Elija una estrategia de diseño web para móviles
Su enfoque para el diseño de un sitio web móvil depende de su contenido del sitio, sus recursos y su público. Los siguientes consejos pueden ayudarle a entender las posibles estrategias de diseño web móvil y elegir uno que funcione para usted:
Crear una versión sencilla de su sitio: Esta estrategia asegura que el mayor número de visitantes a su sitio puede al menos obtener la información más importante en su sitio (por ejemplo, su número de teléfono cuando están en su camino a su oficina). Asegúrese de que el diseño trabaja en incluso de gama baja los dispositivos móviles y el enlace a la misma desde su sitio de escritorio. El sitio Web http://mobilynx.net, que se muestra en la figura, está diseñado para funcionar en una variedad de dispositivos móviles y ofrece una colección organizada de enlaces a otros sitios diseñados para la web móvil.

Diseñe varias versiones: Muchos diseñadores crear diferentes versiones de un sitio Web y visitantes entonces automáticamente directos a la versión que mejor se ha optimizado para su tamaño de la pantalla y las funciones compatibles con su teléfono o dispositivos.
Si usted tiene el tiempo, experiencia, o el presupuesto, el diseño de las diferentes versiones de su sitio web, cada uno optimizado para los diferentes tamaños y capacidades de los diferentes dispositivos, es la mejor estrategia.
Utilice la adaptación de contenido: Básicamente, se crea un solo diseño del sitio Web y luego adaptarlo a cada dispositivo. Así, la estructura básica del sitio será el mismo en todos los dispositivos, pero los elementos específicos, como el tamaño de las imágenes o la aparición de vídeos cambiará en función de lo que el dispositivo puede soportar.
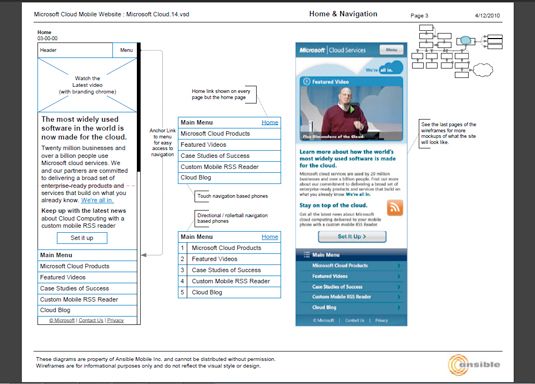
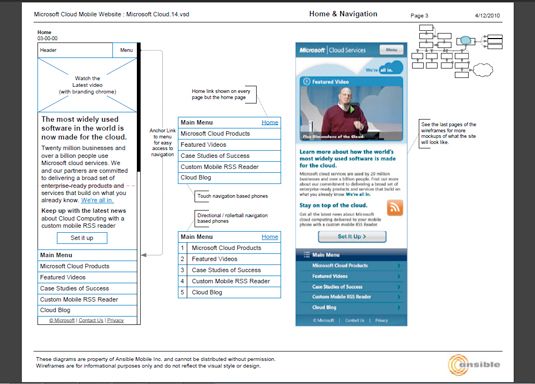
Al desarrollar un sitio utilizando el enfoque contenido en la adaptación, es una buena práctica empezar por crear una estructura metálica, una especie de modelo para el diseño de su sitio, como se muestra en la figura

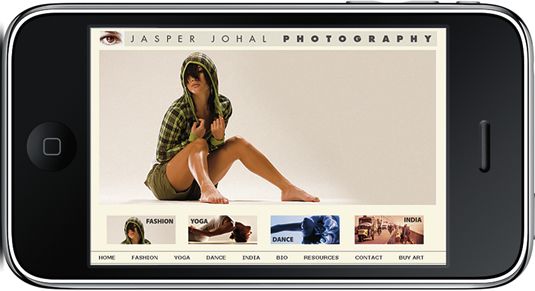
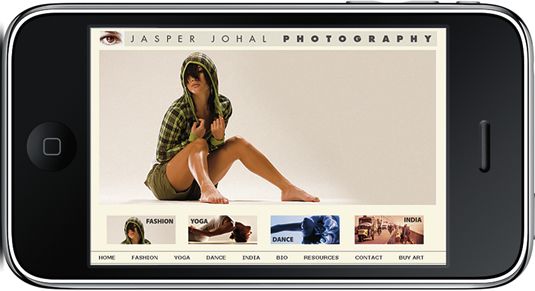
Diseñar una versión de gama alta: Esto funciona si conoce sus visitantes utilizan principalmente una alta gama iPhone o Droid, el nombre utilizado para los teléfonos que funcionan con el sistema operativo Android de Google. Sitio Web de Fotografía de Jasper Johal, que se muestra en la figura, se ve bien en un iPhone y un ordenador de sobremesa.

