¿Cómo los usuarios a navegar en un mundo de la pantalla táctil
La forma en que sus visitantes interactúan con sus páginas y navegar sus enlaces es dramáticamente diferente en un iPhone o iPad que una computadora de escritorio o portátil. Los visitantes del sitio utilizando un iPhone o iPad están utilizando sus dedos - no un ratón, teclado o lápiz. Eso significa que los enlaces deben ser fáciles de identificar y lo suficientemente grande que los usuarios no accidentalmente haga clic en demasiados a la vez con la punta del dedo.
También tenga en cuenta que los efectos de rollover no funcionan de la misma manera en un iPhone o iPad como lo hacen en un navegador de escritorio. Efectos de rollover y efectos de activación similares, que hacen que algo suceda como un usuario pasa el cursor sobre una imagen u otro elemento en una página web, se convierten automáticamente en "al hacer clic" eventos en un iPhone o iPad.
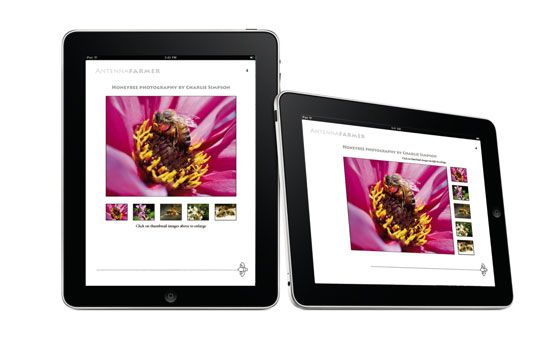
En esta figura, se ve una técnica de diseño común en la web - una fila de imágenes en miniatura que están vinculados a las versiones más grandes. En el ordenador, te sacas el cursor sobre cada imagen para ver la versión- más grande en un iPad esos eventos de volcadura se convierten en enlaces, provocada por el toque de un dedo.

Diseñe sus vínculos a trabajar en la pantalla táctil, y asegúrese de probar si los efectos de rollover y menús desplegables se pueden activar con el toque de un dedo, así como un ratón.
Para hacer la navegación más fácil para iPhone y iPad visitantes, es necesario
Hacer enlaces fácil haga clic en: Enlaces separados con suficiente espacio entre ellos para que sea más fácil para aprovechar ellas utilizando sólo la punta del dedo. (A título orientativo, Apple recomienda que los vínculos se establecen para ocupar al menos 44 píxeles por 44 píxeles de espacio.)
Esta recomendación es la misma tanto para el iPhone y el iPad, ya que está basado en el tamaño de un dedo, no en la resolución del dispositivo o el tamaño de la pantalla. (A pesar de que algunos dedos son más gordos que otros, 44 píxeles es una buena guía.)
Hacer enlaces fáciles de ver: Enlaces estilo para que sean fáciles de distinguir del resto del texto y los elementos en una página. Recuerde que sus visitantes pueden ser distraídos o con prisa y pueden estar en condiciones de poca luz o, peor aún, la luz brillante cuando se utiliza cualquiera de estos dispositivos altamente portátiles. Distinguir vínculos con texto e imágenes que contrastan fuertemente con el fondo.
Organizar enlaces: Grupo une a elementos relacionados entre sí, y si usted tiene un menú secundario de navegación dentro de un sitio, organizar esos vínculos en sus propias secciones, fácilmente reconocibles.
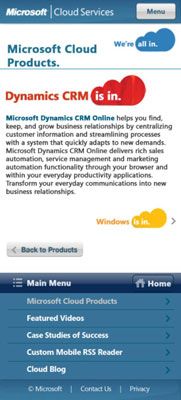
En la pantalla más pequeña iPhone, menús lugar de navegación en la parte inferior de la pantalla, no en la parte superior: Enlaces de navegación pueden ocupar mucho espacio en una pantalla móvil.
En lugar de desorden la parte superior de su diseño con enlaces, incluye un botón de menú en la parte superior de cada página, como se muestra en este diseño, y crear un vínculo que salta hasta la parte inferior de la página, donde se puede incluir más enlaces sin enterrando el contenido.

El diseño que se muestra en esta figura fue creada por Microsoft por el talentoso diseñador Sia Ea, que trabaja en Ansible móvil.

