¿Cómo trabajar con marcadores de posición de contenido en SharePoint 2010
SharePoint Designer hace que sea fácil de anular marcadores de posición en la página principal. Para poner su contenido en un marcador de posición en lugar de utilizar el contenido de la página maestra:
Conteúdo
- Abra un diseño de página en modo de edición y comprobar que funciona haciendo clic en sí cuando se le solicite revisar el archivo.
- Coloque la página en modo de diseño, haga clic en el botón diseño en la esquina inferior izquierda de la pantalla.
- Mueva su ratón sobre las diferentes áreas de la página.
- Encuentra el marcador de posición de contenido placeholdermain y haga clic en él.
- En la barra de herramientas de visual aids, haga clic en la etiqueta y elija seleccionar tag.
- Haga clic en el botón de split, en la pestaña vista de la cinta para mostrar la mitad de la página en la vista código y la otra mitad en la vista diseño.
- Seleccione el marcador de posición de contenido placeholderpagedescription en la vista diseño y haga clic en la flecha de la derecha del marcador de posición.
- En la etiqueta de las tareas comunes de contenido, haga clic en crear contenido personalizado.
- En la vista código o vista diseño, tipo hola mundo en el marcador de posición de contenido placeholderpagedescription.

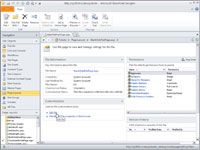
 Agrandar
AgrandarAbra un diseño de página en modo de edición y comprobar que funciona haciendo clic en Sí cuando se le solicite revisar el archivo.
Haced esto en un sitio ajeno a la producción. Si usted tiene que usar un sitio de producción, asegúrese de descartar los cambios sin publicar una versión principal.
Coloque la página en modo de diseño, haga clic en el botón Diseño en la esquina inferior izquierda de la pantalla.
Usted ve un WYSIWYG (lo que ves es lo que obtienes) visualización del diseño de página. La mayor parte de lo que se ve en realidad proviene de la página maestra.
Mueva su ratón sobre las diferentes áreas de la página.
Mientras lo hace, observe que aparecen los nombres de los marcadores de posición. Aquellos con Maestro en ellos mostrar el contenido de la página maestra. Aquellos con Personalizado están en su diseño de página.
Encuentra el marcador de posición de contenido PlaceHolderMain y haga clic en él.
El marcador de posición de contenido PlaceHolderMain se utiliza para contener el cuerpo de la página, así que es por lo general el mayor marcador de posición en la página.
Una forma de asegurarse de que ha seleccionado el elemento adecuado es utilizar las etiquetas de ayudas visuales en la parte inferior de la pantalla.

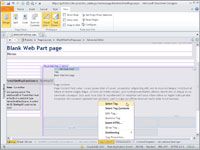
 Agrandar
AgrandarEn la barra de herramientas de Visual Aids, haga clic en la etiqueta y elija Seleccionar Tag.
Toda la etiqueta se resalta.
Haga clic en el botón de Split, en la pestaña Vista de la cinta para mostrar la mitad de la página en la vista Código y la otra mitad en la vista Diseño.
El marcador de posición de contenido PlaceHolderMain y su contenido se destacan. Al seleccionar diferentes elementos en la vista Diseño, observe que el código se resaltará en la vista Código. Esta es una gran manera de navegar a través de un diseño y ver cómo funciona.
Seleccione el marcador de posición de contenido PlaceHolderPageDescription en la vista Diseño y haga clic en la flecha de la derecha del marcador de posición.
Aparece una etiqueta inteligente. Cualquier lugar que ver estas flechas, haga clic en ellos y luego ves las tareas comunes que se asocian con el marcador de posición o control.
En la etiqueta de las tareas comunes de contenido, haga clic en Crear contenido personalizado.
El marcador de posición aparece en la vista Código.
En la vista Código o vista Diseño, Tipo Hola mundo en el marcador de posición de contenido PlaceHolderPageDescription.
Vista previa de los cambios en el navegador haciendo clic en el botón Vista previa en el explorador en la ficha Inicio de la cinta de opciones.
Como usted pudo haber conjeturado, el marcador de posición PlaceHolderContentMain es la que utiliza más a menudo. Los otros marcadores de posición se utilizan para el contenido más especializado, tales como barras de navegación y consolas de edición. Otro marcador de posición útil es PlaceHolderAdditionalPageHead.
Si usted sabe algo sobre el margen de beneficio utilizado para crear páginas web, usted sabe que todas las páginas web tienen una sección de la cabeza donde se coloca el título y las referencias a las hojas de estilo y archivos javascript. Cualquier cosa que usted pone en el marcador de posición PlaceHolderAdditionalPageHead se combina en la sección de la cabeza de la página maestra.





