Imágenes del diseño para el iphone y el ipad
Tener imágenes llamativas en su sitio web es una de las mejores maneras de atraer iPhone y iPad entusiastas conscientes de la imagen. Pero abarrotar una imagen de alta resolución que puede ser volado hasta tamaño póster sobre una pantalla del iPhone no tiene sentido. No sólo serían las fotos no se muestren correctamente, pero la descarga de un archivo que grande también tomarían un tiempo excesivamente largo y sus visitantes probablemente abandonarían su sitio.
En lugar de los visitantes de la fuerza para descargar imágenes de gran tamaño en la página principal de su sitio móvil, que los usuarios de iPhone tendrían acceso, debe asegurarse de que sus diseños honran las restricciones bajo las cuales el trabajo a los usuarios.
Si usted planea poner imágenes en su sitio web para móviles, el proceso de diseño va más suavemente si usted tiene una estrategia para manejar las diferentes relaciones de tamaños de pantalla, resoluciones, y de aspecto.
Dimensionamiento una imagen para adaptarse a las dos pantallas: Una manera práctica y ahorro de tiempo para crear imágenes optimizadas para trabajar tanto en el iPhone y el iPad es crear una imagen optimizada en la web que se ve bien en ambos dispositivos.
No es una ciencia perfecta, pero tanto el iPad y el iPhone 4 tener tales de excelente aspecto muestra que se puede escalar una imagen arriba o hacia abajo un poco y todavía puede parecer muy bueno. Aunque este método no es infalible, la creación de una imagen optimizada es la opción más sencilla, y funcionará para muchos sitios.
El uso de múltiples tamaños de imagen: Si usted tiene los recursos y el tiempo, la mejor solución es adaptar un sitio a las capacidades de cada dispositivo y tamaño de la pantalla.
Con este enfoque, se crean varias versiones de cada imagen en diferentes tamaños, de 320 píxeles de ancho a 1024 píxeles (si desea que la imagen se estire a través de la pantalla del iPad en modo horizontal). Luego de entregar el tamaño que mejor se ajusta al dispositivo con algún tipo de script de detección de dispositivos.
Debido a la creación de un script de detección de dispositivos es compleja y la creación de múltiples versiones de cada imagen añade un montón de trabajo para el sitio web de la media, muchas personas utilizan los servicios, tales como Galleria, para crear rápidamente presentaciones de diapositivas con muchas imágenes que se optimizan para cada dispositivo como se les entregan.
Viendo carteras imagen o galerías: Si el diseño de sitios de cartera - donde el punto central es capacitar a los clientes para mostrar su trabajo en cualquier lugar, en cualquier momento (y lucir lo mejor de lo mejor) - es posible que tenga una necesidad legítima para incluir imágenes de mayor resolución, con tamaños de archivo más grandes.
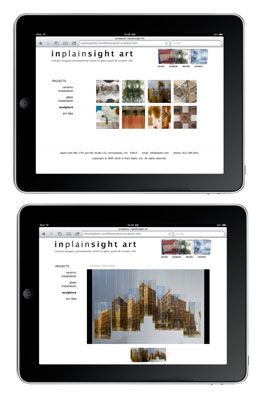
La mejor manera de manejar esta situación es crear una página con miniaturas de baja resolución o descripciones de texto corto y luego enlazar con las imágenes más grandes. Se puede ver un ejemplo de este enfoque en la web de arte inplainsight. Como se muestra en la figura, las imágenes en miniatura en la parte superior del vínculo a las versiones más grandes, como se muestra en la página debajo de ella.
De esta manera, las páginas más importantes cargar rápidamente con pequeñas versiones de sus imágenes que todos los visitantes puedan ver, y los que están interesados en imágenes de alta resolución puede optar por descargar las versiones más grandes de uno en uno.

Usted tiene muchas maneras de crear galerías que trabajan tanto en el iPhone y el iPad. El concepto principal a recordar es no usar flash.
Al diseñar galerías como estos, recuerde que una de las diferencias entre un navegador web en una computadora de escritorio y una pantalla táctil es que no se puede rodar sobre una imagen con un ratón en un iPhone o iPad. En su lugar, eventos de volcadura, tales como los utilizados comúnmente con una galería de imágenes, se convierten en enlaces en un iPad o iPhone.



