¿Cómo trabajar con selectores de atributos CSS3
Dentro de muchas etiquetas son atributos que describen propiedades de la etiqueta. Dos atributos comunes son el identificador de etiqueta (id) y clasificación CSS (clase). Sin embargo, CSS3 hace posible seleccionar objetos por cualquier atributo deseado. La siguiente lista le informa acerca de selectores de atributos que se utilizan comúnmente al crear estilos.
Conteúdo
.Nombre de clase: Selecciona todos los objetos que tienen un valor de atributo de la clase con el nombre dado. Por ejemplo, .StdPara seleccionaría cada objeto que tiene una clase = atributo "StdPara" sin tener en cuenta el tipo de objeto.
#Id: Selecciona todos los objetos que tienen un valor de atributo id con el nombre dado. Por ejemplo, #ThirdHeader seleccionaría cada objeto que tiene un id = "ThirdHeader" atributo sin tener en cuenta el tipo de objeto.
: lang (Idioma Identificador): Selecciona cualquier objeto con el valor de idioma especificado. Por ejemplo,: lang (es) sería seleccionar cualquier objeto que utiliza Inglés como su idioma. Puede encontrar una lista de identificadores de idioma comunes en w3schools.com.
[Cualidad]: Selecciona todos los objetos que utilizan un atributo particular independientemente del valor del atributo. Por ejemplo, [lang] sería seleccionar todos los objetos que utilizan el atributo lang.
[Cualidad=Valor]: Selecciona todos los objetos que tienen un atributo con un valor particular. El valor debe coincidir exactamente. Por ejemplo, [lang = "es-ES"] podríamos seleccionar cada objeto que tiene un atributo de idioma con un valor de Inglés.
[Cualidad~ =Valor]: Selecciona todos los objetos que tienen un atributo que contiene un valor particular. El valor de búsqueda sólo tiene que aparecer en algún lugar dentro del valor en su conjunto. Por ejemplo, [título ~ = "Secundario"] selecciona todos los objetos con atributos de título que contienen la palabra secundaria como una palabra discreta. Este selector trabaja con palabras completas.
Es posible restringir aún muchos de estos selectores de atributos combinándolos con selectores de etiquetas. Por ejemplo, [título ~ = "Secundario"] p Buscamos solamente las
etiqueta de objetos con atributos de título que contienen la palabra secundaria como una palabra discreta. A menudo es posible combinar selectores de manera única para crear precisamente el efecto que desea.
[Cualidad| =Valor]: Selecciona todos los objetos que tienen un atributo que se inicia con un valor particular. El valor de búsqueda debe aparecer al principio del valor en su conjunto, pero no tiene que ser todo el valor. Por ejemplo, [título | = "Sub"] selecciona todos los objetos con atributos de título que comienzan con la palabra Sub. Este selector funciona con términos con guión.
[Cualidad^ =Valor]: Selecciona todos los objetos que tienen un atributo que se inicia con un valor particular. Por ejemplo, [título | = "Sub"] selecciona todos los objetos con atributos de título que comienzan con la palabra Sub. Esta forma de la selector difiere de la [Atributo | = Valor] atributo en que es menos restrictiva. Usando este formulario seleccione title = "subcabecera", title = "Encabezado Sub" o title = "Sub-Header" con la misma fiabilidad.
[Cualidad$ =Valor]: Selecciona todos los objetos que tienen un atributo que termina con un valor particular. Por ejemplo, [Título $ = "Secundario"] selecciona todos los objetos con el título atribuye ese fin con la palabra Secundaria. Esta forma de atributo es no restrictiva - no requiere ningún formato especial.
[Cualidad* =Valor]: Selecciona todos los objetos que tienen un atributo que contiene un valor particular. Por ejemplo, [Título $ = "Secundario"] selecciona todos los objetos con atributos de título que contienen la palabra Secundaria. Esta forma del selector es menos restrictivo que el [Atributo ~ = Valor] atributo. Usando este formulario seleccione title = "SecondaryParagraph", title = "Párrafo Secundaria", o title = "Secundario-párrafo" con la misma fiabilidad.
Ahora que tiene una idea de cómo funcionan los selectores de atributos, es el momento de verlos en acción. El siguiente procedimiento le ayuda a entender lo que atribuyen selectores hacen y cómo puede utilizarlos para elegir objetos específicos dentro de un documento para el formato.
Cree el Archivos ExternalCSS.HTML y ExternalCSS.CSS y copiarlos a una carpeta nueva.
ExternalCSS.HTML Abrir.
Escriba el siguiente código después de la existente
etiquetar en el archivo y guardar los cambios en el disco.
Otra Rubro
Más texto
Otra Rubro Todavía
Aún más texto
Aún Más texto
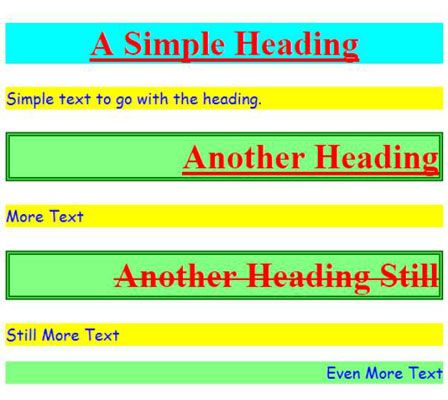
Este código simplemente añade etiquetas en los acuerdos específicos de modo que usted puede probar los diferentes selectores. Si abre el archivo resultante ahora, verá que cada uno de los
y
etiquetas se ha formateado automáticamente igual que el original
y
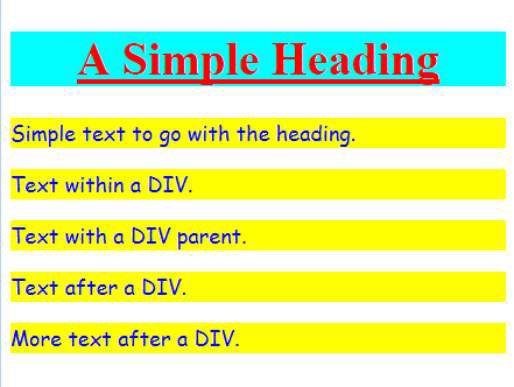
etiquetas-el resultado es similar a esto:

