Cómo enlazar hojas de estilo en cascada (CSS) con Dreamweaver
Usuarios de Dreamweaver pueden insertar fácilmente una etiqueta de enlace a la hoja de estilo en cascada (CSS) externa sin tener que confiar a la memoria todo el código requerido o la sintaxis correcta. Por otra parte, al crear vínculos a un archivo CSS externo en Dreamweaver, también puede utilizar esa oportunidad para seleccionar un tipo de soporte CSS, si se desea.
En los siguientes pasos, se entera de cómo vincular un archivo CSS externo con el todas tipo de medio a un archivo HTML abierto en Dreamweaver.
Para completar todos los pasos, necesita Dreamweaver junto con HTML y CSS muestra de archivos, que se pueden crear de forma rápida por su cuenta.
Coloque ambas copias de los archivos guardados en una carpeta de su ordenador y luego proceder con los siguientes pasos:
Inicie Dreamweaver y crear un sitio administrado por la elección de Sitio-Nuevo sitio.
Aparecerá el cuadro de diálogo Configuración del sitio, indican la Categoría de Sitio, que muestra los campos para el nombre del sitio y la carpeta del sitio local.
En el campo Nombre del sitio, introduzca el nombre de su sitio.
Introduzca un nombre que coincide con el nombre del cliente o indica el propósito de tu sitio es mejor, como la Compañía ABC o Mi Blog.
En el campo Carpeta del sitio local, compruebe que la ruta apunta a la carpeta en el equipo que desea utilizar para este sitio.
Por ejemplo, si usted tiene una carpeta en su computadora dedicada a sitios web locales y desea crear una carpeta dentro de esa para albergar los archivos de un nuevo sitio web de ABC Empresa, su ruta de la carpeta del sitio local podría ser algo como esto:
Usuarios sunombredeusuario Documentos -sitios locales ABC web
Haga clic en Guardar para cerrar el cuadro de diálogo.
Abre su nuevo sitio administrado, que muestra todos los archivos y carpetas (si los hay) existentes en el raíz carpeta en el panel Archivos.
Desde el panel Archivos, abra el archivo HTML que se le añade el enlace CSS.
El archivo que utilice debe tener algún tipo en el interior de la misma y ser marcado con el párrafo, h1, y la lista de etiquetas.
Para añadir el enlace, haga clic en el icono Adjuntar hoja de estilos (que se parece a un pequeño pedazo de la cadena) en la parte inferior del panel Estilos CSS.
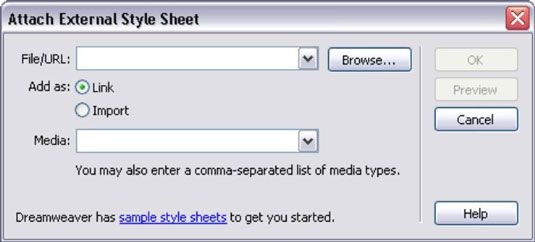
Al hacer clic en el icono se abre el cuadro de diálogo Adjuntar hoja de estilos externa. Si no ve el panel Estilos CSS en el espacio de trabajo de Dreamweaver, elija Ventana Estilos CSS para abrirlo.

En el campo de texto Archivo / URL, escriba el nombre del archivo CSS desea vincular o haga clic en el botón Examinar para buscar y seleccionar el archivo CSS deseada.
Si está utilizando los archivos de ejemplo que acaba de descargar desde la web, haga clic en el botón Examinar para navegar hasta la ubicación donde guardó los archivos de muestra y seleccione el archivo cssdemo.css.
En el cuadro Agregar Como área del cuadro de diálogo, haga clic en el enlace o botón Importar para seleccionar el método deseado para agregar el archivo CSS para la página HTML.
La opción Enlace suma la CSS como un archivo externo usando la etiqueta:
La opción de importación especifica la CSS externa dentro de un enlace de estilo dentro de la cabeza de la página utilizando el import en regla. Tenga en cuenta que este método no se recomienda para las preguntas de los medios CSS3:
En el desplegable área de menú Media, escriba la palabra de todo, o haga clic en la flecha hacia abajo del menú y seleccione la todas Formato.
Para especificar varios tipos de medios en lugar de sólo uno, introduzca los nombres de cada uno de los tipos de medios deseados, separados por comas y sin espacios, como en pantalla, imprimir, tty.
Si lo desea, haga clic en el botón del cuadro de diálogo Vista previa para ver cómo el archivo de estilos CSS su archivo HTML de ejemplo recién vinculado.
Haga clic en Aceptar para completar la unión del archivo CSS externo.
Panel Estilos CSS de Dreamweaver muestra ahora el archivo CSS nuevo adjunto y muestra todos los estilos dentro de él, y el archivo HTML de la muestra es de estilo con las reglas de estilo en el CSS vinculado.





