archivo en los sitios web no deben incluir espacios o caracteres especiales (aunque el guión y subrayan están bien).
Adquiera el hábito de ahorrar nuevas páginas web en la carpeta del sitio local tan pronto a medida que los crea, a pesar de que las páginas todavía están en blanco. A medida que crea vínculos o añadir imágenes a sus páginas, Dreamweaver tiene que ser capaz de identificar la ubicación de su página dentro de la carpeta del sitio. Guardar una página primero es el mejor porque muchas características de Dreamweaver no funcionará hasta que se guarda una página.
Sobre el autor
 Cómo crear una nueva plantilla de Dreamweaver
Cómo crear una nueva plantilla de Dreamweaver Se crea una nueva plantilla en Dreamweaver utilizando el mismo cuadro de diálogo Nuevo documento que se utiliza para crear cualquier otro tipo de página. Para crear una plantilla de Dreamweaver, siga estos pasos:Elija Archivo-Nuevo.Se abre el…
 Cómo crear una nueva página con un diseño CSS en Dreamweaver
Cómo crear una nueva página con un diseño CSS en Dreamweaver Dreamweaver incluye dos diseños CSS diseñados con las etiquetas HTML5 que se pueden personalizar para crear una variedad aparentemente infinita de diseños de página. Estos diseños le dan una ventaja al crear una nueva página, y están…
 Cómo crear un diseño de cuadrícula fluida de una columna en Dreamweaver
Cómo crear un diseño de cuadrícula fluida de una columna en Dreamweaver Antes de sumergirse en la creación de un diseño de cuadrícula fluida complicada en Dreamweaver, considere probar uno más simple. Comience por crear un diseño de cuadrícula fluida simple, de una sola columna, siguiendo estas sencillas…
 Cómo crear una página de una plantilla de Dreamweaver
Cómo crear una página de una plantilla de Dreamweaver Después de crear una plantilla de Dreamweaver, es el momento de ponerlo a trabajar. Puede utilizar una plantilla para crear todas las páginas de su sitio web o crear diferentes plantillas para diferentes secciones. Tanto si crea una plantilla o…
 Cómo editar todas las páginas de un sitio con una plantilla de Dreamweaver
Cómo editar todas las páginas de un sitio con una plantilla de Dreamweaver La gran ventaja de las plantillas de Dreamweaver es que se puede aplicar automáticamente los cambios en todas las páginas creadas con una plantilla mediante la alteración de la plantilla original. Por ejemplo, si usted tiene eslabones de una…
 ¿Cómo abrir una plantilla de Dreamweaver desde cualquier página creada a partir de una plantilla
¿Cómo abrir una plantilla de Dreamweaver desde cualquier página creada a partir de una plantilla Si no estás seguro de que Dreamweaver plantilla se utilizó para crear una página, puede abrir la plantilla, mientras que usted tiene la página abierta, realizar cambios en la plantilla, y actualizar todas las páginas creadas con ella siguiendo…
 Cómo guardar cualquier página como una plantilla de Dreamweaver
Cómo guardar cualquier página como una plantilla de Dreamweaver A veces uno tiene un punto intermedio de diseñar una página en Dreamweaver antes de darse cuenta de que es probable que desee más páginas que son similares. Si activa la página en una plantilla, puede crear el resto de las páginas mucho más…
 Cómo iniciar un nuevo sitio en Dreamweaver CS6 Adobe
Cómo iniciar un nuevo sitio en Dreamweaver CS6 Adobe Incluso si va a crear una sola página utilizando Adobe Dreamweaver CS6, asegúrese de crear un sitio. Un sitio le da un método organizado de mantener juntas las imágenes y otros activos y ofrece opciones adicionales para la gestión de esos…
 Modo de empleo inspector de propiedades en Dreamweaver CS6 Adobe
Modo de empleo inspector de propiedades en Dreamweaver CS6 Adobe Después de haber creado un sitio en Dreamweaver CS6 Adobe, usted puede comenzar a agregar nuevas páginas, así como los activos, tales como imágenes, a ese sitio. El inspector de propiedades se convierte en uno de los paneles más útiles, ya que…
 Cómo crear una página para móviles dispuestos en Dreamweaver
Cómo crear una página para móviles dispuestos en Dreamweaver Páginas jQuery Mobile Starter de Dreamweaver son una buena manera de generar rápidamente un sitio móvil fácil. La página móvil de arranque crea una página HTML5 con cinco ficha páginas prediseñadas jQuery Mobile, o secciones de la página…
 Cómo agregar un doctype en Dreamweaver
Cómo agregar un doctype en Dreamweaver Si usted es un usuario de Dreamweaver, que casi no tiene que pensar en la definición de tipo de documento (DTD) al crear una página web porque el programa inserta automáticamente el DOCTYPE seleccionado y DTD en el código cada vez que se crea un…
 Exploración de la nueva interfaz de Dreamweaver MX 2004
Exploración de la nueva interfaz de Dreamweaver MX 2004 Con Dreamweaver MX, Macromedia ColdFusion y HomeSite integrado en una sola, potente interfaz única, aunque usted tuviera la opción de trabajar con la nueva interfaz o con la vieja interfaz de Dreamweaver 4 (o, en la jerga de Macromedia, espacio de…