Cómo crear hojas de estilo internas y externas en Dreamweaver
Al crear nuevos estilos en Dreamweaver, usted necesita decidir si desea guardar el estilo en una hoja de estilo interna o externa. En una hoja de estilo interna
Conteúdo
Hojas de estilo externas ofrecen las mayores ventajas porque el uso de un conjunto de estilos a través de muchas páginas es más eficiente que la creación de estilos para cada página de su sitio. Dicho esto, las hojas de estilo en ocasiones internos son una buena opción, como por ejemplo cuando se está creando un estilo que se aplicará sólo a los elementos en una sola página.
¿Cómo crear una hoja de estilo interna en Dreamweaver
Hojas de estilo internas se guardan en el mismo archivo HTML en el que se aplican. Por lo tanto, no se crea un archivo cuando se crea una hoja de estilo interna, como lo hace cuando se crea una hoja externa.
En cambio, cuando se crea una hoja de estilo interna, sólo tiene que añadir etiquetas dentro de la etiquetas en la parte superior del archivo HTML que tienen abierta en Dreamweaver. Entonces, al crear estilos, guarda las nuevas definiciones de reglas de estilo dentro de la etiquetas en el archivo.
Creación de un nuevo estilo interno en Dreamweaver requiere sólo dos pasos. Primero haga clic en el icono de signo más (+) en el panel de Fuentes en la parte superior del panel Diseñador de CSS. A continuación, seleccione Definir en Página de la lista desplegable. Ya terminaste. Dreamweaver inserta la etiquetas en el código en el archivo, y enumera la hoja de estilo interna en el panel de Fuentes con el etiqueta.

¿Cómo crear una hoja de estilos externa en Dreamweaver
En la parte superior del panel Diseñador CSS, se encuentra el panel de Fuentes. Este panel muestra el nombre o nombres de las hojas de estilo a disposición de la página abierta. Este mismo panel se utiliza para crear o enlazar hojas de estilo al crear o aplicar estilos.
Para crear una hoja de estilos externa, primero crear y guardar un nuevo archivo HTML o abrir un archivo existente en Dreamweaver y, a continuación, siga estas instrucciones:
Haga clic en el icono de signo más (+) en el panel de Fuentes en la parte superior del panel Diseñador de CSS.
Una lista desplegable se abre con tres opciones: Crear un nuevo archivo CSS, Adjuntar existente CSS del archivo, y definir en la página.

Elija la opción Crear un nuevo archivo CSS de la lista desplegable.
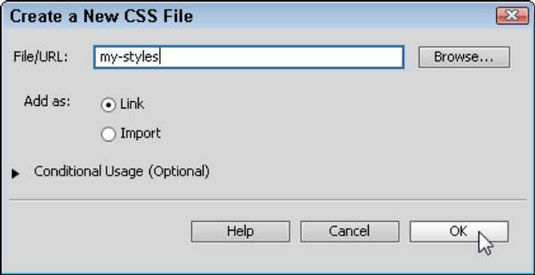
Se abre el cuadro de diálogo Crear un nuevo archivo CSS.
Introduzca un nombre para el nuevo archivo de hoja de estilos.
Usted puede nombrar a las hojas de estilo todo lo que quieras, siempre y cuando no se incluye espacios o caracteres especiales que no sean el guión (-) o un guión bajo (_).

Seleccione la opción Link.
Enlace se considera la mejor práctica en la mayoría de los casos y se selecciona de forma predeterminada en Dreamweaver.
En su mayor parte, la opción Importar sólo se utiliza cuando se quiere aplicar múltiples hojas de estilo externo a la página, pero sólo quieren vincular a una hoja de estilo. En ese caso, puede utilizar la opción Importar para asociar varias hojas de estilo con una.
Haga clic en la flecha situada junto a Uso Condicional para ver opciones adicionales.
Los ajustes de uso condicionales se utilizan para crear preguntas de los medios de hojas de estilo.
Haga clic en Aceptar.
La hoja de estilo se guarda y se vincula a la página HTML que ha abierto en Dreamweaver. Nota: Si está trabajando en una nueva página HTML, asegúrese de que usted ha guardado el página- de lo contrario, serás incapaz de crear y vincular un nuevo archivo CSS.
Después de crear una hoja de estilos externa, puede vincular esa misma hoja de estilos a tantas páginas como desee siguiendo los pasos en el ejercicio que sigue inmediatamente. También puede añadir tantas reglas de estilo que quieras a cualquier hoja de estilos externa, que está cubierto en varios ejercicios que siguen en la creación de la clase, etiqueta, y otros tipos de estilos.