ExternalCSS.CSS Abrir.
Escriba el siguiente código después de los estilos existentes y guardar los cambios en el disco.
.Subtítulo {border: double-border-width: thick-border-color: Green-}Actualizar la página de prueba.
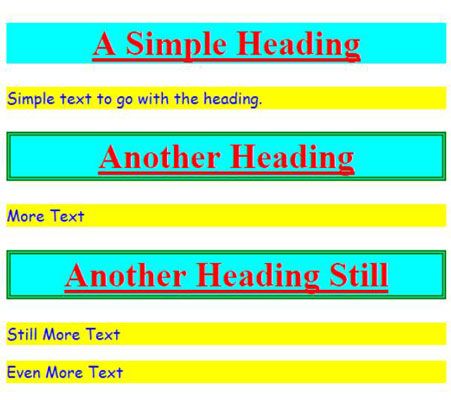
Usted ve el efecto de hacer el cambio de estilo. Cada objeto que tiene un valor de clase de subtítulo tiene ahora un doble borde grueso de color verde.

Hay muchas maneras de definir los colores que desea utilizar. Muchos desarrolladores utilizan el formato hexadecimal mostrado hasta ahora porque es preciso y flexible. Sin embargo, # 008000 es un poco difícil de leer. Usando el nombre del color, Verde, es mucho más fácil. Por supuesto, esto significa que usted necesita saber el nombre del color. Afortunadamente, usted puede encontrar una lista de nombres que los navegadores entienden en w3schools.com.
Escriba el siguiente código después de los estilos existentes y guardar los cambios en el disco.
#ThirdHeader {Text-decoration: line-pasantes}Actualizar la página de prueba.
Usted ve el efecto de hacer el cambio de estilo. Cada objeto que tiene un valor de id de ThirdHeader tiene ahora un valor text-decoration de la línea-a través, en vez de subrayado. Observe que el nuevo valor sobrescribe el valor anterior. Si desea conservar el valor original, debe especificar de nuevo.

Escriba el siguiente código después de los estilos existentes y guardar los cambios en el disco.
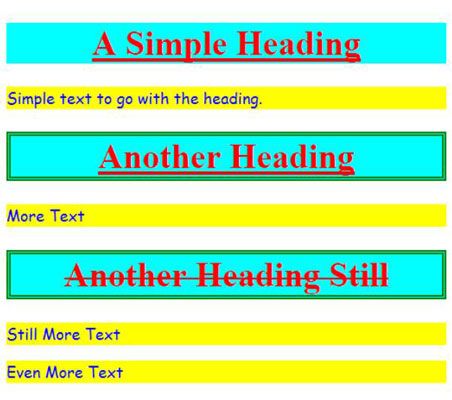
[título | = "Sub"] {text-align: right; background-color: rgb (128, 255, 128) -}Actualizar la página de prueba.
Usted ve el efecto de hacer el cambio de estilo. Cada objeto que tiene la palabra Sub algún lugar de su atributo título se cambió. Tenga en cuenta que este cambio en particular afecta tanto
y
las etiquetas. Este ejemplo también muestra otra manera de definir las selecciones de color. Cada color: rojo, verde, azul (RGB) está representado por un valor entre 0 y 255.
Usted puede leer más sobre el enfoque rgb () para crear colores en w3schools.com.