Sobre el autor
 Crear un plan de pruebas de sitio móvil
Crear un plan de pruebas de sitio móvil Prueba temprana y la prueba a menudo - pruebas repetitivas es la clave para el desarrollo de un sitio para el iPhone y el iPad de forma rápida y con confianza. Creación de un plan de pruebas detallado es una adición importante a cualquier buen…
 Imágenes del diseño para el iphone y el ipad
Imágenes del diseño para el iphone y el ipad Tener imágenes llamativas en su sitio web es una de las mejores maneras de atraer iPhone y iPad entusiastas conscientes de la imagen. Pero abarrotar una imagen de alta resolución que puede ser volado hasta tamaño póster sobre una pantalla del…
 Detectar y dispositivos móviles directos
Detectar y dispositivos móviles directos Antes de ahondar en los detalles de las más complejas formas de gestionar la detección de dispositivos, esta sección comienza con una visión general. Si desea ofrecer diferentes versiones de un sitio web para los miles de diferentes dispositivos…
 Cómo diseñar para diferentes navegadores web
Cómo diseñar para diferentes navegadores web Aunque su público puede ser diferente, puede crear sitios web que se ven bien en Safari en el iPhone y el iPad, sin comprometer el diseño de la página cuando se ve en cualquiera de los navegadores web más populares en Internet.Si usted desea…
 Optimizar diseños web para el iphone
Optimizar diseños web para el iphone La pantalla del iPhone es pequeño, pero trate de dejar de pensar en las limitaciones y empezar a centrarse en las increíbles nuevas oportunidades - como atraer a una audiencia de personas en movimiento - personas que puedan estar de pie justo…
 Pruebas de control de calidad para sitios web móviles
Pruebas de control de calidad para sitios web móviles Antes de lanzar un nuevo sitio destinado para el iPhone y el iPad, siempre probar completamente su diseño y funcionalidad en el iPhone o el iPad, para asegurarse de que el sitio se ve y funciona de la manera que usted piensa que debería. El uso de…
 Esbozar un mapa del sitio para el diseño web
Esbozar un mapa del sitio para el diseño web El mapa del sitio web muestra las secciones principales del sitio web, y cómo las páginas de su nueva página web que se muestran para el iPhone o el iPad se vinculará a la otra.Un mapa de sitio como el que se muestra ofrece un panorama visual de…
 Prueba iphone diseños con safari
Prueba iphone diseños con safari Lo más cerca que se puede llegar a tener Safari en un iPhone o iPad es Safari en un ordenador. Cuenta con algunas diferencias notables, incluyendo el tamaño de pantalla más grande que la mayoría de la gente utiliza en las computadoras y el hecho…
 Cubra sus bases con esta lista de verificación seo móvil de tareas
Cubra sus bases con esta lista de verificación seo móvil de tareas La gran mayoría de los estadounidenses navegar por la web desde sus teléfonos. He aquí una lista de referencia rápida de tareas de diseño web y optimización móviles. Al hacer su sitio móvil, asegúrese de comprobar fuera de los elementos de…
 Cómo probar su plantilla de página web en squarespace
Cómo probar su plantilla de página web en squarespace Al ajustar estilos de Squarespace, debe probar su sitio en diferentes dispositivos como un iPhone, un teléfono con Android, un iPad y un fuego Kindle oa otro tablet, sobre todo si se añade su propio código CSS personalizado.Plantillas Squarespace…
 La elección de una estrategia para el diseño de su web móvil
La elección de una estrategia para el diseño de su web móvil Ahora la gente ver las páginas web en todo, desde pequeñas pantallas de teléfonos celulares a los proyectores que iluminan el lado de un granero. Las limitaciones que enfrenta en el diseño web móvil para la pantalla del iPhone pequeños pueden…
 La optimización de sus diseños web para móviles para el iphone
La optimización de sus diseños web para móviles para el iphone Sí, la pantalla del iPhone es pequeño, pero usted debe dejar de pensar en las limitaciones y empezar a centrarse en las increíbles nuevas oportunidades iPhone ofrece diseño web - como atraer a un público de personas en movimiento, las personas…