Diseños de página para vista horizontal y vertical
Al encender un iPhone o iPad, la orientación de una página web se ajusta automáticamente en consecuencia. El navegador web Safari amplía inteligentemente (o reduce) las páginas web para ajustarse a la pantalla, pero no es perfecto. Incluso si Safari puede hacer que sus páginas se ajustan al espacio bien en general, sus diseños pueden sufrir debido a que:
Cuando la página se agranda para adaptarse a modo de paisaje en un iPad, imágenes optimizadas pueden obtener borrosa.
Reducir el tamaño de las páginas puede hacer que el texto imposible de leer.
Durante años, la mayoría de la gente ha optimizado el ancho y la altura páginas web 'a los monitores de ordenador más utilizados:
Ancho: En los primeros días de la web, utilizando esta estrategia significaba que creó diseños que eran no más de 780 píxeles de ancho para que pudieran encajar en una resolución de monitor se establece en 800 x 600 píxeles. La mayoría de la gente eligió 780 píxeles, ya que el establecimiento ha dejado un poco de espacio para la barra de desplazamiento en cada lado de la ventana del navegador.
En años más recientes, como los monitores más grandes se han vuelto más asequibles y más ampliamente utilizado, la mayoría de los diseñadores web actualizan el tamaño de destino de 960 a 980 píxeles, lo que se ajusta cómodamente en monitores con una resolución de 1024 x 768 píxeles.
Altura: Aunque la mayoría de los diseñadores coinciden en la anchura de un diseño optimizado para estos tamaños de pantalla (más o menos 10 o 20 píxeles), un debate se ha desatado sobre si los diseños de páginas web deben caber dentro de la altura de estos diseños.
La teoría detrás de la limitación de la altura de las páginas web se basa en estudios que sugieren que los usuarios no les gusta que desplazarse por una página y que cualquier contenido que no es visible cuando la página se carga por primera se ignora. Posiblemente desplazamiento ha recibido un mal golpe en los últimos años. Es hora de abandonar la idea de que los diseños web nunca debe extenderse más de 600 píxeles por una página.
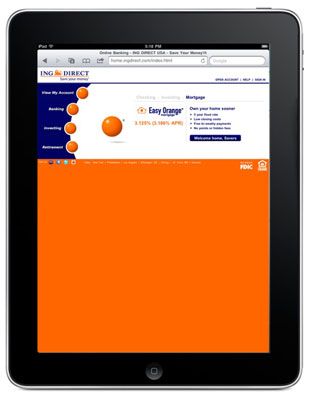
Esta figura ilustra por qué el iPad ha cambiado para siempre el debate sobre cuánto tiempo debe ser una página web. Aquí ves una captura de pantalla de la página web de ING Direct y como aparece en un iPad en modo vertical. Para ser justos con los diseñadores de ING Direct, el sitio se ajusta cómodamente dentro de las limitaciones de un monitor con una resolución de 800 x 600 píxeles.

Al limitar el contenido del sitio a la corte 600 píxeles, sin embargo, el diseño ocupa sólo alrededor de un tercio de la pantalla del iPad en modo vertical. Incluso en el modo horizontal en el iPad, el diseño no ocupa el espacio vertical, en lugar de llenar el cuarto inferior de la pantalla con el color de fondo de color naranja brillante.
Si desea crear un solo diseño de un sitio web, la mejor opción es el diseño de sus páginas para ser 980 píxeles de ancho y luego extenderse al menos 980 píxeles hacia abajo la pantalla. Si usted hace esto, tanto el iPad y el iPhone se ajustan automáticamente el diseño para llenar la pantalla en los modos horizontal y vertical al ajustar el tamaño para que quepa.
Sin embargo, si realmente se preocupan por el diseño y desea que sus páginas se vean lo mejor posible en el iPad y el iPhone, lo mejor es crear dos diseños diferentes.
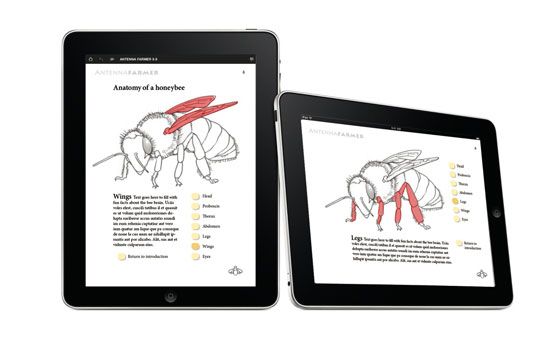
Las reglas de hojas de estilo en cascada (CSS) incluyen la opción de crear múltiples hojas de estilo para aprovechar al máximo el tamaño y características de cada dispositivo. Por ejemplo, puede crear estilos dirigidos a la orientación horizontal o vertical del iPhone o iPad (como en el diseño que se muestra aquí).

Del mismo modo, puede dirigirse a diferentes dispositivos con diferentes hojas de estilo mediante la creación de un conjunto de estilos de una página cuando se muestra en una computadora de escritorio y un conjunto diferente de estilos cuando se envía la página a una impresora.


