Optimizar diseños web para el iphone
La pantalla del iPhone es pequeño, pero trate de dejar de pensar en las limitaciones y empezar a centrarse en las increíbles nuevas oportunidades - como atraer a una audiencia de personas en movimiento - personas que puedan estar de pie justo afuera de su restaurante, por ejemplo, mientras se miran el menú en su sitio web y considerar si para comer allí.
Así, un par de puntos clave sobre el diseño para el iPhone.
Recuerde que cada pixel cuenta. Usted no tiene mucho espacio para jugar, así que asegúrese de no perder un solo píxel en sus diseños.
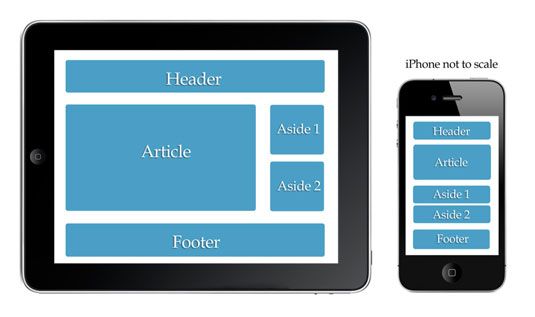
Crear diseños con sólo una columna de información para el iPhone. Diseños de varias columnas simplemente no encajan bien en pantallas pequeñas.
Consulte la figura para una rápida comparación de un diseño que está optimizado para el iPhone en comparación con el iPad.

Cuando se crea un diseño especial para el iPhone, asegúrese de incluir un enlace a la versión de escritorio de su sitio. Los visitantes a su sitio móvil ya pueden estar familiarizados con la versión de escritorio y pueden preferir visitar la versión que ya es familiar para ellos, incluso si están usando un iPhone.
La versión móvil del navegador Safari tiene como objetivo mostrar cualquier sitio de escritorio, así como una computadora de escritorio hace, y, con la excepción del tamaño de la pantalla más pequeña, se trata de cerca maldita.




