Crear diseños web específicas para iPhone y iPad
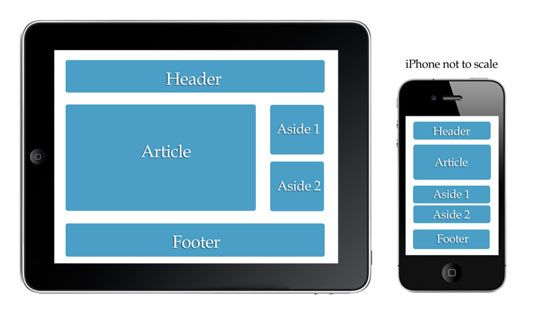
Si desea optimizar sus páginas para lucir lo mejor posible, debe tener en cuenta las diferencias de tamaño y resolución de pantalla de entre el iPhone y el iPad. Observe el diagrama simplificado que ilustra una forma común diseñadores alteran sus páginas para cada dispositivo: la organización de la distribución para el mejor ajuste de los diferentes tamaños de pantalla.
Conteúdo
Simplifique sus diseños para la pantalla más pequeña iPhone
En el iPad, que se muestra en el lado izquierdo de la figura, se ve un montón de espacio para una segunda columna para que los apartes se pueden alinear a la derecha del artículo. En el lado derecho de la figura, se ve que la mejor práctica es limitar su diseño para una columna en las pantallas táctiles más pequeñas de iPhone y iPod.

Si nos fijamos en la figura y piensa, " Espera un minuto - el iPad es en modo horizontal y el iPhone está en modo retrato, y que hace una gran diferencia, " estás bien.
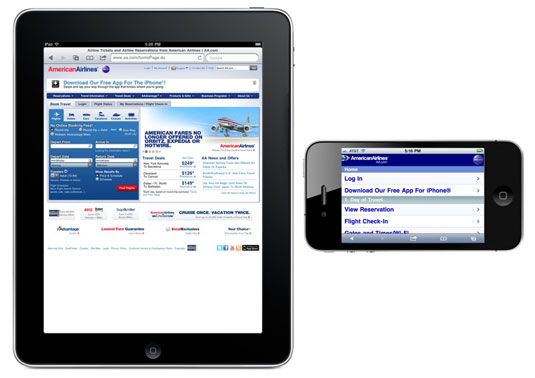
Ahora echa un vistazo a esta figura para ver cómo el sitio American Airlines utiliza sólo una columna para el diseño del iPhone, incluso en modo horizontal, y utiliza varias columnas en el iPad, incluso cuando está en el modo de retrato.

Observe en el iPhone que el equipo de American Airlines cambió no sólo el diseño, sino también la información que se muestra, se centra en los elementos más susceptibles de ser importante para una persona en movimiento, incluyendo fácil de vuelo check-ins.
Múltiples diseños Vista previa en Dreamweaver
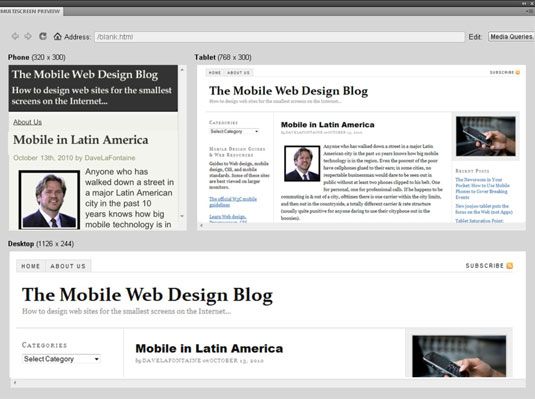
Si utiliza Adobe Dreamweaver, asegúrese de obtener el HTML5 Pack de Dreamweaver. Esta extensión está incluida en cambios a Dreamweaver CS5 y versiones posteriores y se puede agregar como una extensión de Dreamweaver versiones 3 y 4. Como se puede ver en este ejemplo, la extensión HTML5 permite ver fácilmente tres versiones diferentes de hojas de estilo en una tiempo, colocando cada una en una sección separada de la pantalla.

El HTML5 Pack de Dreamweaver para Dreamweaver CS3 y CS4 es una forma útil para comprobar rápidamente sus diseños para ver cómo las diferentes hojas de estilo CSS afectan a ellos, pero no es compatible con todas las variaciones de HTML5 y CSS 3 todavía. También tenga en cuenta que la limitada " de bienes raíces " en la relación vertical de estas vistas previas hace que sea difícil para asegurarse de que usted está utilizando todo el espacio disponible en el modo de retrato.
Para utilizar Adobe Dreamweaver para ver un blog creado con WordPress, como el que se muestra en el ejemplo, es necesario configurar el ordenador como un servidor web - un proceso que no es tan difícil como se podría imaginar. Puede encontrar instrucciones detalladas para la toma de Dreamweaver y el trabajo de WordPress en su computadora de escritorio.






